MERN Food Ordering System
MERN Food Ordering System is a Web app built on the MERN (MongoDB, Express, React, Node) stack of web development. It uses Redux for the state management and Material UI as component library. It is a food ordering website, where registered users can order for food from a particular restaurant.
Demo
Features
General Features
-
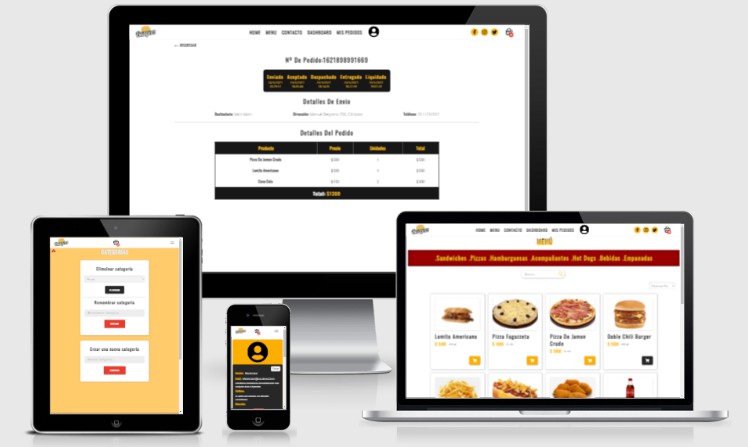
Fully Responsive design
-
Beautiful and Modern design using Material UI
-
Uses Token based system, so only registered users can order for meals.
-
State management with Redux, Redux thunk and Redux persist.
-
Sign-In & Sign-Up Pages
-
useRoutes and nested Routes using React Router Dom V6
-
100% form validation using Formik and Yup.
-
Password hashing using JSON Web Tokens.
-
Has a profile page, which will display all information about the signed in user, and their order history.
-
List of meals for users to order from.
-
Has a Confirmation page, and payment integration using Paystack payment API.
Built Using:
- HTML
- CSS
- JavaScript
- React
- Material UI
- Node js
- Express
- MongoDB
Design Inspiration:
During the course of this project I used different free UI design from Dribbble and would like to give credit to the designers
-
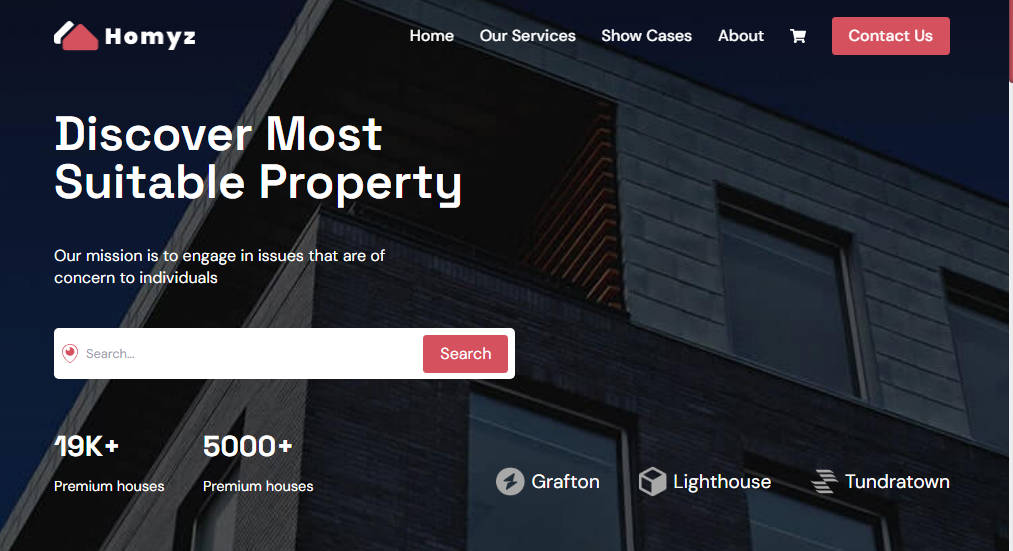
The Homepage is inspired by this design by Morsalin Sarker
-
The Checkout stepper is inspired by this design by Drasius M
-
The Foodlist page is inspired by this design from Yoyumm
-
The User profile page is inspired by this design by Matt Wierzbicki
-
The Signin and Signup page is inspired by this design by Dawid Pietrasiak
-
The User payment History page is inspired by this design by BoxedCMS
Backend
The backend contains a completed Node js and Express application. Link to the backend repo and setup will appear here shortly
Feedback
Any questions or suggestions? Notice any bugs or glitches? Feel free to send me an email.
Author
Jacob Yi (2021).