React Frontend Boilerplate
A frontend boilerplate made with React, Webpack & Browsersync. Available as an NPM package with a command line scaffold generator.
This is a little react project boilerplate for frontend-only projects. I made this so I can quickly made mini projects when bored.

Getting started
Configuration options I suggest you look at:
| Option | Location |
|---|---|
| Google Analytics | Add your tracking ID in the index.html |
| Opengraph, Twitter card metadata | In the head of the index.html |
| Google Schema Metadata | In the ld+json section of the index.html |
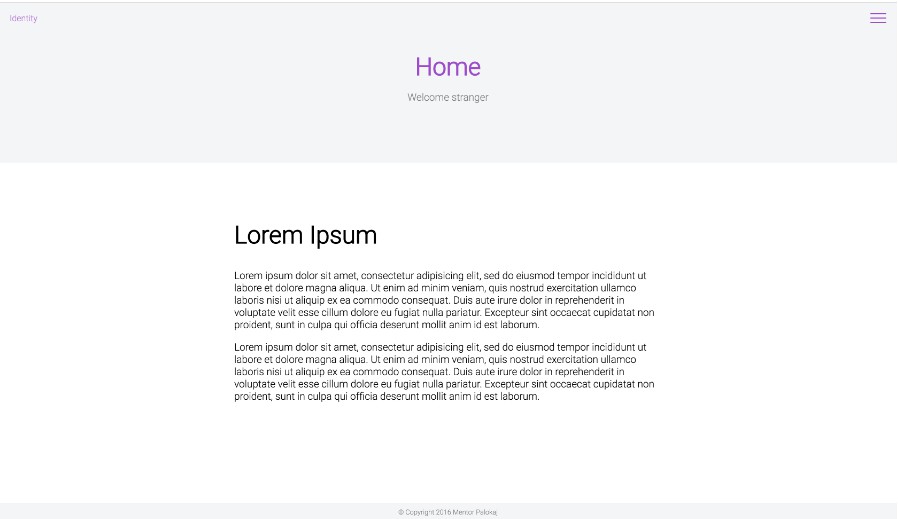
| Site title and logo | Props of |
| Site copyright owner | Props of in main.js |
| Set additional menu links | state.menuLinks in state/head.js |
| Remove Lorem paragraph | Props of in main.js |
Through the built in generator
Make sure to have this package installed globally:
npm install -g generator-react-frontend-boilerplate
You can then inside any folder generate a boilerplate:
generate-react-frontend # generate scaffold
grf # shorthand for same command
Which will generate the followng scaffold:
├── LICENSE.md
├── README.md
├── package.json
├── .gitignore
├── .travis.yml
├── .babelrc
├── public
│ └── index.html
├── src
│ ├── main.js
│ ├── state
│ │ ├── body.js
│ │ └── head.js
│ ├── stateless
│ │ ├── body-views.js
│ │ ├── footer-views.js
│ │ ├── head-views.js
│ │ └── lorem-ipsum-view.js
│ └── styles
│ ├── hamburgers
│ │ ├── LICENSE
│ │ └── hamburgericon.scss
│ └── styles.scss
└── webpack.config.js
Through git
Git clone this repository and npm install.
git clone https://github.com/actuallymentor/react-frontend-boilerplate my-app
cd my-app
npm install
Compiling the frontend
The frontend source in frontend/src is compiled using webpack. Make sure you have it globally installed:
npm install -g webpack
You can then run webpack either once:
webpack --progress -d # for development mode, no minification etc
webpack --progress -p # for production code
Or as a watching service that rebuilds when the frontend is edited
webpack --progress -d --watch # for development mode, no minification etc
webpack --progress -p --watch # for production code
Note that webpack with --watch will trigger browsersync, this does not mean your backend is running. Only that your frontend is statically served.