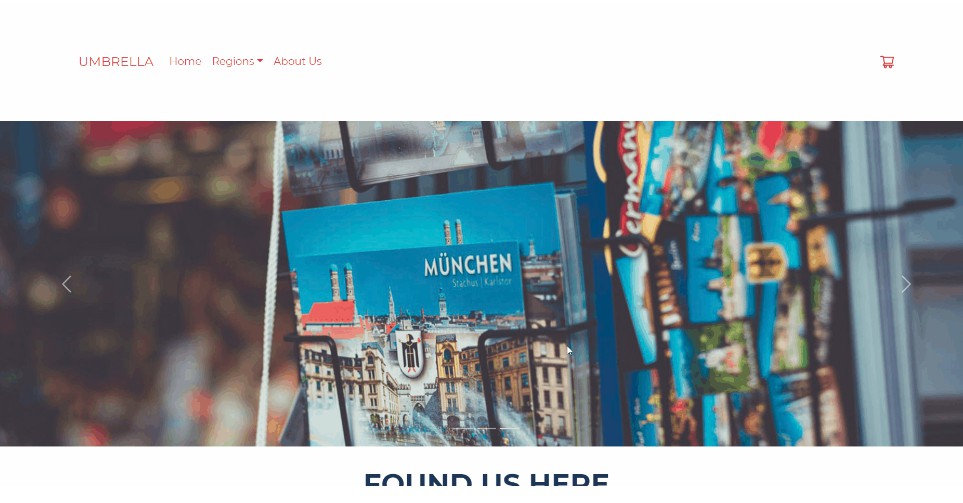
Umbrella Tourism
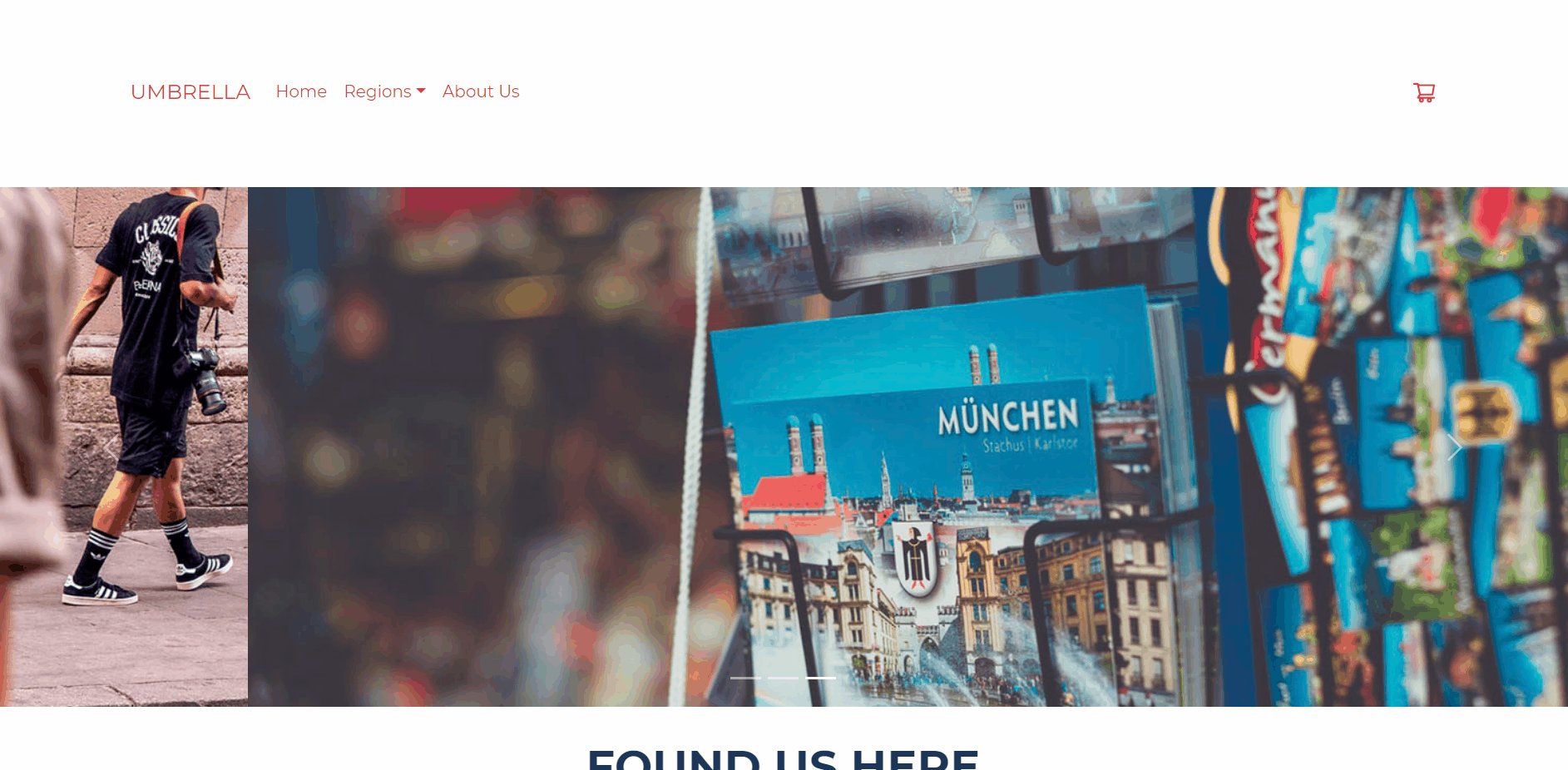
This App, called Umbrella Tourism, is an e-commerce with tourism guides across all major European cities.
