react-monocle
React Monocle is a developer tool for generating visual representations of your React app's component hierarchy.

How It Works
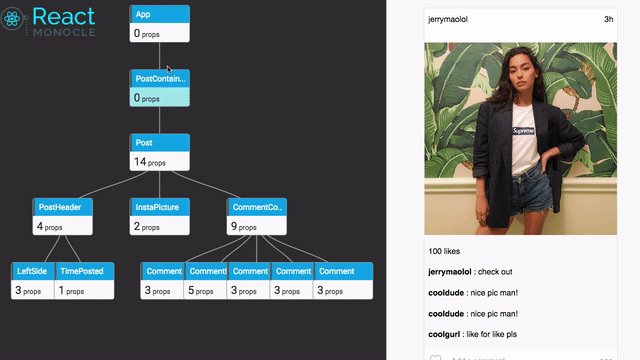
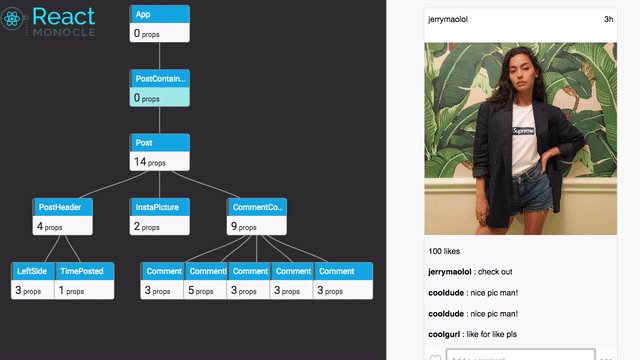
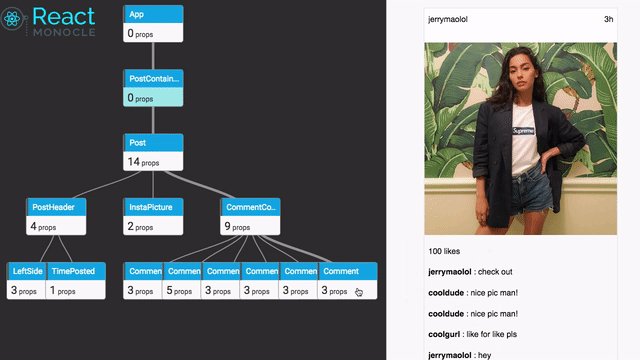
React Monocle parses through your React source files to generate a visual tree graph representing your React component hierarchy.
The tree is then displayed along with a live copy of your application.
This is done by using your un-minified bundle file to inject wrapper functions around setState calls in order to have our tree display real-time feedback.
The rendered tree is synced up to the state(s) of your component using Redux, and as the state of your live app changes, the monocle tree graph will also provide visual feedback of data flow and state changes through the React components.
Setup
IMPORTANT The way we use your bundle file requires so that the bundle is not mangled (ie not minified).
npm install -g react-monocle- Navigate to the directory which contains your html file.
- Type in
monocle -hin order to find what options suit your needs the best. The only required option is specifying the bundle.
Options
| Option | Command | Description |
|---|---|---|
| Bundle | --bundle (-b) | Required Path to React bundle file. |
| HTML | --html (-c) | HTML page which has your bundle and CSS files. Specify if you want CSS displayed and/or you are relying on external scripts. |
| Entry | --entry (-e) | App entry point. Defaults to JSX file where ReactDOM.render is found. |
| Directory | --directory (-d) | directory of React files. Defaults to where Monocle was called. |
Contributing/Testing
- Please feel free to fork and submit pull requests!
- After installing, you can run tests via
npm run unit-testsornpm run testto run ESLint simultaneously - Tests can be found in src/test and are currently broken out into:
- astGeneratorTest.js
- d3DataBuilderTest.js
- iterTest.js
- previewParserTest.js
- reactParserTest.js
- test.js (to compile and run all tests at once)
- Please add new tests to relevant files specified above, or create new test files as needed.
Coming Soon
- Demo
- Quick description of what goes on under the hood.
- Improving how we search for components
In the Pipeline
- Support for React-Router
- Support for Redux