The Leaderboard App
The Leaderboard List App is built with webpack and ES6 features, notably modules. This appp uses the Leaderboard API service to store user scores.
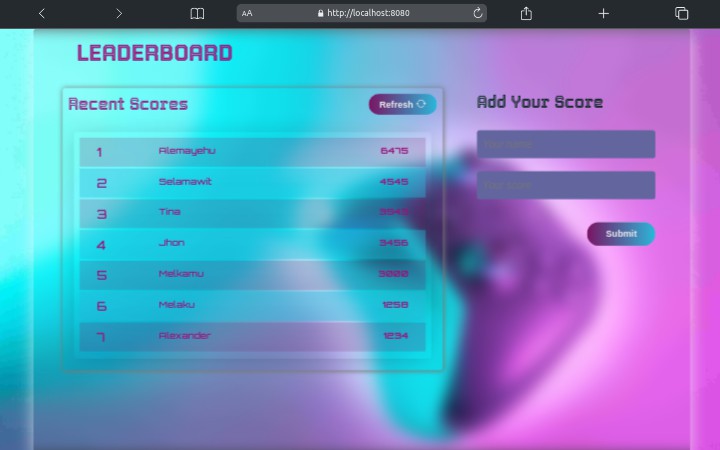
Screenshot
Built with
- Major languages: React.js, CSS
- Technologies used: Github, Linters, Webpack, Gitflow, Babel
Prerequisites
- npm ( Node Package Manager )
- git and Github Account
Getting Started
To get a local copy up and running follow these simple example steps.
-
Open terminal
-
Change the directory then run the following:
-
Run
git clone [email protected]:mengiefen/leaderboard-list-app.git -
cd repo-name/
-
Setup
-
npm installon the root directory of your project -
npm startRuns the app in the development mode. -
Open http://localhost:3000 to view it in your browser.
-
npm run buildBuilds the app for production to the build folder.
Install
-
To install local copy Stylelint
npm install --save-dev [email protected] [email protected] [email protected] [email protected] -
To install local copy of ESLint
npm install --save-dev [email protected] [email protected] [email protected] [email protected]
Run Linters
- Stylelint linter
npx stylelint "**/*.{css,scss}"on the root of your directory of your project.
- ESLint linter
npx eslint .on the root of your directory of your project.
Authors
? Mengstu Fentaw
- Github: @mengiefen
- Twitter: @MengistuFentaw
- Linkedin: @mengefen
Contributers
Acknowledgments
- To morning session team,reviewers and standup team memebers.
Live Demo
FOLLOW THIS LINK TO SEE THE LIVE DEMO
? License
This project is MIT licensed.