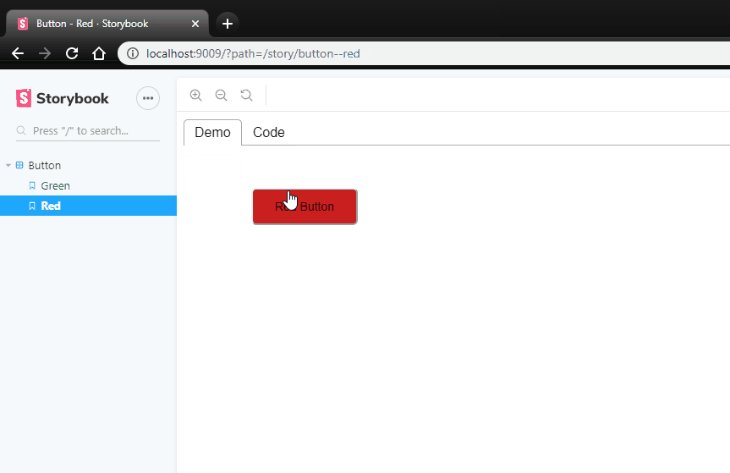
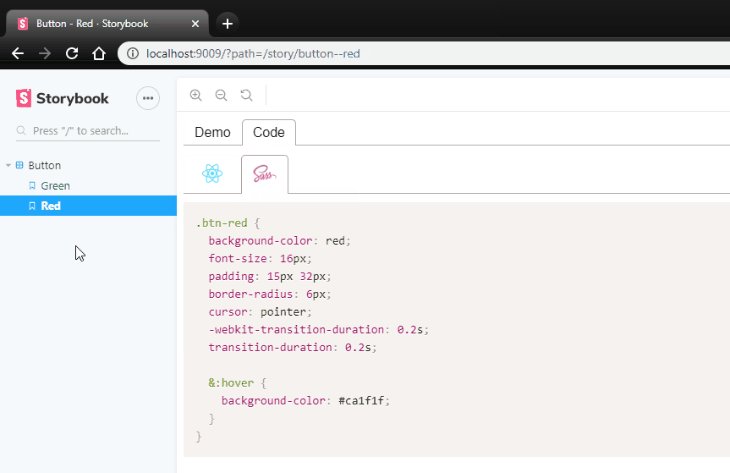
React DocTab
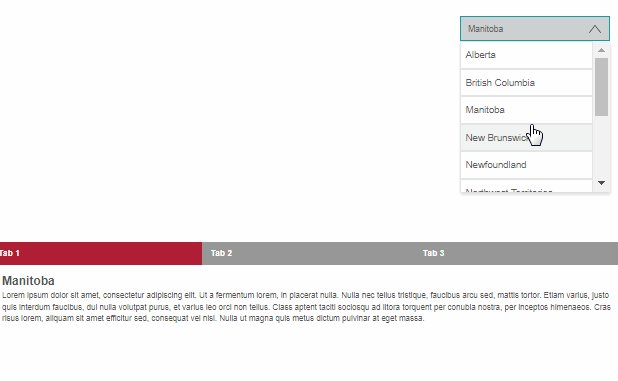
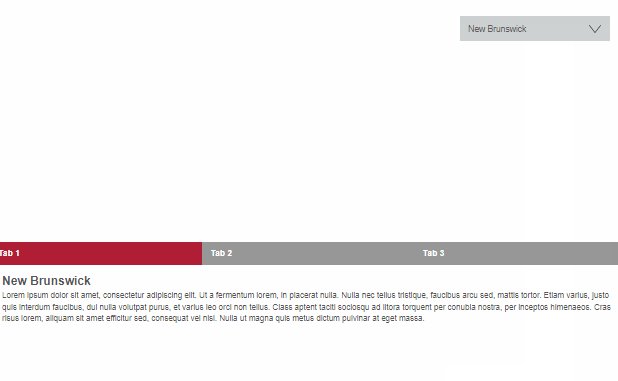
Generate React component code as documentation tabs.

Maintaining code and documentation separately makes it painful, it's easy to get them out of sync ?
Code can't lie, documentation can ?
StoryTab keeps your documentation up to date ?
