EverShop
Documentation | Demo
Introduction
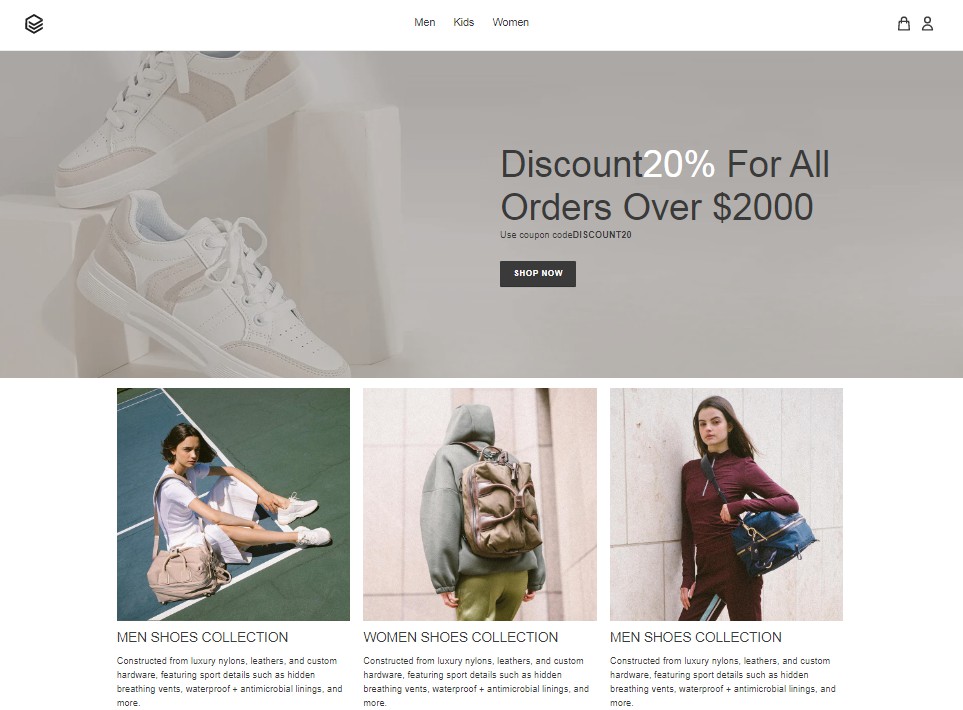
EverShop is a GraphQL Based and React ecommerce platform with essential commerce features. Built with React, modular and fully customizable.
Features
- Catalog management
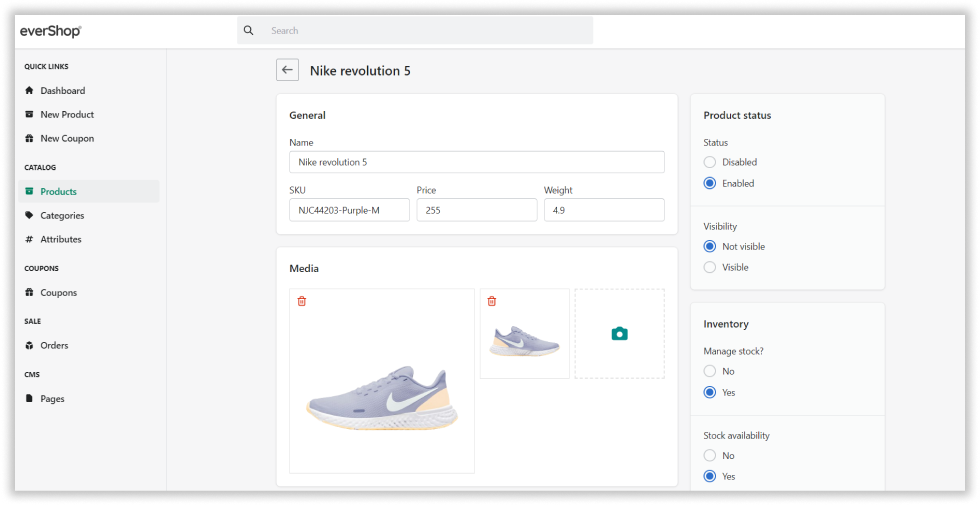
- Product management
- Category management
- Attribute and attribute group
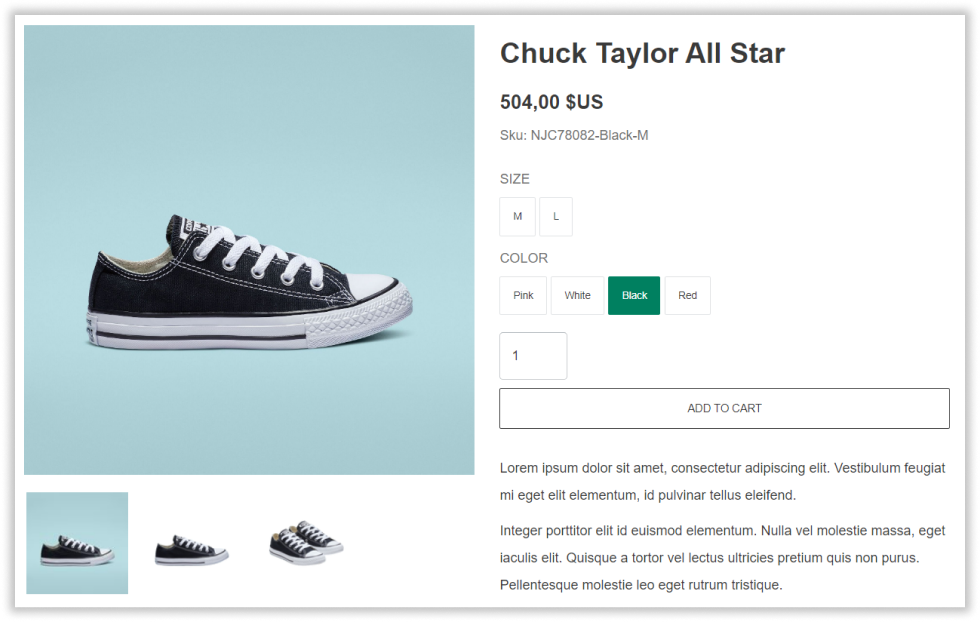
- Variant management
- Custom options
- Product layered navigation
- Order management
- Customer management
- Customer group
- Customer address
- Login, register and my account
- Advanced coupon management
- Online payment methods
- Stripe
- Paypal
Demo
Explore our demo store.
Demo user:
Email: [email protected] Password: 123456
Quick Start
You can get started with EverShop in minutes by running the following command:
npx create-evershop-app my-app --playAround
Support
If you like my work, feel free to:
Ask a question about EverShop
You can ask questions, and participate in discussions about EverShop-related topics in the EverShop Discord channel.
Create a bug report
If you see an error message or run into an issue, please create bug report. This effort is valued and it will help all EverShop users.
Submit a feature request
If you have an idea, or you’re missing a capability that would make development easier and more robust, please Submit feature request.
If a similar feature request already exists, don’t forget to leave a “+1”. If you add some more information such as your thoughts and vision about the feature, your comments will be embraced warmly ?
Contributing
EverShop is an open-source project. We are committed to a fully transparent development process and appreciate highly any contributions. Whether you are helping us fix bugs, proposing new features, improving our documentation or spreading the word – we would love to have you as part of the EverShop community.
Please refer to our Contribution Guidelines and Code of Conduct.