React Table + Tailwind CSS
Source code for my tutorial on how to build customizable table component with React Table and Tailwind CSS.
What is React Table?
Displaying data in form of a table with columns and rows is a common use-case that is required in almost any web application. In order to be useful, especially when there's lots of data, tables need to have features like search, filters, and sorting, so the user can find the data he or she is interested in quickly.
What is Tailwind CSS?
When it comes to styling websites and web applications, a CSS framework that has gained a lot of traction over the last two years is Tailwind CSS. Tailwind CSS is a utility-first CSS framework, that allows to build modern websites without ever leaving the HTML markup.
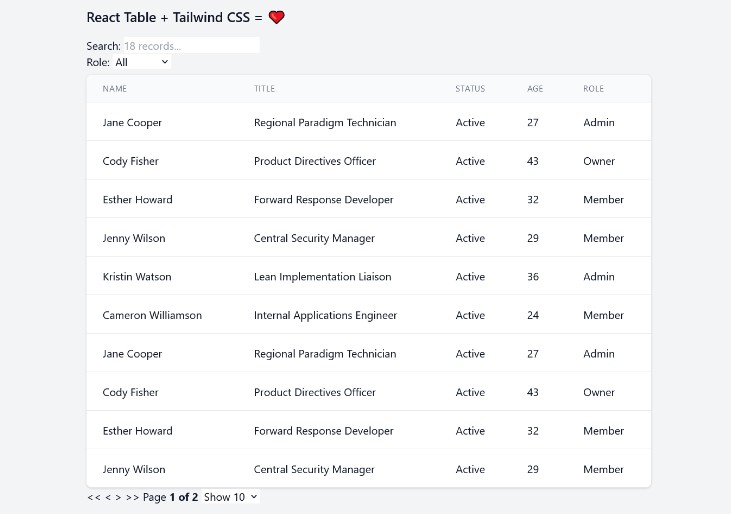
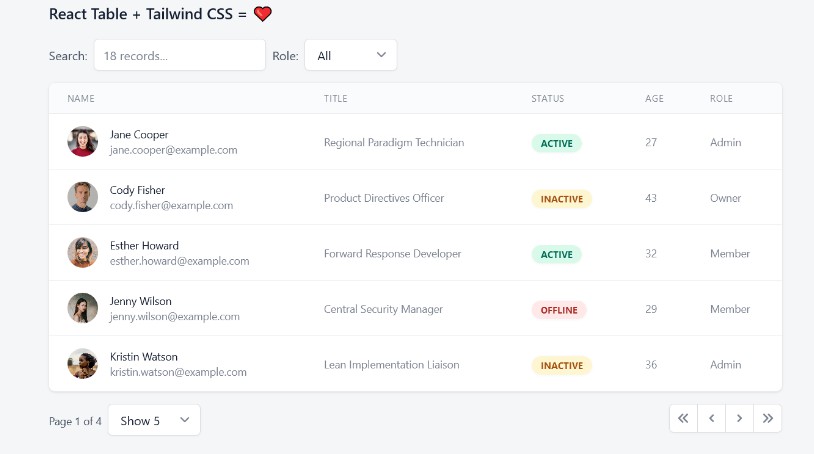
Here is how the table component looks like:

Installation
$ npm install
$ npm start
# Load the site at http://127.0.0.1:3000