Installation
# Instal StoryTab
$ npm install story-tab --save-dev
# And one of the following (depending on the used framework):
$ npm install story-tab-react --save-dev # React
Usage
To generate DocTab components in your project:
- default export component and name files as:
[filename].storytab.[ext]
- from your terminal:
- cd into your project
- run
$ storytab generate react
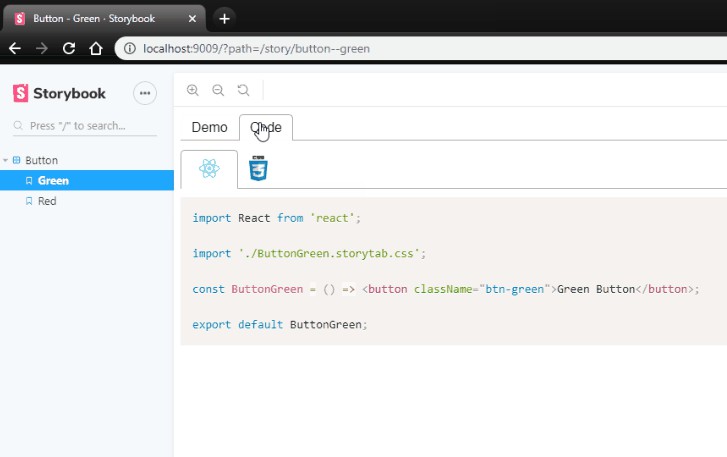
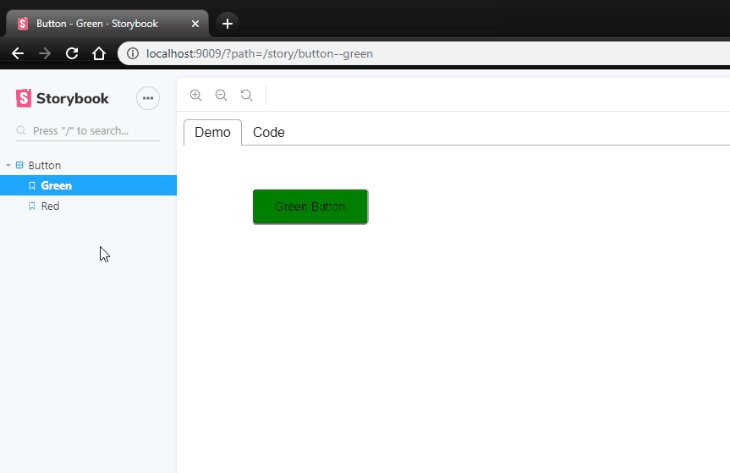
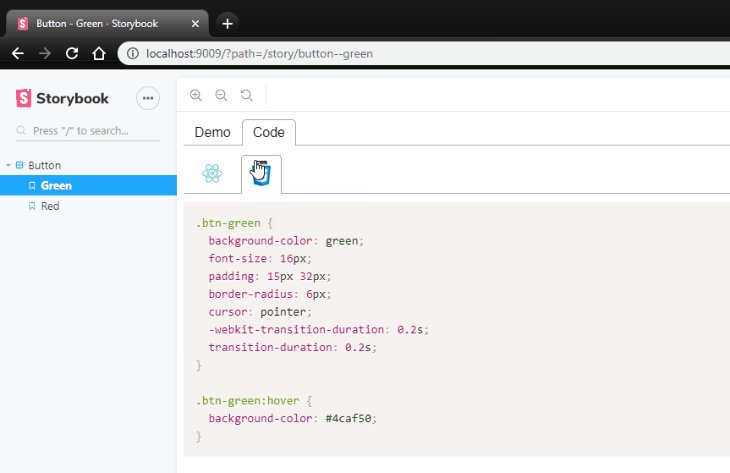
Import generated StoryTab components into Storybook. ?
Generated DocTab Files
-
By default generated files will be prefixed with
_for example:
MyComponent.doctab.jsx&MyComponent.doctab.css->_MyComponent.jsx -
You can set custom prefix with
--prefixflag:
$ storytab generate react --prefix=CustomPrefix -
Import generated StoryTab component and use it in story:
import React from 'react'; import { storiesOf } from '@storybook/react'; import ButtonGreen from './_ButtonGreen'; import ButtonRed from './_ButtonRed'; const stories = storiesOf('Button', module); stories.add('Green Button', () => <ButtonGreen />).add('Red Button', () => <ButtonRed />);
Commands
-
Generate component code as documentation tabs
$ storytab generate [framework]Arguments:
framework- generate StoryTab component for desired framework ['react']
Options:
--prefix- generate StoryTab components with filename prefix (default'_') -
List StoryTab possible commands
$ storytab help -
List StoryTab command details
$ storytab help [name of command]