React Spectrum Libraries
A collection of libraries and tools that help you build adaptive, accessible, and robust user experiences.
React Spectrum

A React implementation of Spectrum, Adobe’s design system. Spectrum provides adaptive, accessible, and cohesive experiences for all Adobe applications.
React Aria

A library of React Hooks that provides accessible UI primitives for your design system.
React Stately

A library of React Hooks that provides cross-platform state management for your design system.
More information about React Stately
Features
- ♿️ Accessible – Accessibility and behavior is implemented according to WAI-ARIA Authoring Practices, including full screen reader and keyboard navigation support. All components have been tested across a wide variety of screen readers and devices to ensure the best experience possible for all users.
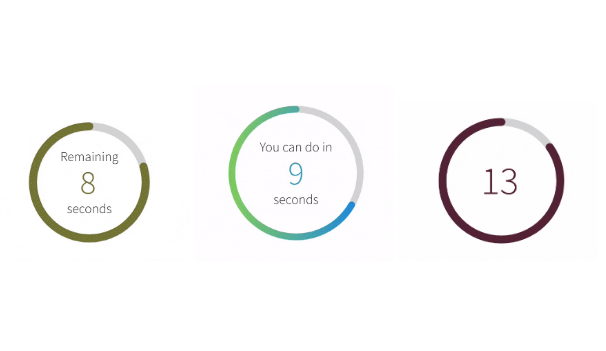
- ? Adaptive – All components are designed to work with mouse, touch, and keyboard interactions. They’re built with responsive design principles to deliver a great experience, no matter the device.
- ? International – Support over 30 languages is included out of the box, including support for right-to-left languages, date and number formatting, and more.
- ? Customizable – React Spectrum components support custom themes, and automatically adapt for dark mode. For even more customizability, you can build your own components with your own DOM structure and stying using the React Aria and React Stately hooks to provide behavior, accessibility, and interactions.
Getting started
React Spectrum includes several libraries, which you can choose depending on your usecase.
- React Spectrum is an implementation of Adobe's design system. If you’re integrating with Adobe software or would like a complete component library to use in your project, look no further!
- React Aria is a collection of React Hooks that provides accessible UI primitives for use in your own design system. If you're building a component library for the web from scratch with your own styling, start here.
- React Stately is a library of state management hooks for use in your component library. If you're using React Aria, you'll likely also use React Stately, but it can also be used independently (e.g. on other platforms like React Native).