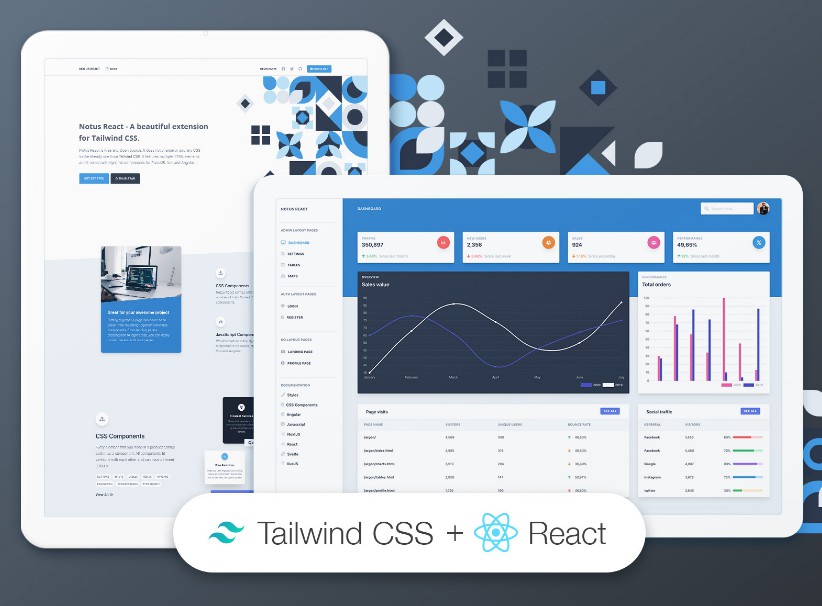
Notus React
Notus React: Free Tailwind CSS UI Kit and Admin
Start your development with a Free Tailwind CSS and React UI Kit and Admin. Let Notus React amaze you with its cool features and build tools and get your project to a whole new level.
Notus React is Free and Open Source. It features multiple HTML and React elements and it comes with dynamic components for React.
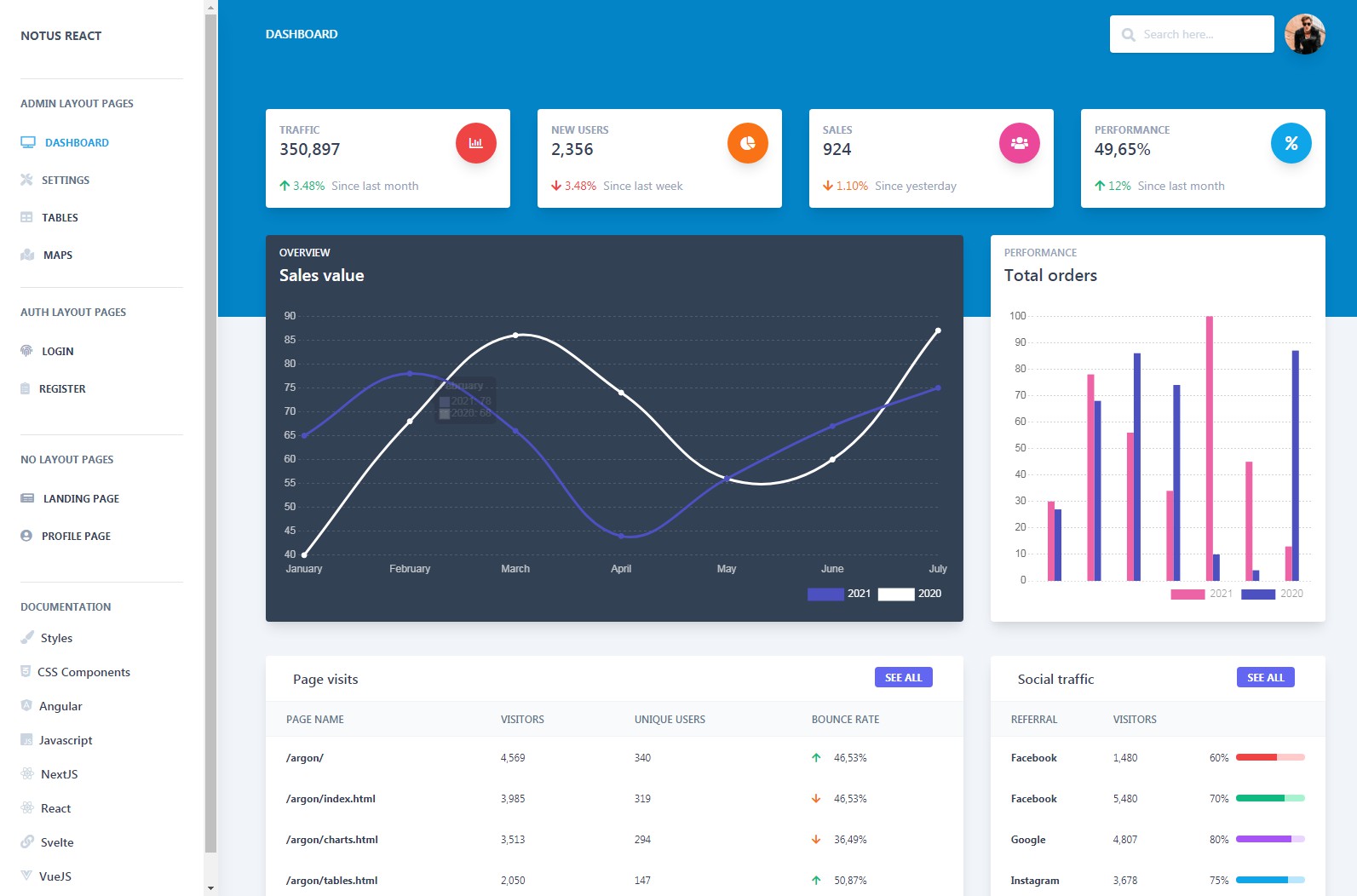
It is based on Tailwind Starter Kit by Creative Tim, and it is build with both presentation pages, and pages for an admin dashboard.
Speed up your web development with a beautiful product made by Creative Tim . If you like bright and fresh colors, you will love this Free Tailwind CSS Template! It features a huge number of components that can help you create amazing websites.

Get Started
- Install NodeJS LTS version from NodeJs Official Page
- Download the product on this page
- Unzip the downloaded file to a folder in your computer
- Open Terminal
- Go to your file project (where you’ve unzipped the product)
- (If you are on a linux based terminal) Simply run npm run install:clean
- (If not) Run in terminal npm install
