react-nice-avatar
react library for generating avatar.
![]()
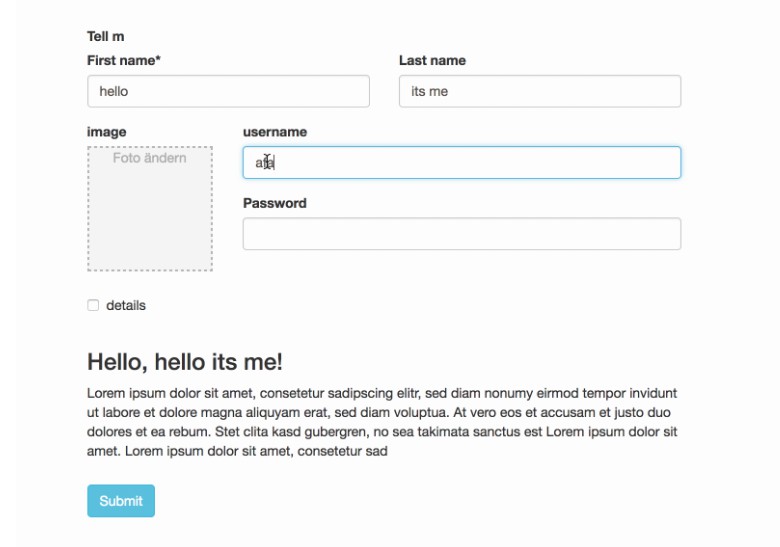
It has been a while for me to look for an avatar generator for my users that just signed up with an Email on the product, and I prefer a mockup of the human face.
Installation
npm install react-nice-avatar
or
yarn add react-nice-avatar
Usage
- Import the component
import Avatar, { genConfig } from 'react-nice-avatar' - Generate random config, the config can be saved into your database to use later
const config = genConfig(AvatarConfig?) - Render the component with specific width / height and configuration
or<Avatar style={{ width: '8rem', height: '8rem' }} {...config} /><Avatar className="w-32 h-32" {...config} />
Options
The options can be passed into genConfig or as React props
| key | type | default | accept | tips |
|---|---|---|---|---|
id |
string | Only for React Props | ||
className |
string | Only for React Props | ||
style |
object | Only for React Props | ||
shape |
string | circle | circle, rounded, square | Only for React Props |
sex |
string | man, woman | ||
faceColor |
string | |||
earSize |
string | small, big | ||
hairColor |
string | |||
hairStyle |
string | normal, thick, mohawk, womanLong, womanShort | ||
eyeStyle |
string | circle, oval, smile | ||
glassesStyle |
string | none, round, square | Usually is none | |
noseStyle |
string | short, long, round | ||
mouthStyle |
string | laugh, smile, peace | ||
shirtStyle |
string | hoody, short, polo | ||
shirtColor |
string | |||
bgColor |
string |
Development
- Clone the repo:
$ git clone [email protected]:chilllab/react-nice-avatar.git $ cd react-nice-avatar - Install dependencies:
Or$ yarn$ npm install - Start the server for the demo:
$ make dev - Open the browser to reivew the demo:
$ open http://localhost:5555 - Edit the files inside src.