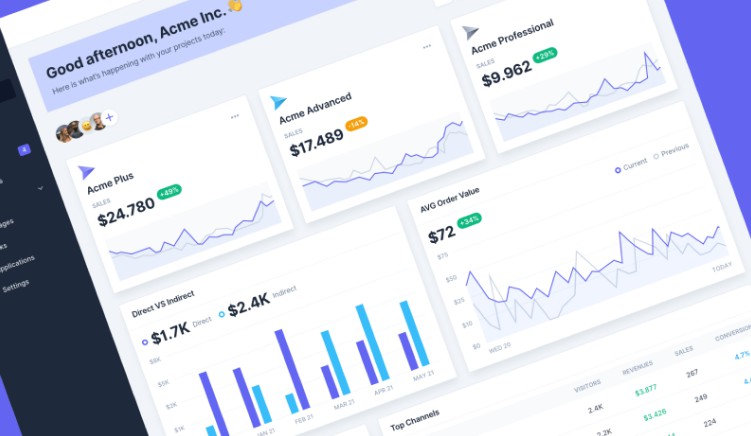
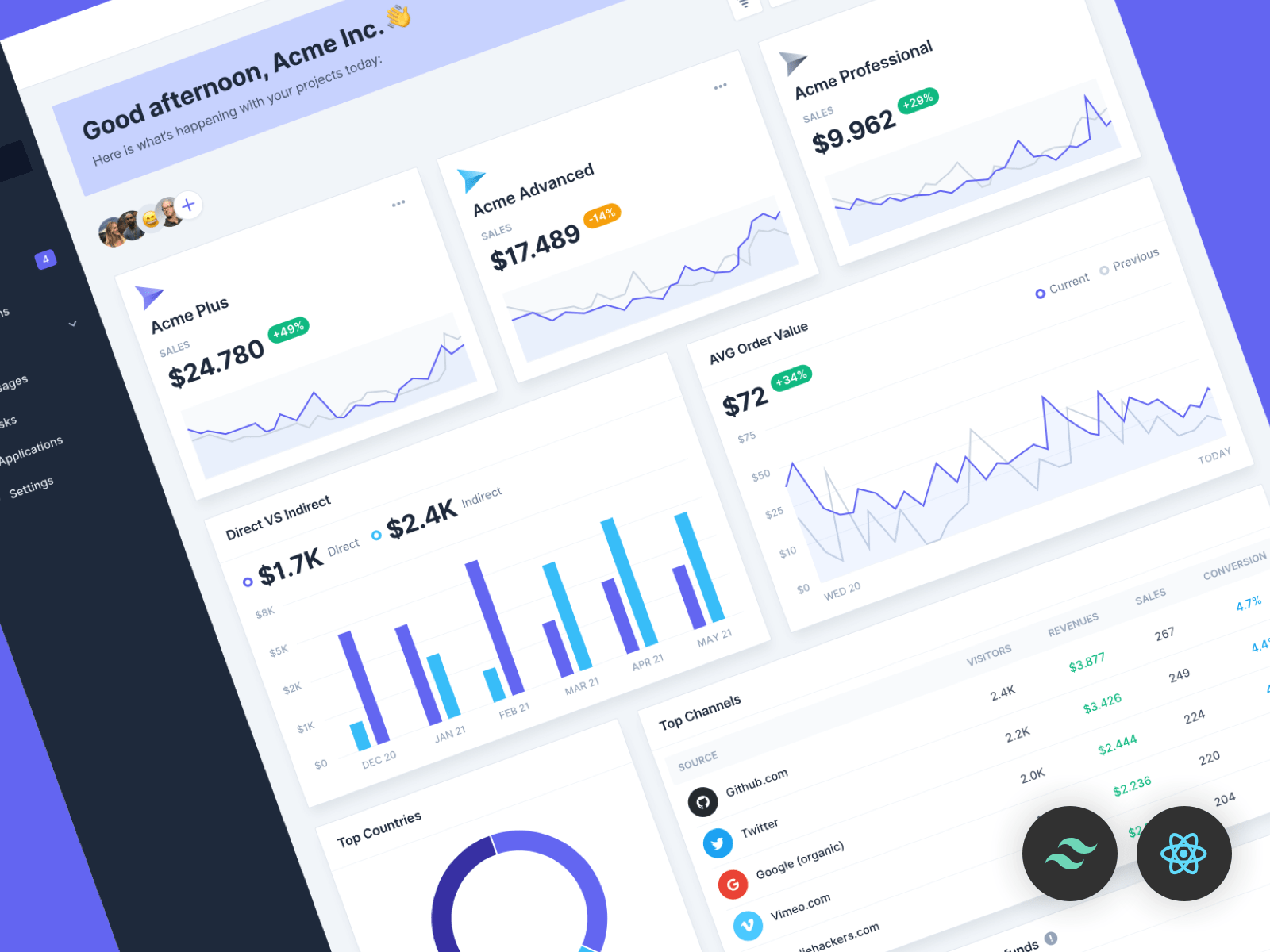
Free Tailwind dashboard template
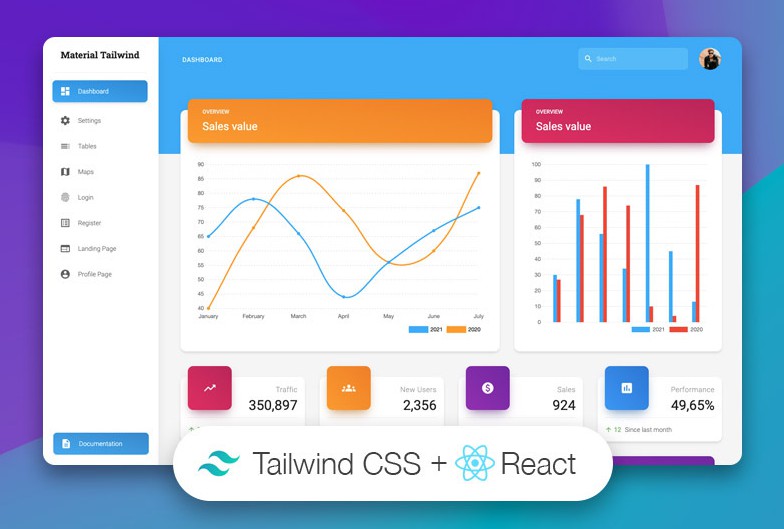
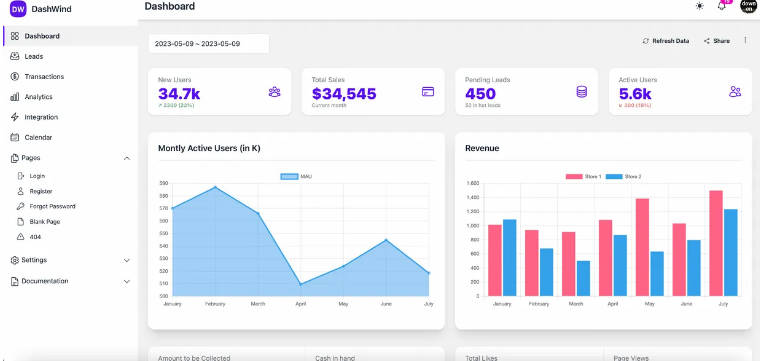
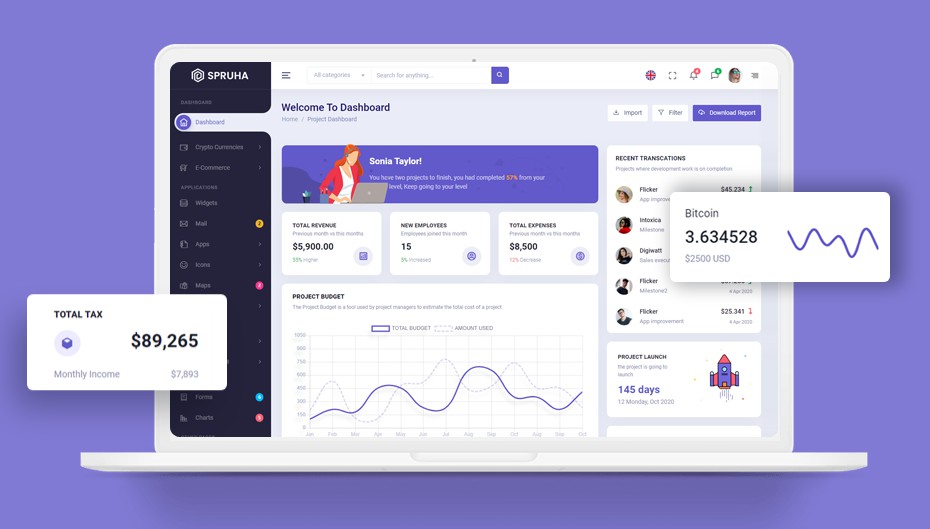
Mosaic Lite is a responsive dashboard template built on top of TailwindCSS and fully coded in React. It comes with several pre-coded charts (built with Chart.js 3) and widgets, and it’s a great starting for anyone who wants to create a user interface for SaaS products, administrator dashboards, modern web apps, and more.
Use it for whatever you want, and be sure to reach us out on Twitter if you build anything cool/useful with it.
Created and maintained with ❤️ by Cruip.com.
Live demo
Check the live demo here ?️ https://mosaic.cruip.com/
Mosaic PRO
Looking for more pages and components? Have a look at the premium version here ?️ https://cruip.com/demos/mosaic/
Usage
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm install
To install the dependencies package.
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
About Us
We’re an Italian developer/designer duo creating high-quality design/code resources for developers, makers, and startups.
Stay in the loop
If you would like to know when we release new resources, you can follow us on Twitter, or you can subscribe to our monthly newsletter.