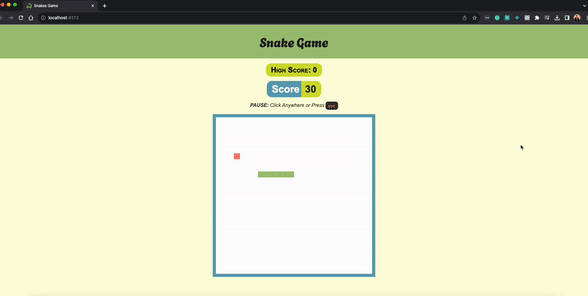
Snake Game 🐍

A classic Snake game built using React.js, HTML Canvas, and TypeScript.
Demo
You can play the game online at Snake Game Demo.
Features
- Classic Snake gameplay.
- Built with React.js and HTML canvas.
- No third-party libraries used.
- TypeScript for type safety.
- Responsive design.
- Score tracking.
- Saves HighScore
- Game over screen with the option to restart.
- Keyboard controls for navigation.
Getting Started
To run the game locally, follow these steps:
-
Clone this repository:
git clone [email protected]:<your-user-name>/snakes-game.git
-
Navigate to the project directory:
cd snake-game -
Install the required dependencies. Yarn is recommended:
yarn
-
Run the build script:
yarn build
-
Start the game by serving the build output:
yarn preview
NOTE: The development environment causes the components to re-render, causing the game logic for the canvas to be duplicated and appear buggy. That’s why it’s recommended to build the app and run the build output to avoid the re-renders.
Game Controls
Use the arrow keys or W,A,S,D keys on your keyboard to control the snake’s direction:
- ↑ (Up) or
W– Move Up - ↓ (Down) or
S– Move Down - ← (Left) or
A– Move Left - → (Right) or
D– Move Right
Others:
- To Pause the game – Press
escor click anywhere the screen
License
This project is licensed under the MIT License – see the LICENSE file for details.