Solid Structure
Solid Structure is a Chrome Extension DevTool for SolidJS application.
Solid Structure allows developer to oversee a list of signal connections, signal updates, and visualize structural & dependency graphs of an inspected application.
Features
- Signal Tracker (Signal List)
- Signal Update Logs (on/off)
- Signal Visualizations
- Structural Graph
- Dependency Graph
- Box Orientation Adjustment
- Dark Mode
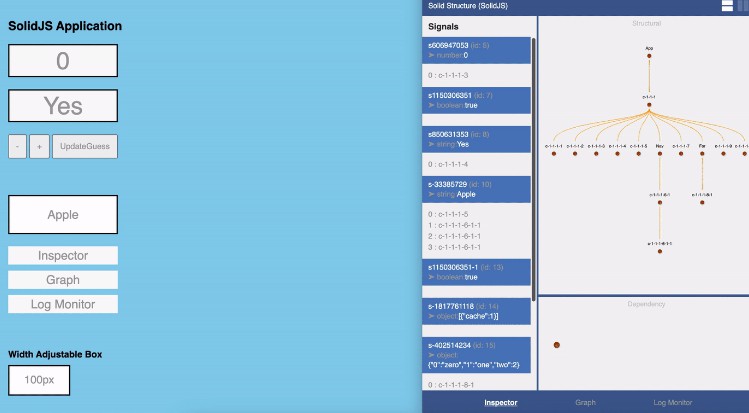
Section 1: Inspector
The Inspector section is composed of three main features: Signal Tracker, Structural Graph, and Dependency Graph.
-
Signal Tracker lists out all the signal information of a running SolidJS application: name, reference id, type, and value. Each state (value) of a signal is lively updated upon signal changes in a SolidJS application. Clicking the name of each signal displays its Dependency Graph.
-
Structural Graph is a component tree that displays the architecture of the application to help developer visualize how the application is structured. In our future updates, each node of the graph will show more detailed information about the selected component on hover.
-
Dependency Graph is a visualization of reactivity in a SolidJS application. It helps to identify and visualize where the selected signal is being invoked at a component level. It currently only shows “signal → component” relationship, but it should also show “component → signal” relationship when the component is selected from the Structural Graph in our future updates.
Section 2: Graph
The Graph section displays a structural and dependency graphs without the signal list to provide a better view of the graphs on a smaller screen. The orientation of these graph boxes could be altered by the icons at the top right corner – to be either veritcal (default) or horizontal. This section will become much more useful once each node could display more detailed information about the component or signal.
Section 3: Log Monitor
The Log Monitor section keeps track of and logs signal changes in a SolidJS application. Developer could reset the logs to clean out the previous logs and have control over the log status with the record switch at the top left corner to either prevent having too much logs or to keep track of signal changes for specific actions when testing.
Getting Started
Installation
-
Clone the repo
git clone https://github.com/oslabs-beta/Solid-Structure.git
-
Install NPM packages
npm install
-
Run development environment (HMR with CRX)
npm run dev
-
Check for creation of “dist” folder at the root directory
-
Go to “Manage Extension” at Chrome Browser
-
Upload “dist” folder
Checking Connection
Run a sample SolidJS application from a separate terminal
npm run demoapp
Built With
- Solid.JS
- TypeScript
- SCSS
- D3.JS
- Vite (CRX)
- Chrome API DevTool
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/NewFeature) - Commit your Changes (
git commit -m 'Add some NewFeature') - Push to the Branch (
git push origin feature/NewFeature) - Open a Pull Request
Basic Rules
- All types are managed in types.ts file
- Overall color-scheme and basic stylings are controlled in main.scss file
License
Distributed under the MIT License. See LICENSE.txt for more information.
Authors
- Matthew Yeon @myeon7
- Brandon Brighi @Bbrighi2
- Tanner Lyon @THLyon
- Mark Yermolov @yermie123