E-Commerce prototype made with HTML5, CSS3, JavaScript, and React.js.

Details
Here you can find:
- Filter by categories: product filters are generated, taking the categories from the database.
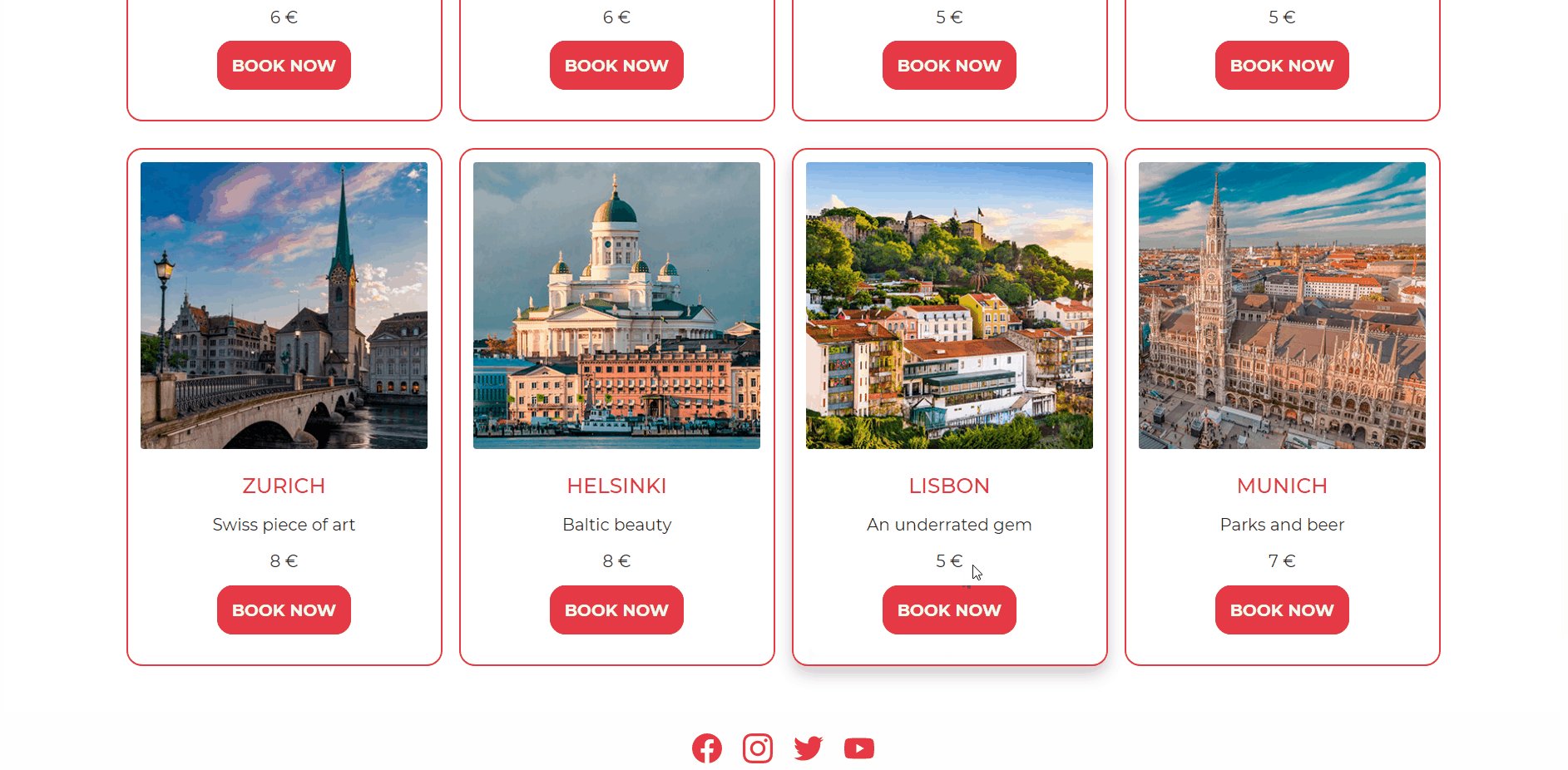
- Product list views: an overview of products with photo and minimum details.
