➤_ Better Scripts
A better way to organize your npm scripts
Installation
Install with yarn
yarn add better-scripts -D
Or install with npm
npm install better-scripts --save-dev
Or install with pnpm
pnpm add better-scripts -D
Or use npx for one-time use
npx better-scripts
Usage
Basic setup
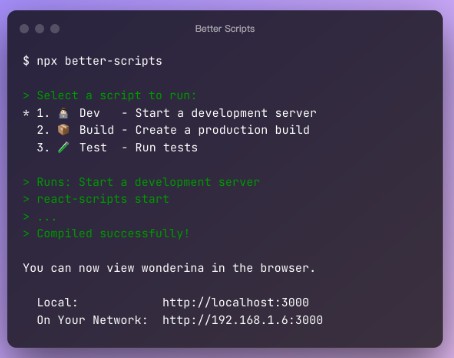
Simply run npx better-scripts will read your existing scripts, let’s give it try at first
npx better-scripts
Now, let’s move all scripts into better-scripts and add only one "scripts": "better-scripts" in scripts
{
"scripts": {
"scripts": "better-scripts"
},
"better-scripts": {
"dev": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test"
}
}
Then run yarn scripts will read your scripts from better-scripts
yarn scripts
Add script description
Second value as description in array form
{
"better-scripts": {
"dev": ["react-scripts start", "Start a development server"]
}
}
Script as object
You can add more properties in object form
{
"better-scripts": {
"dev": {
"alias": "??? Dev",
"script": "react-scripts start",
"desc": "Start a development server"
}
}
}
Separate configuration file
You can write your “better-scriprts” out of package.json
Create a scripts.json file in the root directory
{
"dev": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test"
}
Supported file formats
- a
better-scriptsproperty in package.json (⭐️ Recommended) scripts.json(⭐️⭐️ Recommended)better-scripts.json.better-scriptsrc.better-scriptsrc.json.better-scriptsrc.yaml.better-scriptsrc.yml.better-scriptsrc.js.better-scriptsrc.cjsbetter-scriptsrc.config.jsbetter-scriptsrc.config.cjs
Specified configuration file
yarn scripts --config custom-config.json
Command line
yarn scripts --help
➤_ A better way to organize your npm scripts
Commands:
better-scripts Run your script [default]
better-scripts run <name> Run script non-interactive, usually in CI mode
better-scripts list [name] Show all scripts
Options:
-v, --version Show version number [boolean]
-c, --config Specified config filepath [string]
--track Show tracked error stack message
-h, --help Show help [boolean]
Examples:
npx better-scripts - Run your script interactive
npx better-scripts run dev - Run "dev" script non-interactive
npx better-scripts run build.deploy - Run "build" and "deploy" child script in chain order
npx better-scripts list - Show all scripts
Default
Interactive with one simple command
yarn scripts
Run
Non-interactive with specific command
yarn scripts run <name>
<name>is your script name that defined in config
Chain operaton
yarn scripts run <name.name...>
List
Show all your scripts
yarn scripts list
Show specific script name’s scripts
yarn scripts list <name>
yarn scripts list <name.name...>
Advanced
The API is not stable yet