Labellab Components
Labellab Components is a JavaScript library for providing a ui to label images, text, video, audio.
A dead simple file labeler
These are the components that drive Labellab. We have open sourced this to facilitate ownship of your data once labeled.
- Unified UI and labels: Labellab Components makes it painless to generate labeled datasets.
Contributing
The main purpose of this repository is to continue to evolve how we label Datasets, making it faster and easier to use.
Current Feature Set
- Text - document classification
- Image - document classification, box tool, polygon tool
Install
npm install labellab-components --save
Screenshots
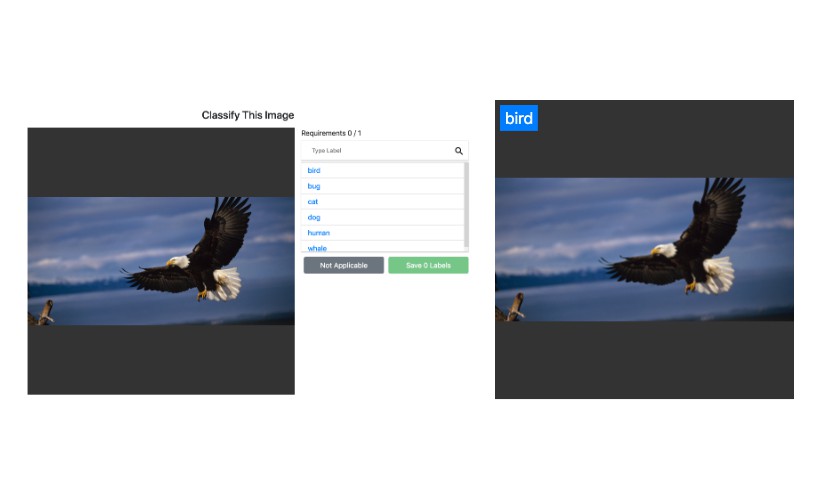
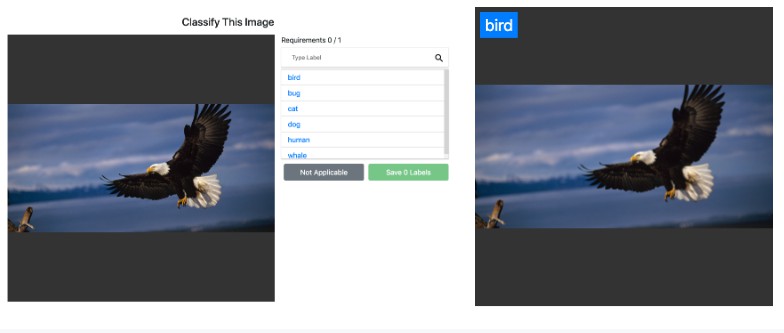
- Classify Images

<Labeler
url="https://www.hakaimagazine.com/wp-content/uploads/header-bald-eagle-nests.jpg"
fileType="image"
labelChoices={["bug","whale","bird","dog","cat","human"]}
onComplete={(labels) => {
console.log(labels)
}}
onReject={() => {
console.log("rejected")
}}
/>
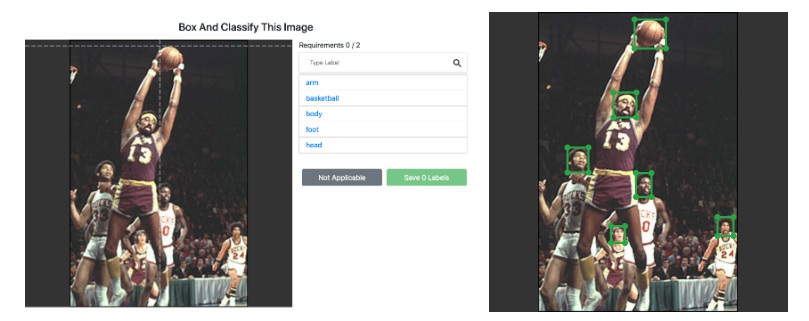
- Box and Classify Images

<Labeler
url="http://www.nba.com/media/history/chamberlain_reb_200.jpg"
fileType="image"
labelGeometry="box"
labelChoices={["basketball","head","foot","arm","body"]}
onComplete={(labels) => {
console.log(labels)
}}
onReject={() => {
console.log("rejected")
}}
/>
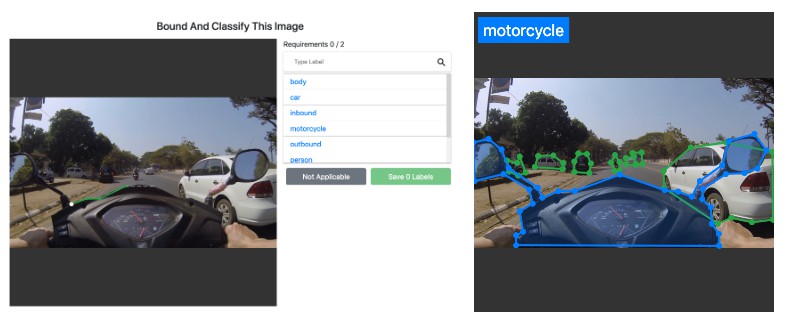
- Polygon and Classify Images

<Labeler
url="https://images.pond5.com/girl-driving-motorcycles-first-person-footage-084718933_prevstill.jpeg"
fileType="image"
labelGeometry="polygon"
labelChoices={["car","motorcycle","road","person","body","stopped","outbound","inbound"]}
onComplete={(labels) => {
console.log(labels)
}}
onReject={() => {
console.log("rejected")
}}
/>
Roadmap of Features
- Text - word classification
- Audio - time series classification
- Video - time series classification, polygon tool for frames