YAMDE
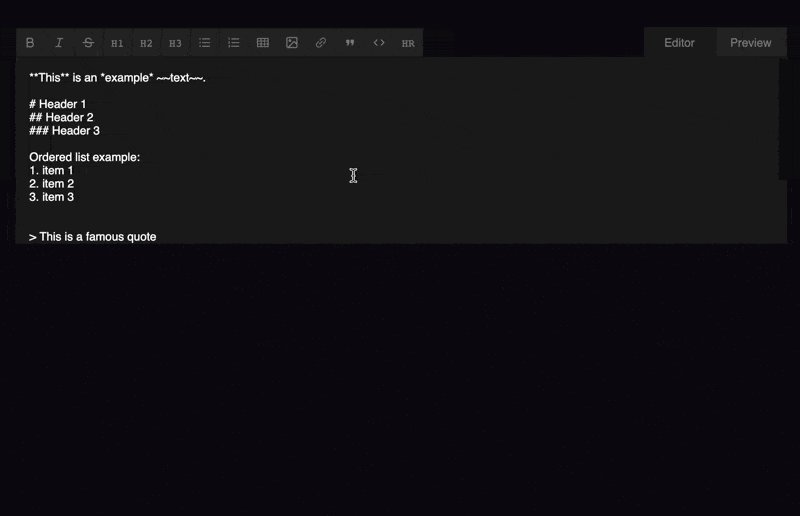
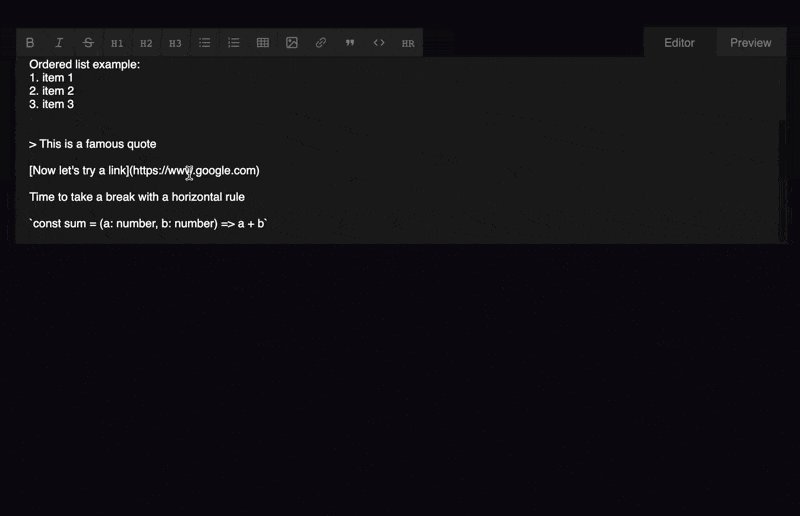
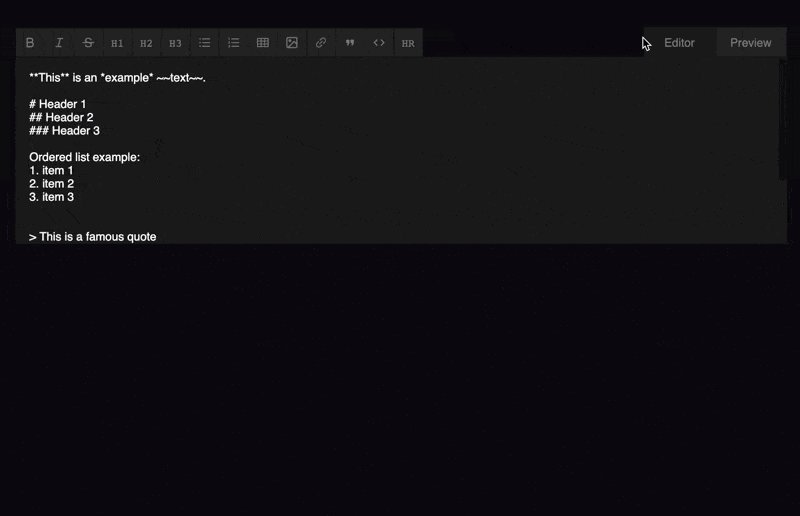
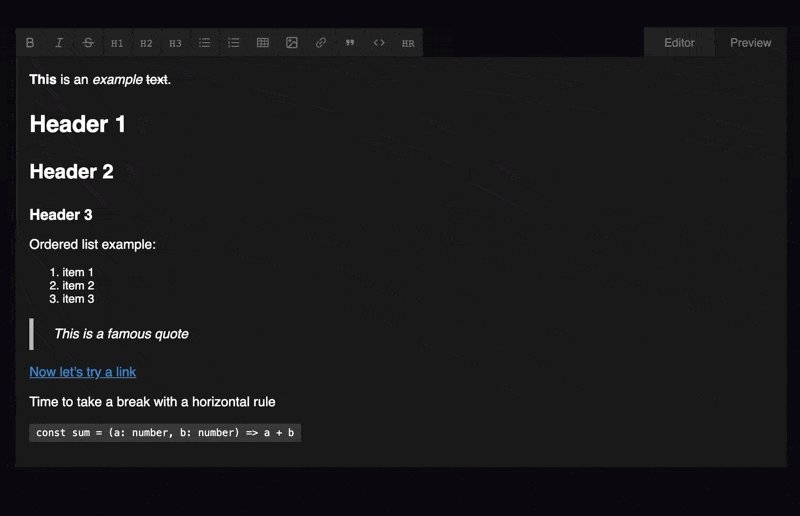
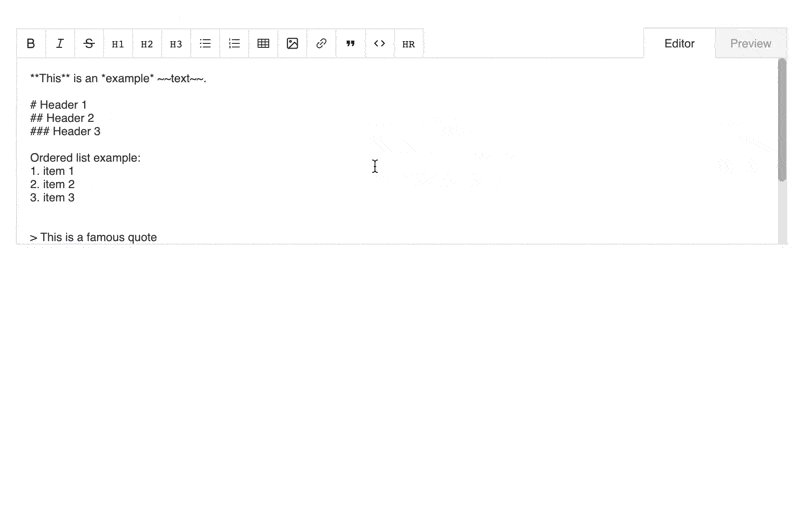
