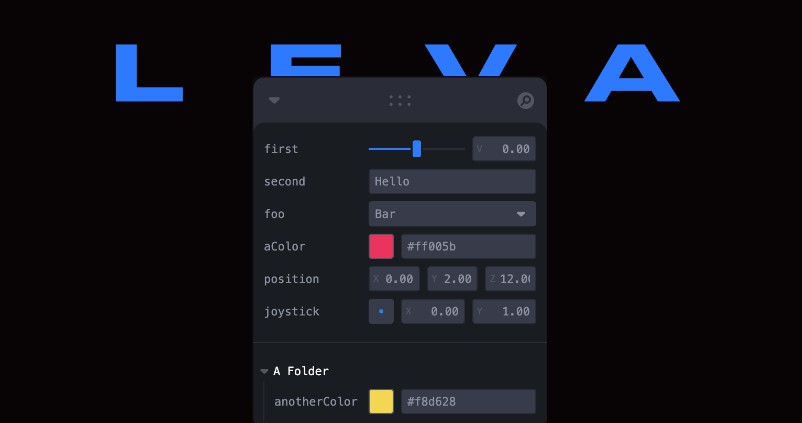
leva
A Customizable, extensible and beautiful React-first components GUI.
Features
- ⭐️ Beautiful by default
- ? More than 12 different kinds of inputs available
- ? Smart input type recognition
- ? Easy-to-make plugins
- ✅ Keyboard accessible
- ⚡️ No setup necessary
Installation
npm i leva
Quick start
Simply call the useControls hook from anywhere in your app:
import { useControls } from "leva"
function MyComponent() {
const { name, aNumber } = useControls({ name: "World", aNumber: 0 })
return <div>Hey {name}, hello! {aNumber}</div>
}