Learn React with Codespaces ?
Welcome to your first Codespace running a popular UI framework called React! We’ve got everything fired up and running for you to explore React and Codespaces for the first time.
A template for your project README.
License
This project is licensed under the terms of the MIT open source license. Please refer to MIT for the full terms.
Maintainers
Please see CODEOWNERS.
Support
Please see SUPPORT.
Room for Improvement
There’s always room for improvement in any project.
-
If you have a suggestion feel free to open an issue.
-
If you have a solution, feel free to open a pull request.
Learn how in the Contributing Guidelines.
How to Use
Open in Codespace
Once our codespace is fully loaded, you will see a live preview of your web app on a tab titled “Simple Browser.” (If you don’t see the “Simple Browser” tab yet, give it a few minutes to load.) It should look like the image below:
Change some words
Currently, the web app states that “GitHub Codespaces ♥️ React.” Let’s replace the words “GitHub Codespaces” with our GitHub username by following these steps:
- Navigate to the App.js file in the src folder. This is where the content for the web app lives.
- On line 9 of the App.js file, you will see the words “GitHub Codespaces ♥️ React” wrapped in a paragraph tag represented by these characters
<p></p>. - Change the words “GitHub Codespaces” on line 9 to your GitHub username.
- Save the changes you made in your App.js file by pressing the keys “command and s” for Mac or “control and s” for Windows.
- Check for the reflected changes in your simple browser tab
My GitHub username is blackgirlbytes, so my web app says “blackgirlbytes ♥️ React.”
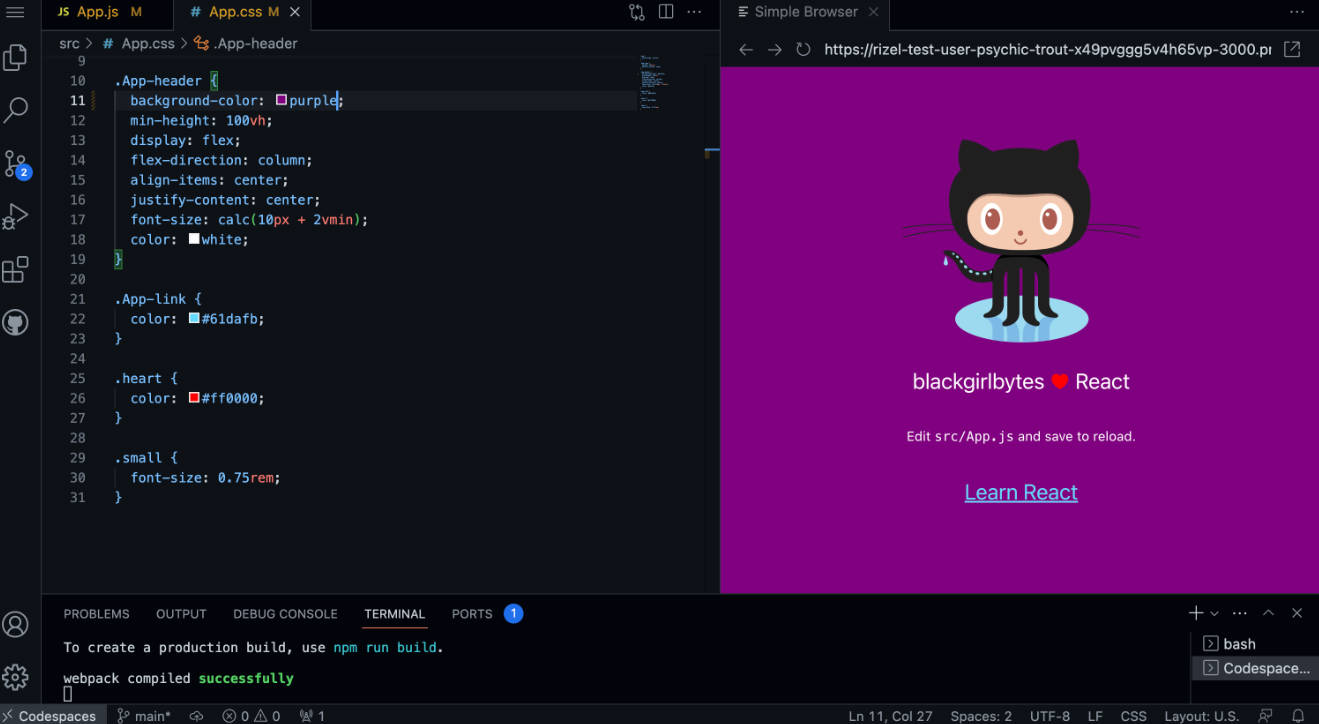
Change the background color
The background color for the React app is currently gray. Gray might be someone’s favorite color, but it’s not mine. Let’s brighten it up by following the steps below:
-
Navigate to the App.css file in the src folder. This is where the styles of the web app live.
-
On line 11 of the App.css file, you will see the following code:
background-color: #282c34;#282c34 is the hex code for the color gray. -
Try replacing the
#282c34with the wordpurple. (That’s my favorite color!) -
Save the changes you made in your App.css file by pressing the keys “command and s” for Mac or “control and s” for Windows.
-
Check for the reflected changes in your simple browser tab.
The final version should resemble the image below: