React Social Media – RadSocial
A facebook clone created using the MERN stack.
About The Project
I wanted to use the react fundamentals that I have learned from my react pokedex project (hosted on my github), as well as the fullstack fundamentals that I learned from creating my campgrounds viewing web application (hosted on github as well), to create a fullstack social media platform site. I will add more features as I learn more about web development, and hopefully others can learn from this project as well.
Built With
Getting Started
- First perform git clone to get all source files locally
- Install nodemodules npm install in root folder
- Create a local build of client by executing npm run local in root folder
- Start the local server by executing npm start in root folder
- include .env file in root folder with following credentials
CLOUDINARY_NAME=’enter cloudinary api name’ CLOUDINARY_API_KEY=’enter cloudinary api key’ CLOUDINARY_API_SECRET=’enter cloudinary api secret’ SESSION_SECRET=’write a secret, it can be a random string eg: helloworld’ MONGO_URL=’enter mongoatlas url, starts with mongodb://’
Usage
- You are free to use a test account username:cattleherd password:password for demo purposes.
- Login using the demo account credentials
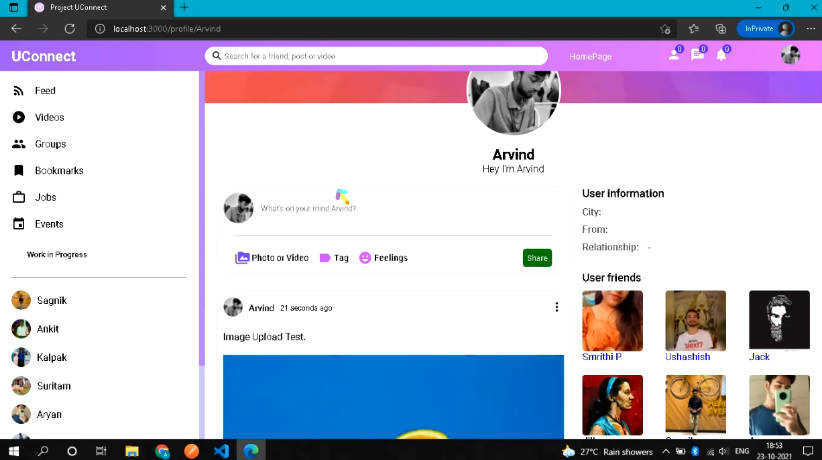
To create a post
- Click the green album icon which will prompt you to upload an image
- You may also write a description
- Press the share button to create a post!
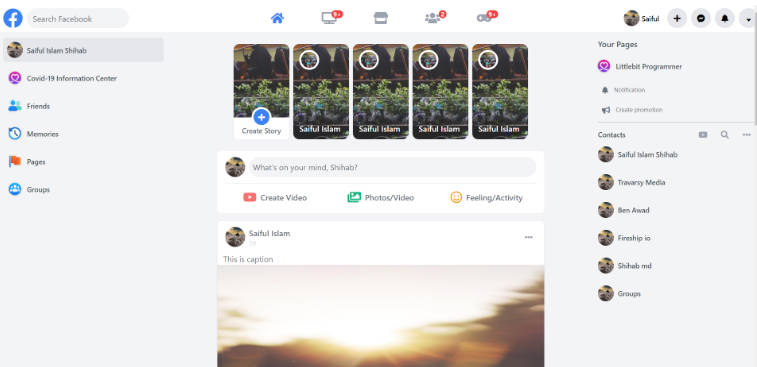
- The items highlighted are the different interactivity points of the homepage
- The top left allows you to search the profile of any registered user
- The messenger icon below it will give you access to live chat features
- The profile page button will redirect to your profile page
Adding a friend
- In order to follow someone you must search their profile page using the search icon on the top left, then press the follow button
- The user will only show up on the friends list if they are following you as well (both parties must follow eachother)
- Only friends will show up in Messenger app
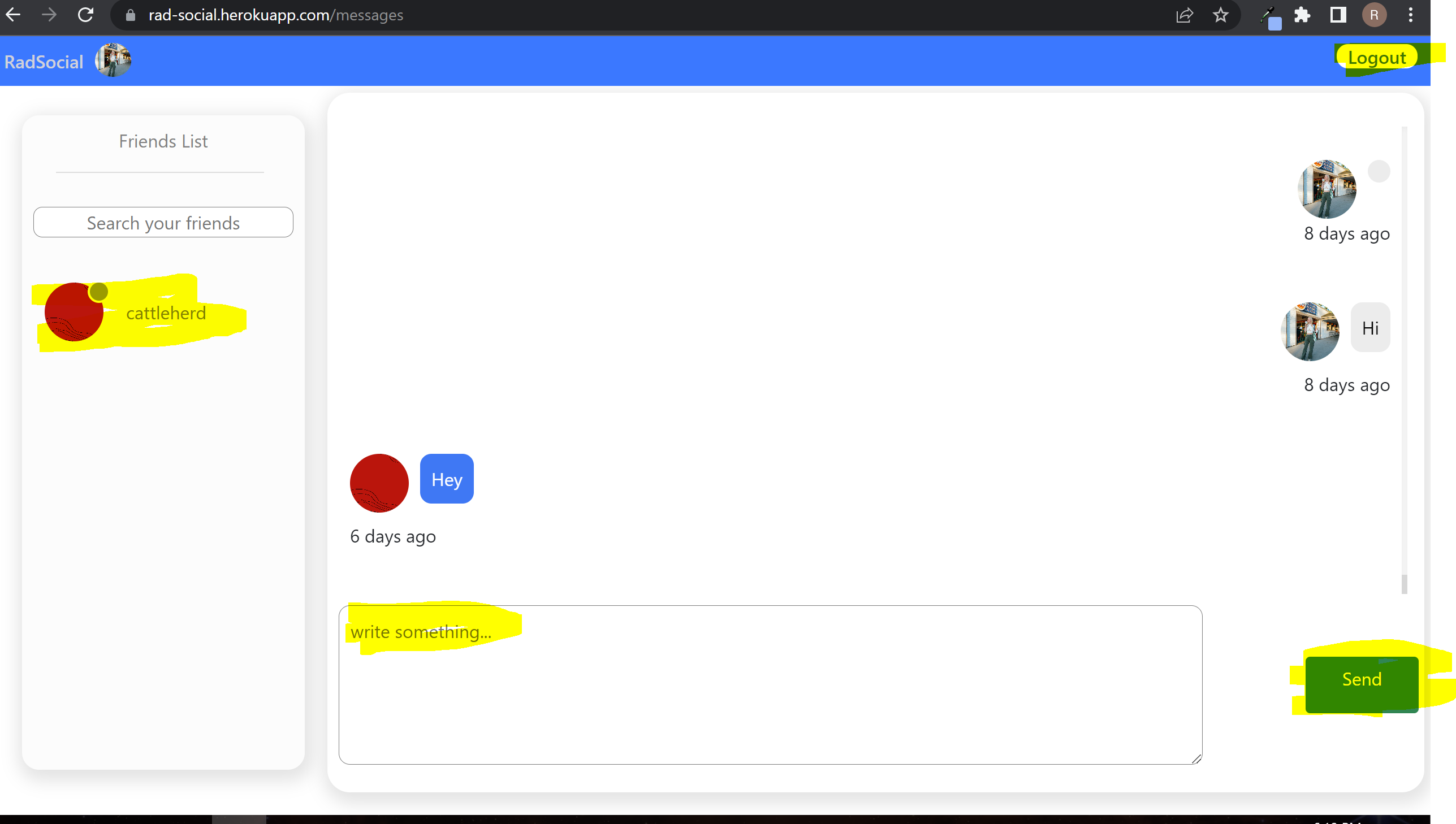
Chatting in real-time using messenger app
- Users can select a conversation on the left to view conversations
- the notification circle will turn from gray to green when the friend is online
- messages are sent and received in real-time
- logging out is easy, just click log-out on the top right
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.