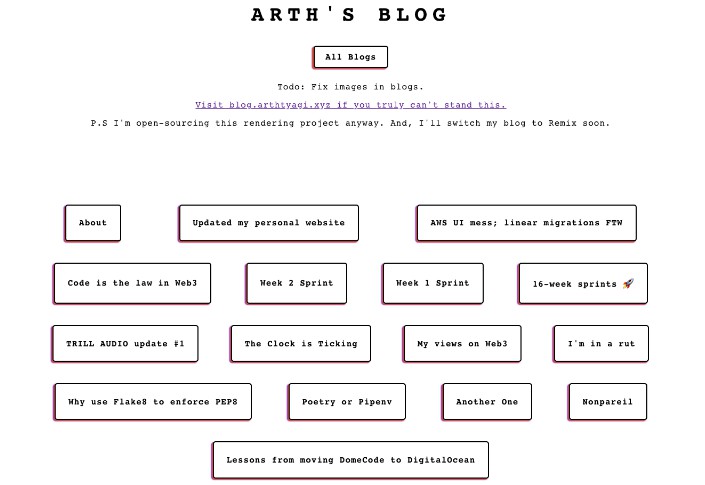
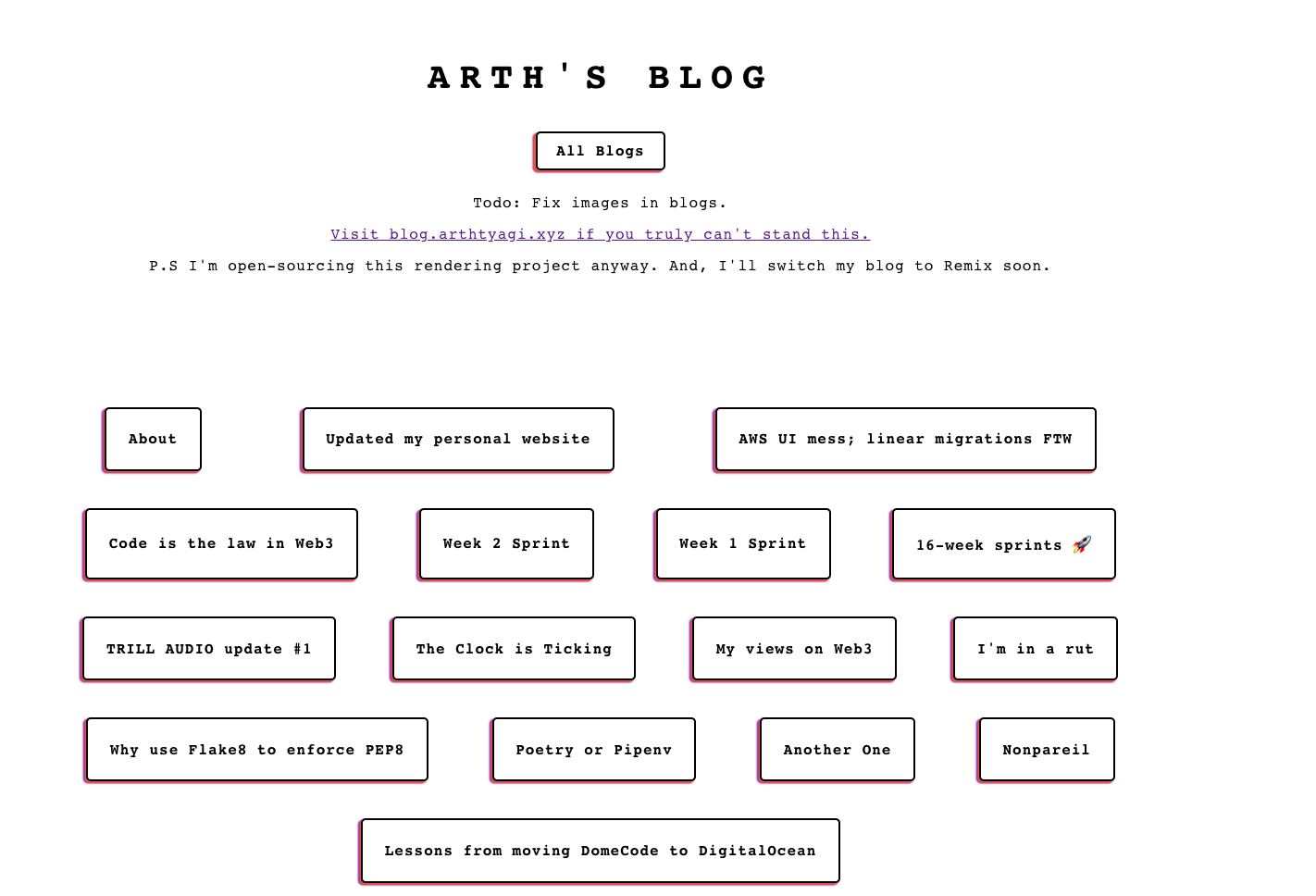
Serverless Notion Blog
Powering my blog at https://arthtyagi.xyz/blog. The data is from my Notion.
Built using React on top of Vite cause CRA sucks.
Why
I have been using Notion for a while now to host my blog, however, I don’t like the design of the blog. I wanted to make it more “me” (read: broken but sexy).
I’m not big on open-source anymore but this still seemed cool to make open-source since it’s just a stupid blog.
How
Okay, so, to use Notion API and render content, you need to have a server. Since this is just a front-end, I chose to deploy my own serverless function on Cloudflare workers and consume it instead.
- I used Splitbee’s open-source Notion API worker to consume the Notion API.
- I used Cloudflare Workers to deploy the worker.
- Dig into the source code to see how I made it work.
This was the easy part. The shitty part was how Notion’s API works in the first place. The content is A MESS. I had to use a lot of hacks to get it to work.
From Notion’s standpoint though, this is pretty neat. The way they have everything in blocks. I mean, that’s how the whole thing functions.
So Far
- Rendering list of all my blogs.
- Rendering titles
- Rendering content (essntially, title arrays w text property).
- Rendering images (sort of. dimensions are icky).
- Rendering Lists.
To-do
Look at issues.
Config
NOTION_URL: The url of your worker.NOTION_BASE: where your blog is hosted.