CloneNetflix-React
Para esse projeto eu utilizei as linguagens de programação HTML, CSS e JavaScript, utilizando o framework React.js pela primeira vez, a IDE que eu frequentemente uso é o VS Code, o site escolhido para ser clonado foi a Netflix, um site de filmes e séries, logo foi utilizada a API pública do site themoviedb, um site utilizado mundialmente para se comentar e pontuar séries e filmes.

Trabalhei em cada camada separadamente, e tentava completa-la sem problemas ou bugs nenhum antes de partir para outra, separando o código em diversos componentes. Também quis fazer a página de Log-in do Netflix, para fazer o formulário e a segunda página do projeto, tentei fazer uso de outras ferramentas do React.js e instalei alguns diretórios. Página de Log-in da Netflix:

Tentei usar algumas outras ferramentas que nunca tinha usado pela primeira vez, mas acabei não conseguindo utiliza-las, por exemplo o * ROUTES do React para navegar pela página de Log-in e a página inicial e o FireBase do Google para o context.
No entanto, coloquei no projeto ferramentas diferentes ao longo da aplicação, por exemplo o react-router-dom, normalize.css, styled-components e a instalação do material-ui/core e icons. Para as duas páginas necessárias para o projeto foram escolhidas a página de Log-in e a página inicial de filmes da Netflix, o formulário que foi feito não foi feita nenhuma restrição de dados, nem a criação de conta necessária para você entrar no site.
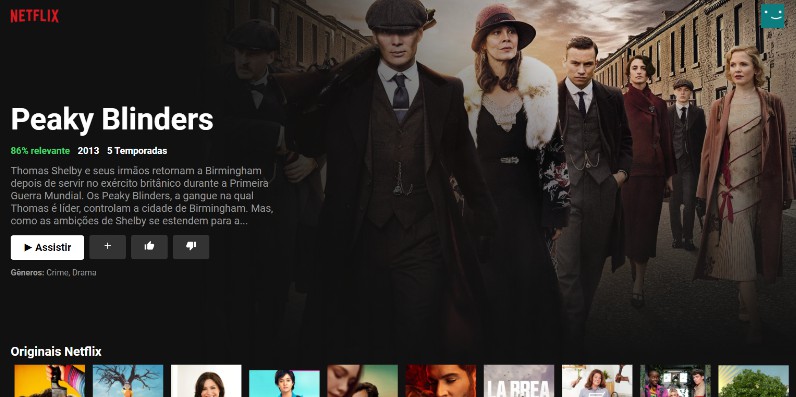
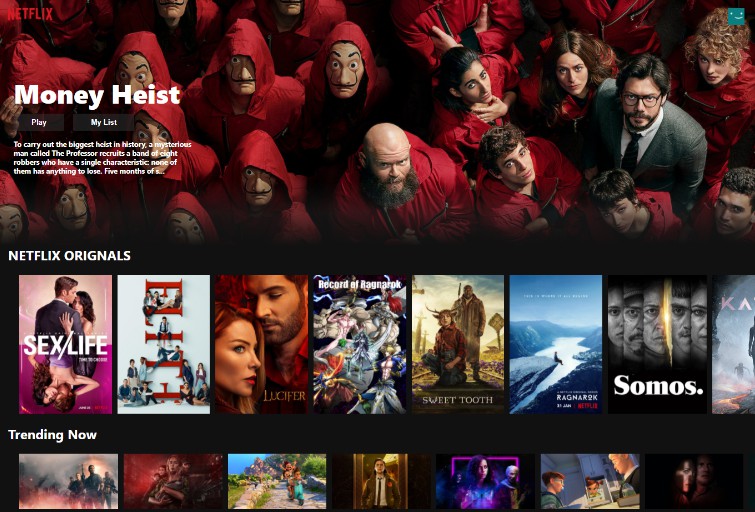
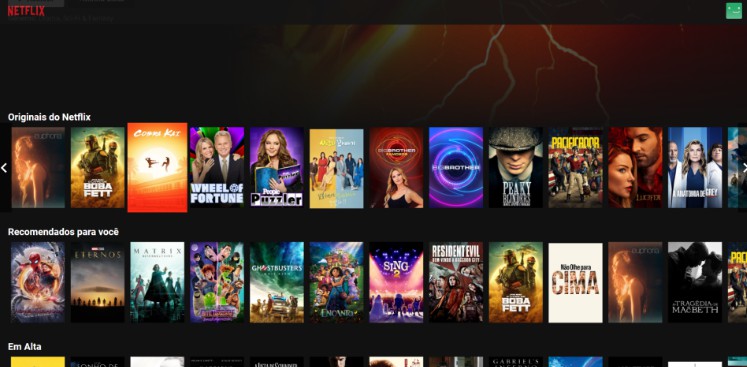
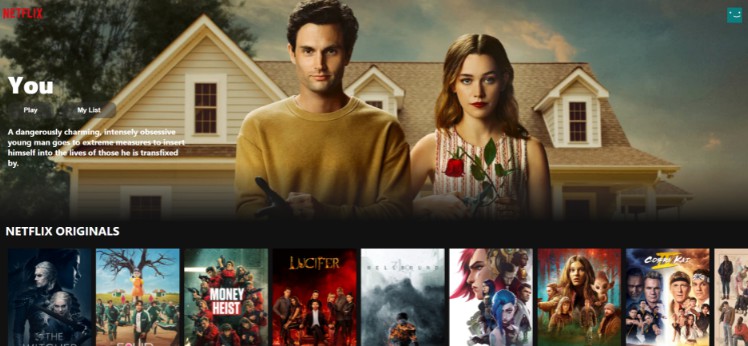
Esses foram os Resultados:


Sendo a primeira vez utilizando o React.js, tentei utilizar de ferramentas distintas umas das outras, porém deixando o código fácil e simples de se compreender.
Algumas funcionalidades do projeto são:
- Spinning Loading: Efeito ao trazer dados de uma API.
- Filme Principal: Selecionar uma Série de forma aleatória e apresentá-la na página inicial em destaque, filtrando as séries com base em nota e monitorando sua sinopse.
- Lista separadas em Gêneros e Tipos diferentes: Ao consumir a API separar os filmes em sessões.
- Efeito Menu: Criar um efeito no background do menu conforme o scroll da tela do usuário.
- Listagem: Apresentar botões de controle para manipular a visualização dos filmes da página inicial.
- Efeito login: Manipulando o background da página conforme você esta logado ou não.
- Botão Inválido: Manipulando o botão deixando ele clicável ou não, conforme as exigências.
- Sempre logado: Foi usado armazenamento local para sempre deixar sua conta logada quando você loga no site, assim como se é utilizado no site original.
- Responsividade Mobile: Para os usuários Mobile foram feitos ajustes para a melhor exibição e utiilização do site.
Como usar:
Para usar a aplicação, você precisa ter instalado o Node.js em seu computador, e através do React.js você conseguirá acessar o site, abrindo o projeto em sua IDE com o terminal integrado, ou pelo prompt de comando com o diretório do projeto utilizando o comando “npm install” para instalar as dependências e após "npm start" para abrir a aplicação.
Digitando esse comando, a aplicação vai rodar em modo de desenvolvimento.
Abrindo http://localhost:3000 para que possa ser visualizada no browser.