- Detail view: view with all product details and the option to add a quantity of the product.
- Stock control: checks that users cannot add more items to the cart than there are available; and checks the actual stock at the time of purchase.
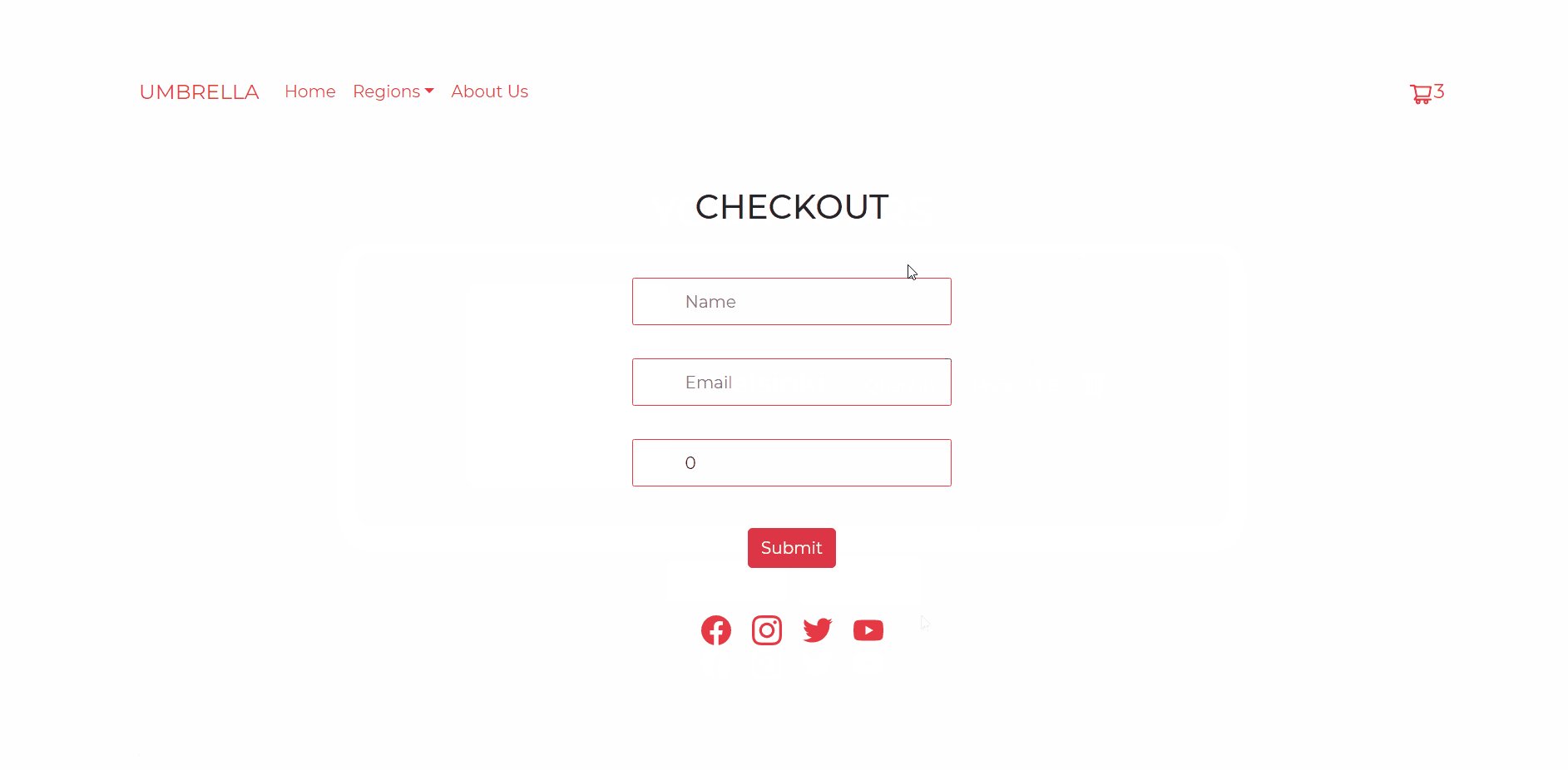
- Cart: full view of the items in the cart, their total, and the option to remove a product from it.
- User registration: fields are validated at the time of registration.
Available Scripts
In the project directory, you can run:
npm install
Installs all project dependencies.
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
Dependencies
- React Bootstrap and Bootstrap Vanilla (according to React Bootstrap advice) to give format to the application.
- FireBase for data persistence
- Sweetalerts2 to announce the successful or failed booking.
- React Router Dom for navigation.
- React Icons to add icons.