A image viewer for React Native created with Reanimated
Features ✨
- ⚡ 120 FPS
- 🤏 Pinch to zoom
- 🤞 Double tap
- ✌️ Swipe-to-close
- 📦 Tiny
- 🚀 Created with Typescript
- 💅 Highly customizable
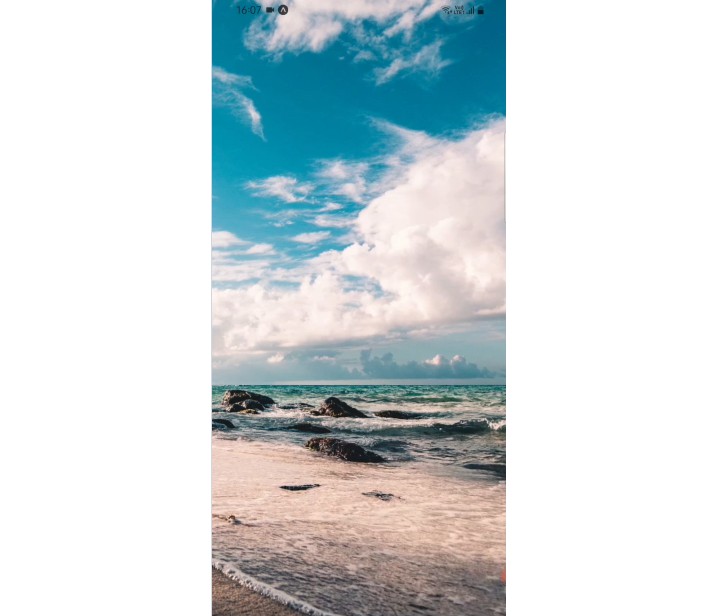
image-viewer.mp4
About 🗞️
Rather than a library, I decided to release it as a single file, ready to be copied and pasted into any project. I don’t intend to upgrade drastically, as it’s a simple component, but at the same time it has everything you could ever need. Created for my social network app, Drakkle
Installation ⚙️
Copy the ImageViewer.tsx file and paste it into your project. You will need Reanimated and Gesture Handler installed in your project
Usage 🔨
Import the ImageViewer.tsx into a new screen. You can also use a Modal, but you will need to configure the Gesture Handler on Android
Example
import React from "react";
import ImageViewer from "./ImageViewer";
import { GestureHandlerRootView } from "react-native-gesture-handler";
export default function App() {
const imageUrl = "https://images.pexels.com/photos/994605/pexels-photo-994605.jpeg?auto=compress&cs=tinysrgb&w=2726&h=2047&dpr=1"
return (
<GestureHandlerRootView style={{flex: 1}}>
<ImageViewer
imageUrl={imageUrl} width={2726} height={2047} onRequestClose={() => {}}
/>
</GestureHandlerRootView>
);
}