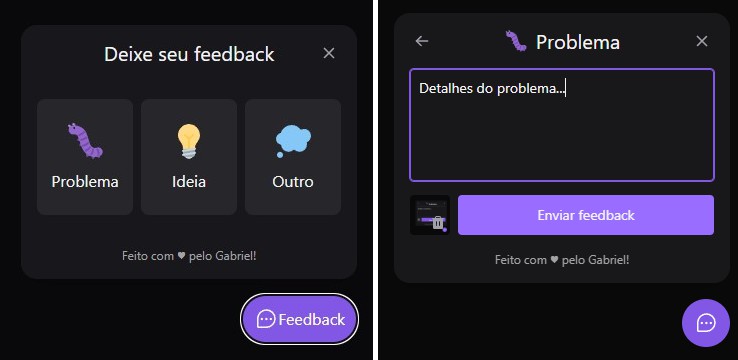
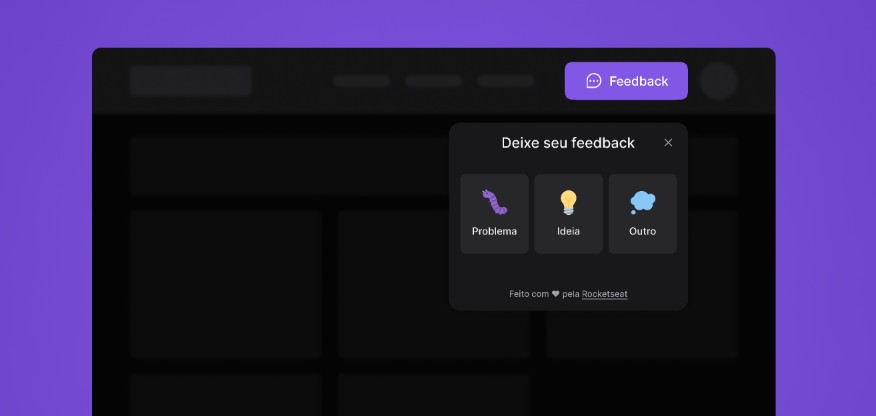
Feedback Widget
Code overview
— WIP —
Getting Started
- Clone the repo by running the following command in your terminal:
git clone https://github.com/m-abdelwahab/feedback-widget.git
- Navigate to the directory where you cloned the project and install the dependencies by running the following command:
npm install
#or
yarn install
- Rename the
.env.examplefile in the root directory to.env.local
You’re going to need to create a Postmark account and get your server token. Then, you can replace the POSTMARK_API_KEY value in the .env.local file with your server token. You’ll also need to verify an email for sending emails from Postmark. You can do that by following this guide.
You can also replace the EMAIL_FROM value in the .env.local file with the email you verified in the previous step.
To set up rate limiting, you’ll need to create an account on Upstash and provision a new Redis instance. Then, you can replace the UPSTASH_REDIS_REST_URL and UPSTASH_REDIS_REST_TOKEN values in the .env.local file with your API key.
- Start the development server
npm run dev
# or
yarn dev
Open http://localhost:3000 with your browser to see the result.