Pebble
A free funky formalicious icon set for React (& plain ol’ SVG & PNG)

Pebble is an icon set that aims for a friendly character. There’s no real demographic, no target use case or application for this set:
it’s mainly intended as a counterpart to all the clean, geometric sets out there. Sometimes, your design could use a little fun(k): that’s where Pebble comes in.
How to use Pebble
Pebble is offered as plain SVG, PNG, or as React components (built with SVGR). Either clone the repo, or install it with Yarn:
yarn add pebble-icons
or NPM:
npm install pebble-icons
Import your icon(s) of choice, then add them like any other React component. You can add the color prop to set your own fill (default white): there’s no stroke in any of them.
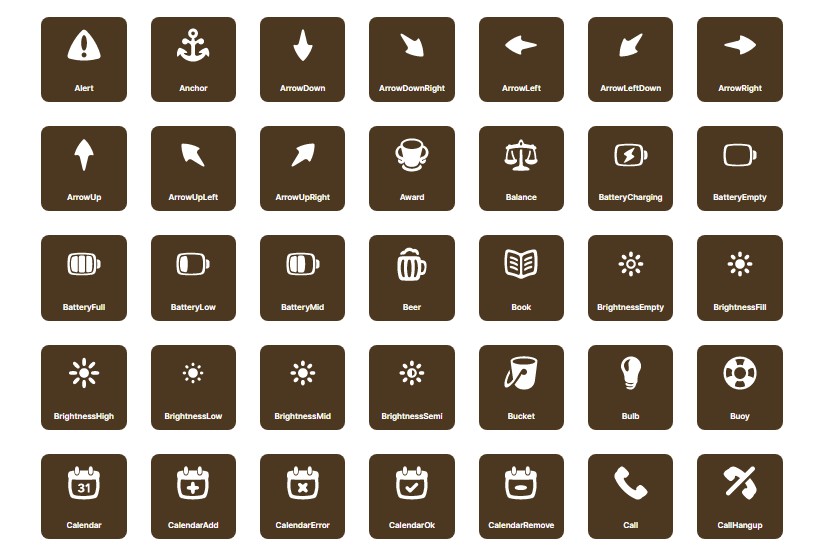
What’s in it?
There’s about 160 icons so far, so to much to list. Look at the grid on the homepage to find the icon you need.
Questions / requests?
Just leave an issue on this repo. However, Pebble is just a little thing I did on the side so I’m not making any promises ?
Mad props
- @huntercaron for helping getting the package ready for use in Framer