isui
A high quality UI Toolkit, A Component Library for React 16+.
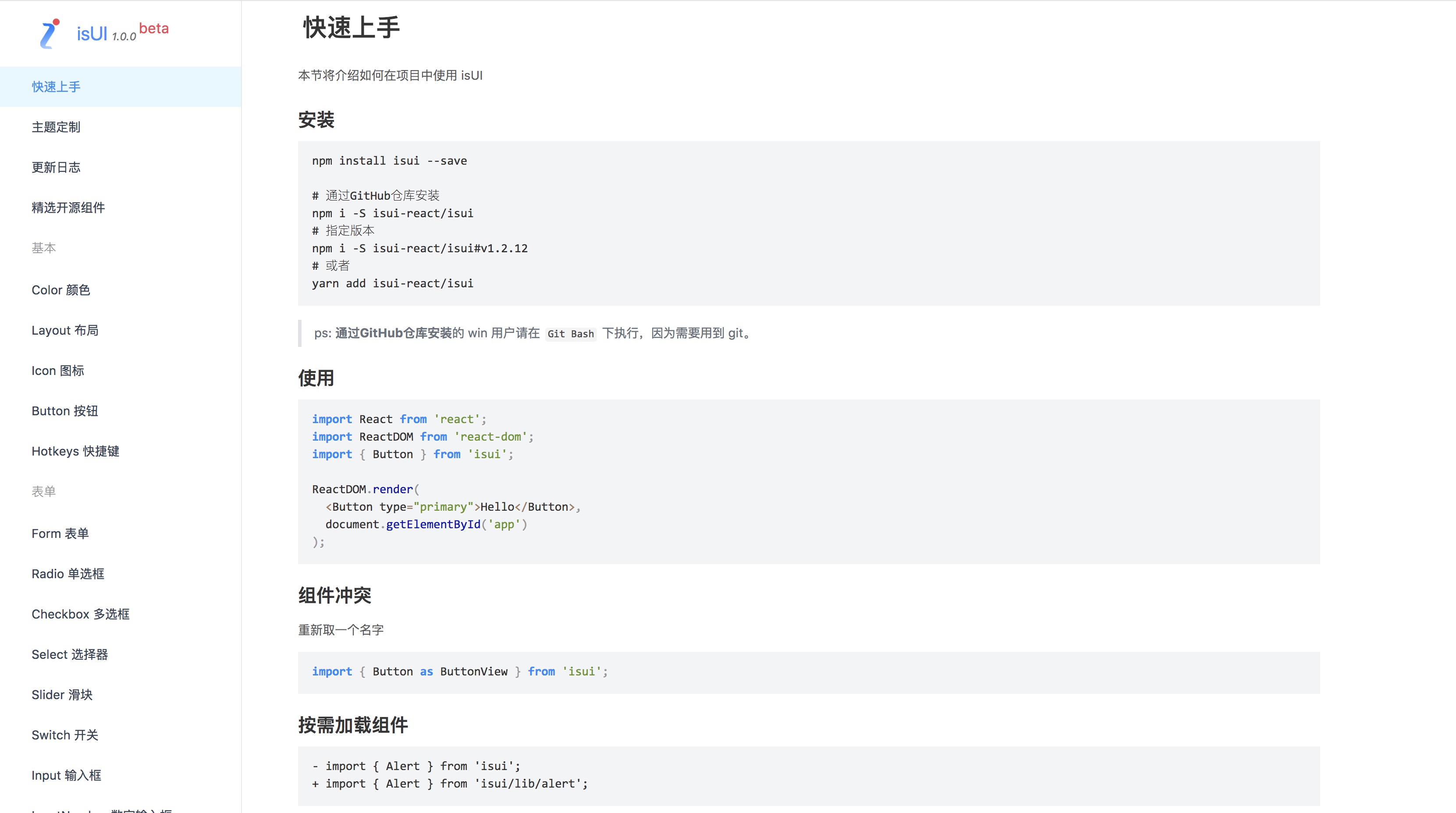
Installation
npm install isui --save
Basic Usage
import React from 'react';
import ReactDOM from 'react-dom';
import { Button } from 'isui';
ReactDOM.render(
<Button type="primary">Hello</Button>,
document.getElementById('app')
);
Development
To develop, run the self-reloading build, Get the code:
$ git clone https://github.com/shawn2016/isui.git
$ cd isui
$ npm install # or yarn install
# or
$ npm install --phantomjs_cdnurl=http://npm.taobao.org/mirrors/phantomjs
To develop, run the self-reloading build:
# Run the app
# Restart the app automatically every time code changes.
# Useful during development.
$ npm start
Open your browser and visit http://127.0.0.1:2087
Update the document
npm run deploy
Folders
├── dist # document the static file.
├── docs # documentation in markdown
├── lib
├── package.json
├── script
└── src # react source code