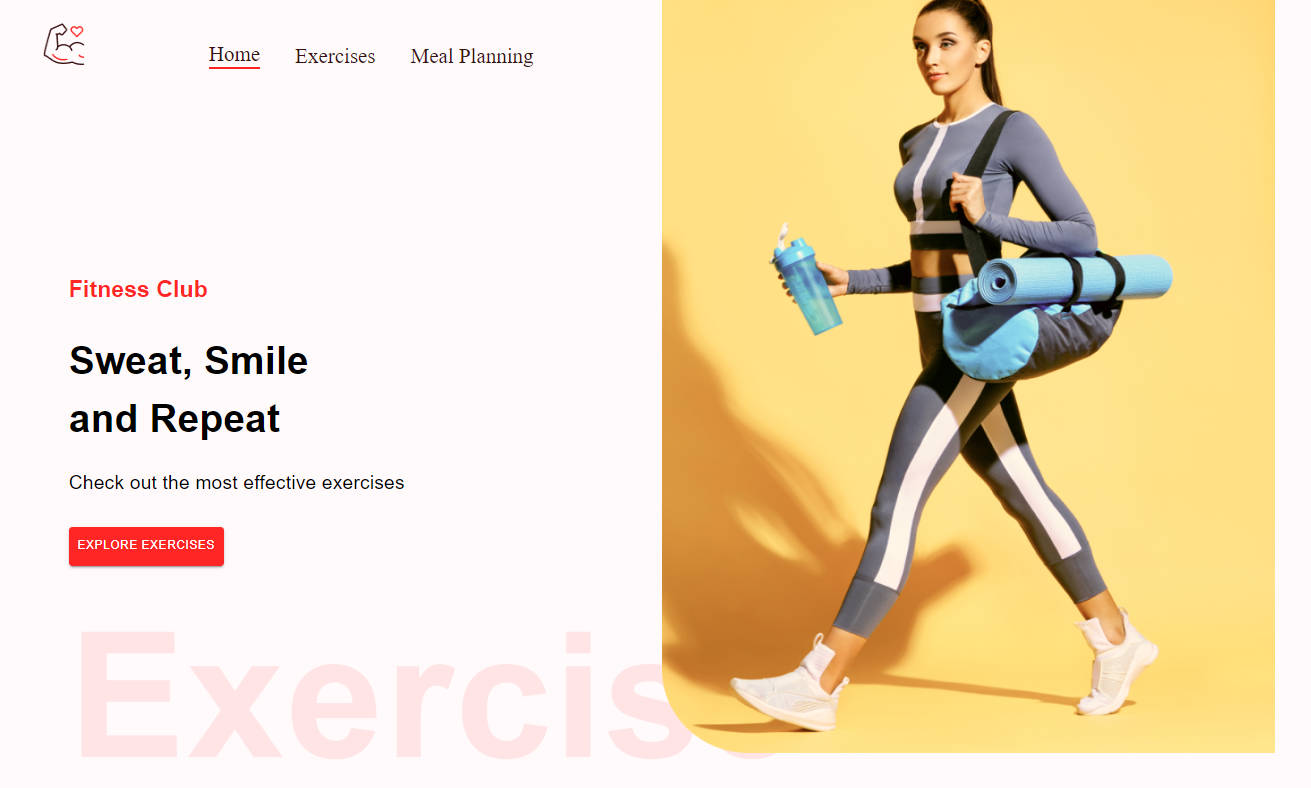
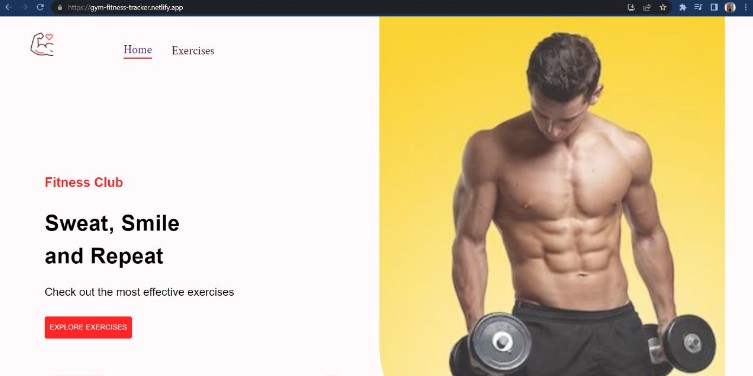
Fit Healthy Sesh
This project is done using React with JavaScript and Create React App for compiling & bundling.
Features
- Show more than 1000 exercises
- Search exercises by name, body part, muscle target or equipment
- Show exercises with pagination
- Get exercise details
- When you go to the exercise’s details
- you get videos on how to do that exercise
- you get similar exercises of that target muscle
- you get similar exercises that you can do with the same equipment
- Get 3 daily meals all planned out based on the amount of calories that you input
- Get macronutrients info for your generated meals
- You’re able to see servings, prep time and recipe details
Live Version
Getting Started
To get a local copy up and running follow these simple example steps.
Prerequisites
- Recommended
node:>=16.13.0. - Recommended to use
pnpmfor better experience, butnpmoryarnworks for the commands below too.
Setup
- Clone the repository.
- Install all dependencies using: –
npm install.
Directory Structure
| Name | Description |
|---|---|
| public/ | Static assets (favicon, html). |
| src/assets | Contains assets like icons or images |
| src/components | React components that are used for specific pages, the ones that are generic are placed inside the shared folder. |
| src/pages | Main screen components like Home & MealPlanning are added here. |
| src/utils | Contains helper functions |
Scripts
npm start
Runs the app in the development mode. Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
Your app is ready to be deployed!