
SHORTY URL FULL STACK DEVELOPMENT
A clean & elegant design using Ant Design framework and React Hooks for optimal performance and Express Server for backend operations. All serverless function which is easily deployed on vercel.
Tech Stack
CLIENT: React, Hooks, Ant Design 5+
SERVER: Node, Express
Features
- SSL Secure Shorty Links
- Only HTTPS Links Allowed
- Downloadable QR CODE TAG
- Report Scam Links
- Route Free Single Page Design With Dynamic Menu
- Total Links & Links Clicked Stats
- Per link Stats how many times clicked individually and other info
Live Preview
https://shorty-cut.vercel.app/
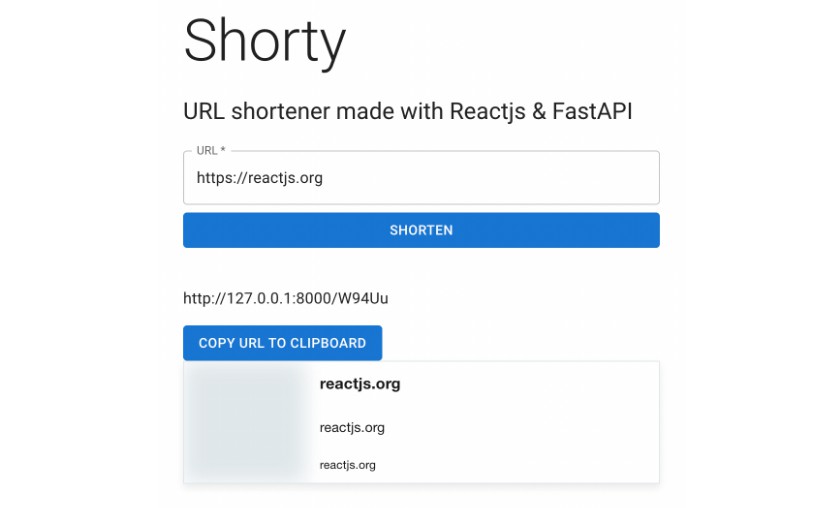
Screenshots
See SS here.
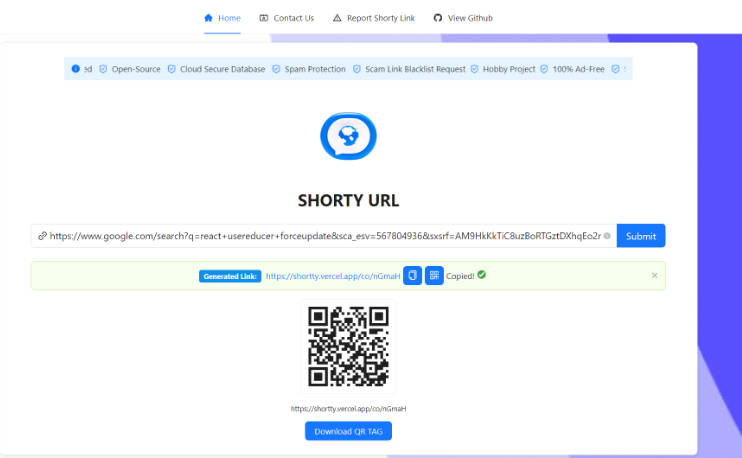
Home Page View
.png?raw=true)
Link Generate View
.png?raw=true)
Report Form View
.png?raw=true)
Contact Form View
.png?raw=true)
Pre Requirements
- React 18+
- Node
- XAMPP / Or any cloud based MySQL Database
- VSCODE With ES6+ Module
Highly Recommended
Download the release zip for complete Frontend & Backend files and skip cloning steps from Installation for less confusion beacuse of seperate repos for Frontend & Backend
Installation
Clone the project
git clone https://github.com/shehari007/url-shorty.gitGo to the project directory
cd url-shortyRename the .env.example file -> .env and fill out the empty fields
## BACKEND SERVER ENDPOINTS HERE
REACT_APP_API_URL= #e.g http://localhost:5000/
REACT_APP_API_REPORT_URL= #e.g http://localhost:5000/report
REACT_APP_API_STATS_URL= #e.g http://localhost:5000/stats
REACT_APP_API_CONTACT_URL= #e.g http://localhost:5000/contact
REACT_APP_GITHUB_URL= https://github.com/shehari007/
## set false for production
REACT_APP_DEBUG_MODE=true Install dependencies
npm installStart the frontend
npm startFor Backend Node Express Server
Clone the project
git clone https://github.com/shehari007/url-shorty-server.gitGo to the project directory
cd url-shorty-serverRename the .env.example file -> .env and fill out the empty fields
## MAIN PORT ##
PORT=5000 ## keep it 5000 if you used example links in env file for frontend
## DB connection ##
DBHOST=
DBPORT=
DBUSERNAME=
DBPASS=
DBNAME=
## CORS ORIGIN DOMAINS & METHODS ##
DOMAINS= http://localhost:3000 ## Local running frontend address
METHODS= 'GET,POST'
## SHORT URL GENERATE CONSTRUCTOR ##
SHORTURLDEF=http://localhost:5000/co/ ## this is the default constructor for generated URL's
##DEFAULT LENGTH OF NANOID PARAM FOR SHORTYURL
PARAMLEN=5 Install dependencies
npm install && npm install nodemon --globalStart the server
nodemon index.jsServer Deployment
To deploy as a serverless function vercel json config is provided in server files you can deploy this on vercel without any extra configuration
Roadmap
-
Integrate Google Captcha to emit the use of bots generating short links (work in progress)
-
Per link Stats how many times clicked individually and other info (completed & live)
-
Show links generated by same ip in a table for each user individually (work in progress)