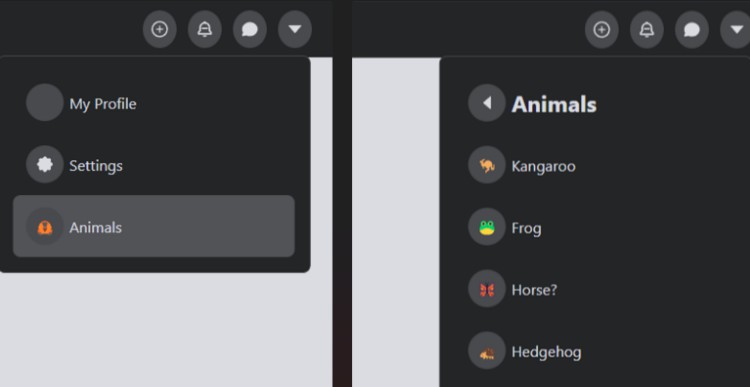
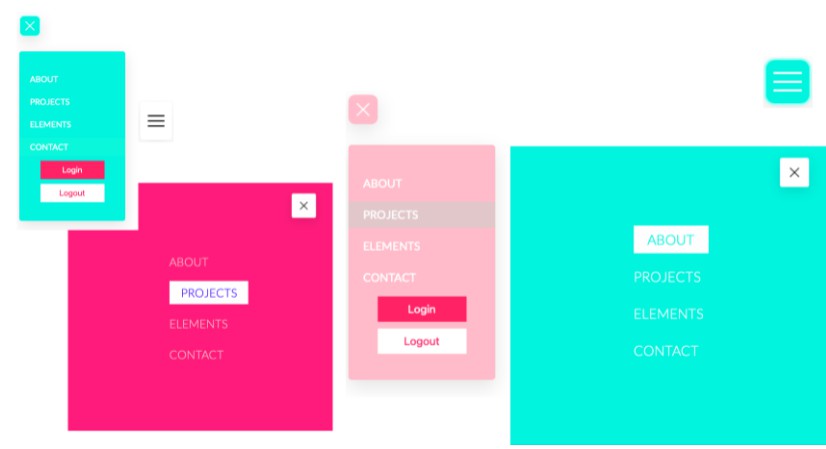
react-motion-drawer
Navigation drawer built with the awesome react-motion by @chenglou and react-hammerjs by @JedWatson

Example
To run the example locally, run:
$ yarn
$ yarn serve
Installation
Via npm:
npm install react-motion-drawer
Usage
import Drawer from 'react-motion-drawer';
<Drawer open={false} onChange={onChange}>
<ul>
<li>Home</li>
<li>About</li>
<li>Settings</li>
</ul>
</Drawer>
If you want the drawer on the right side of the screen you need the following css.
body {
overflow: hidden;
}
Hooking into the animation
You can hook into the animation by passing a function as the child component.
<Drawer open={false} width={300} onChange={onChange}>
{ val =>
<ul style={{ opacity: 300 / val }}>
<li>Home</li>
<li>About</li>
<li>Settings</li>
</ul>
}
</Drawer>
API
Props
zIndex: number- z-index of the drawer (default10000)noTouchOpen: bool- can a user pan to open (defaultfalse)noTouchClose: bool- can a user pan to close(defaultfalse)onChange: func- called when the drawer is open (default() => {})drawerStyle: object- additional drawer stylesclassName: object- additional drawer classNameoverlayClassName: object- additional overlay classNameconfig: object- configuration of the react-motion animation (default{stiffness: 350, damping: 40})open: bool- states if the drawer is open (defaultfalse)width: number- width of the drawer (default300)height: number- height of the drawer (default'100%')handleWidth: number- width of the handle (default20)peakingWidth: number- width that the drawer peaks on press (default50)panTolerance: number- tolerance until the drawer starts to move (default50)right: bool- drawer on the right side of the screen (defaultfalse)overlayColor: string- color of the overlay (defaultrgba(0, 0, 0, 0.4))fadeOut: bool- fade out (defaultfalse)offset: number- offset of the drawer (default0)