- (If not) Run in terminal npm run build:tailwind (each time you add a new class, a class that does not exist in src/assets/styles/tailwind.css, you will need to run this command)
- (If not) Run in terminal npm start
- Navigate to https://localhost:3000
- Check more about Tailwind CSS
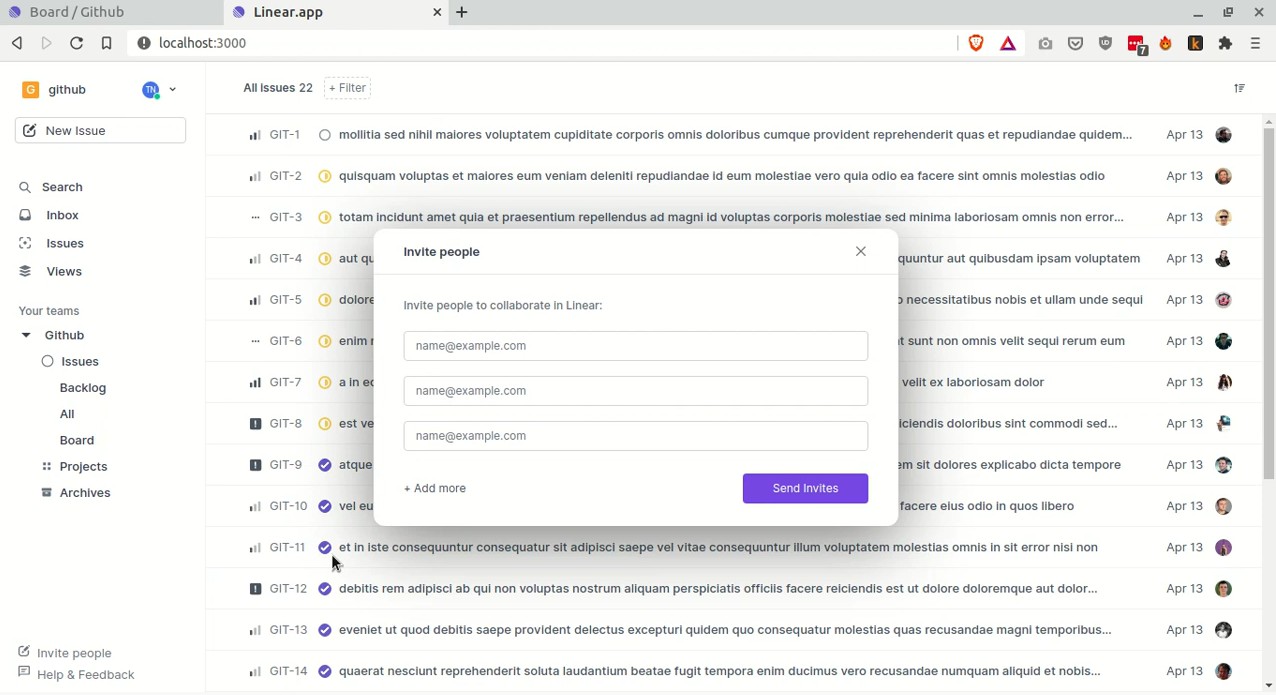
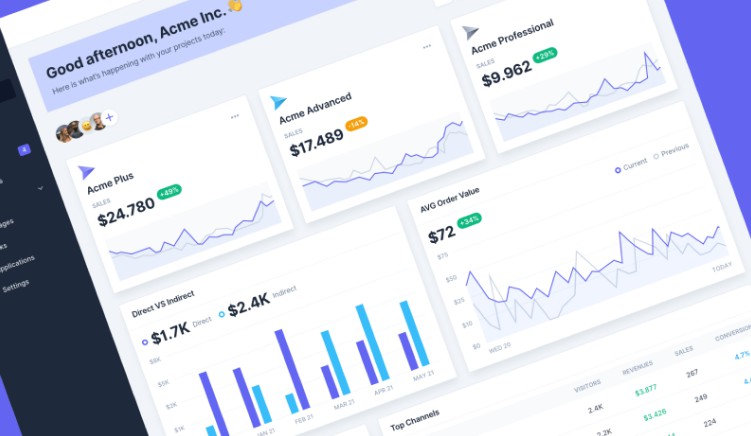
Fully Coded Components
Notus React is built with over frontend 120 components, giving you the freedom of choosing and combining. All components can take variations in colors, that you can easily modify using Tailwind CSS classes (NOTE: each time you add a new class, a class that does not exist in src/assets/styles/tailwind.css, you will need to compile again tailwind).
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Free Tailwind CSS Template is coming with prebuilt examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
CSS Components
Notus React comes with 120 Fully Coded CSS elements, such as Alerts, Buttons, Inputs and many more.
Files and Folder
This is the project structure that you will get upon the download:
notus-react
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── gulpfile.js
