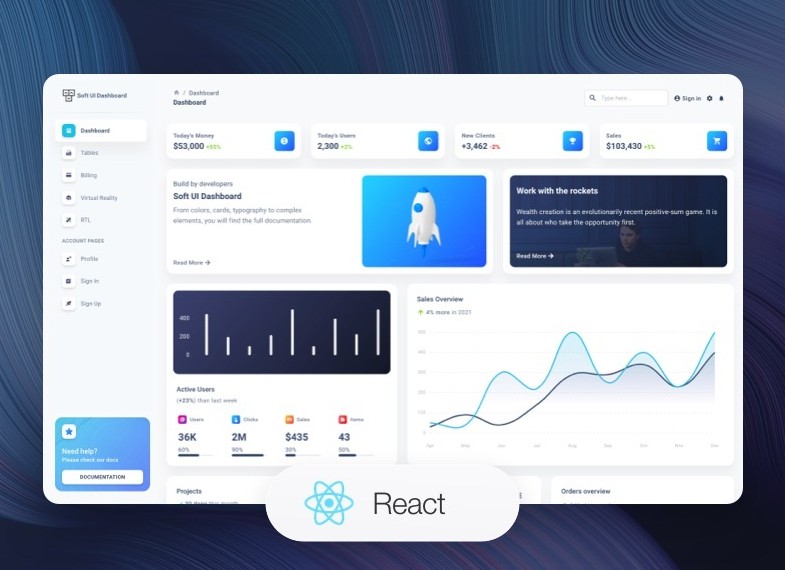
Soft UI Dashboard React
Start your Development with an Innovative Admin Template for Material-UI and React. If you like the look & feel of the hottest design trend right now, Soft UI, you will fall in love with this dashboard! It features a huge number of components built to fit together and look amazing.
Fully Coded Elements Soft UI Dashboard React is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. All components can take variations in color, which you can easily modify using JSS files and classes. You will save a lot of time going from prototyping to full-functional code because all elements are implemented. This Premium Material-UI Dashboard is coming with prebuilt design blocks, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Versions
| React |
|---|
 |
Terminal Commands
- Download and Install NodeJs LTS version from NodeJs Official Page.
- Navigate to the root / directory and run yarn install/npm install to install our local dependencies.
What's included
Within the download you'll find the following directories and files:
soft-ui-dashboard-react
├── public
│ ├── apple-icon.png
│ ├── favicon.png
│ ├── index.html
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── assets
│ │ ├── images
│ │ └── theme
│ │ ├── base
│ │ ├── components
│ │ ├── functions
│ │ ├── index.js
│ │ └── theme-rtl.js
│ ├── components
│ │ ├── SuiAlert
│ │ ├── SuiAvatar
│ │ ├── SuiBadge
│ │ ├── SuiBox
│ │ ├── SuiButton
│ │ ├── SuiInput
│ │ ├── SuiPagination
│ │ ├── SuiProgress
│ │ └── SuiTypography
│ ├── context
│ ├── examples
│ │ ├── Breadcrumbs
│ │ ├── Calendar
│ │ ├── Cards
│ │ ├── Charts
│ │ ├── Configurator
│ │ ├── Footer
│ │ ├── Icons
│ │ ├── LayoutContainers
│ │ ├── Navbars
│ │ ├── NotificationItem
│ │ ├── ProfilesList
│ │ ├── Sidenav
│ │ ├── Table
│ │ └── Timeline
│ ├── layouts
│ │ ├── authentication
│ │ │ ├── components
│ │ │ ├── sign-in
│ │ │ └── sign-up
│ │ ├── billing
│ │ ├── dashboard
│ │ ├── profile
│ │ ├── rtl
│ │ ├── tables
│ │ └── virtual-reality
│ ├── App.js
│ ├── index.js
│ └── routes.js
├── .eslintrc.json
├── .prettierrc.json
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── jsconfig.json
├── package.json
└── README.md
Browser Support
At present, we officially aim to support the last two versions of the following browsers: