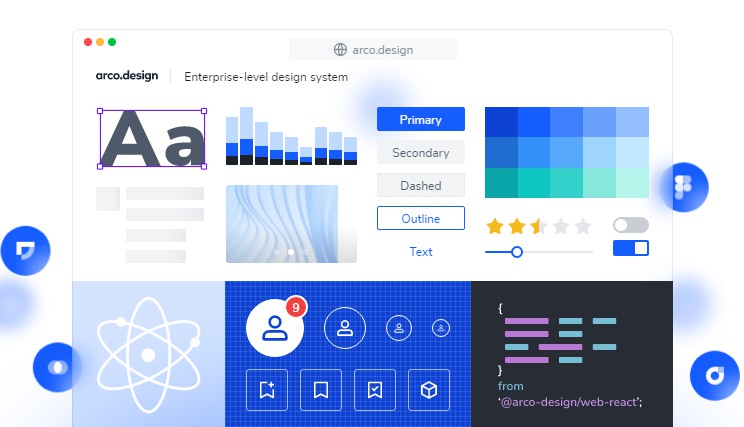
Arco Design
A comprehensive React UI components library based on the Arco Design system.
Features
Comprehensive
With more than 60 crafted components that you can use out of the box.
Customizable theme
Extensive theme tokens can be customized to build your own theme. Two ways
of customization are supported:
- With less-loader
- Design Lab – Recommended!
TypeScript friendly
All components are written in TypeScript so it’s type friendly.
Wide browser support
All modern browsers including IE11 (using polyfills), are supported.
Installation
Available as an npm package
// with npm
npm install @arco-design/web-react
// with yarn
yarn add @arco-design/web-react
Examples
import React from 'react';
import ReactDOM from 'react-dom';
import Button from '@arco-design/web-react';
function App() {
return (
<Button type='secondary'>
Hello World
</Button>
);
}
ReactDOM.render(<App />, document.getElementById('app'));
Useful Links
- Documentation website
- Components documentation
- Dark mode
- Theme customization
- Figma component library
Ecosystems
| Project | Description |
|---|---|
| Vue Component Library | A comprehensive Vue UI components library based on the Arco Design system |
| Design Lab | A platform to create and manage your themes with ease. |
| Material Market | A platform that provides massive high-quality customized materials to greatly boost development efficiency. |
| Icon Box | One-stop platform to manage your icons. |
| Arco Pro | A solution to quickly building applications from scratch. |
Contributing
Developers interested in contributing should read the Code of Conduct and the Contributing Guide.
License
Ths project is MIT licensed.