React-Menu
A customisable, lightweight, and optimised React menu library with accessibility.
Features
- React menu components for easy and fast web development.
- Unlimited levels of submenu.
- Supports radio and checkbox menu items.
- Supports context menu.
- Customisable styling.
- Comprehensive keyboard interactions.
- Adheres to WAI-ARIA Authoring Practices.
Installation
npm install @szhsin/react-menu
Usage
import React from 'react';
import {
Menu,
MenuItem,
MenuButton,
SubMenu
} from '@szhsin/react-menu';
import '@szhsin/react-menu/dist/index.css';
export default function Example() {
return (
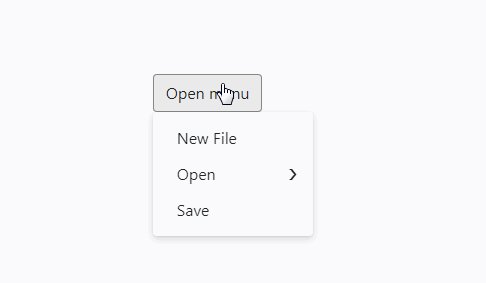
<Menu menuButton={<MenuButton>Open menu</MenuButton>}>
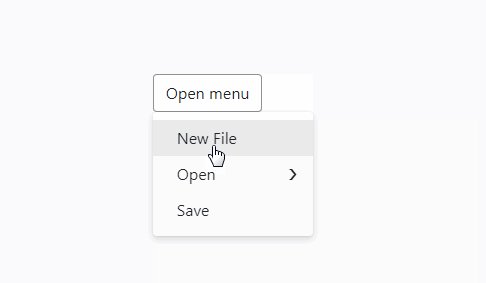
<MenuItem>New File</MenuItem>
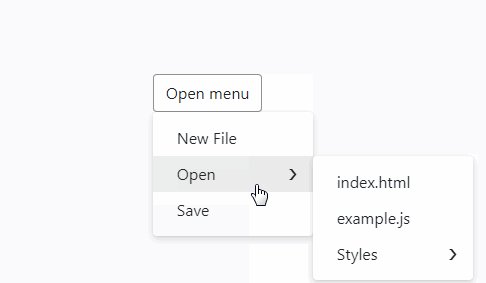
<SubMenu label="Open">
<MenuItem>index.html</MenuItem>
<MenuItem>example.js</MenuItem>
<MenuItem>about.css</MenuItem>
</SubMenu>
<MenuItem>Save</MenuItem>
</Menu>
);
}