├── jsconfig.json
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── assets
│ │ ├── img
│ │ │ ├── github.svg
│ │ │ └── google.svg
│ │ └── styles
│ │ ├── index.css
│ │ └── tailwind.css
│ ├── components
│ │ ├── Cards
│ │ │ ├── CardBarChart.js
│ │ │ ├── CardLineChart.js
│ │ │ ├── CardPageVisits.js
│ │ │ ├── CardProfile.js
│ │ │ ├── CardSettings.js
│ │ │ ├── CardSocialTraffic.js
│ │ │ ├── CardStats.js
│ │ │ └── CardTable.js
│ │ ├── Dropdowns
│ │ │ ├── IndexDropdown.js
│ │ │ ├── NotificationDropdown.js
│ │ │ ├── PagesDropdown.js
│ │ │ ├── TableDropdown.js
│ │ │ └── UserDropdown.js
│ │ ├── Footers
│ │ │ ├── Footer.js
│ │ │ ├── FooterAdmin.js
│ │ │ └── FooterSmall.js
│ │ ├── Headers
│ │ │ └── HeaderStats.js
│ │ ├── Maps
│ │ │ └── MapExample.js
│ │ ├── Navbars
│ │ │ ├── AdminNavbar.js
│ │ │ ├── AuthNavbar.js
│ │ │ └── IndexNavbar.js
│ │ └── Sidebar
│ │ └── Sidebar.js
│ ├── index.js
│ ├── layouts
│ │ ├── Admin.js
│ │ └── Auth.js
│ └── views
│ ├── Index.js
│ ├── Landing.js
│ ├── Profile.js
│ ├── admin
│ │ ├── Dashboard.js
│ │ ├── Maps.js
│ │ ├── Settings.js
│ │ └── Tables.js
│ └── auth
│ ├── Login.js
│ └── Register.js
└── tailwind.config.js