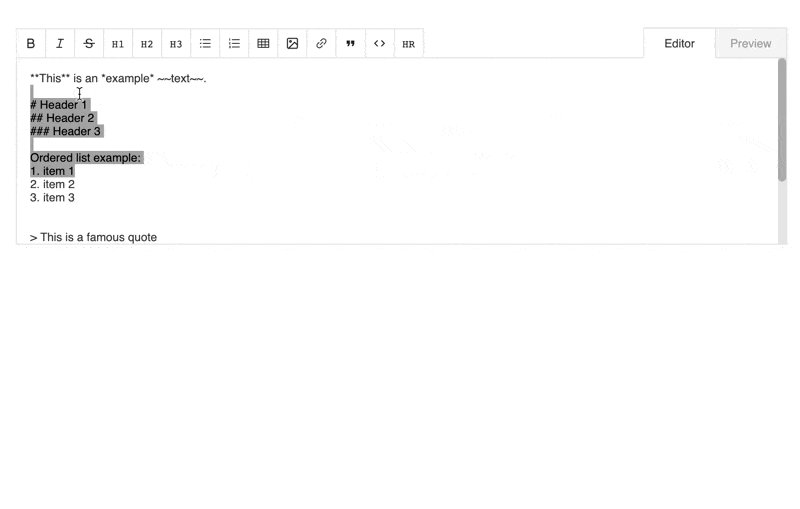
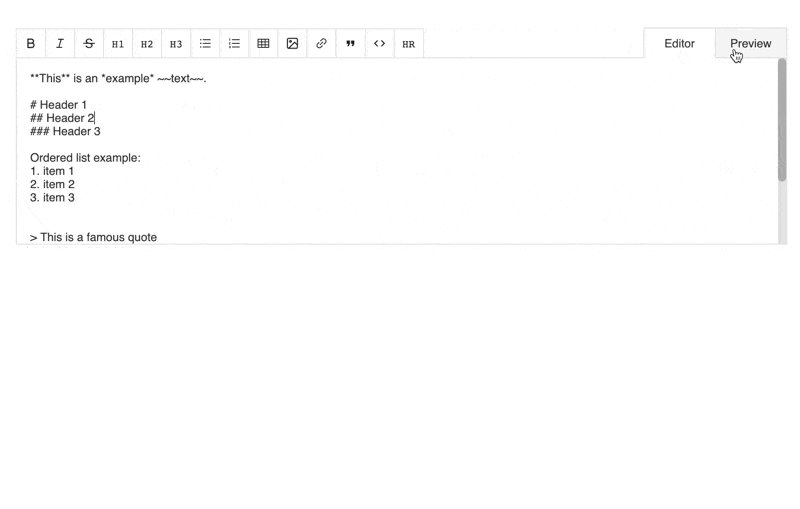
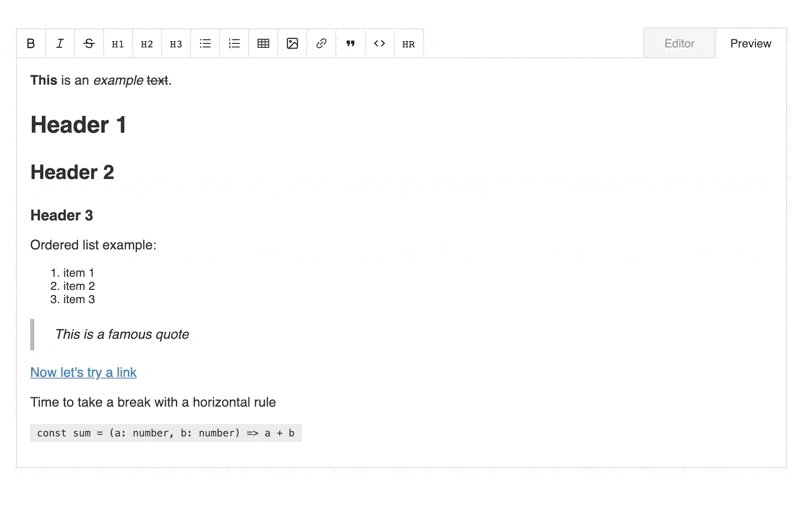
A light-weight React Markdown editor with preview.
? Features
- Responsive
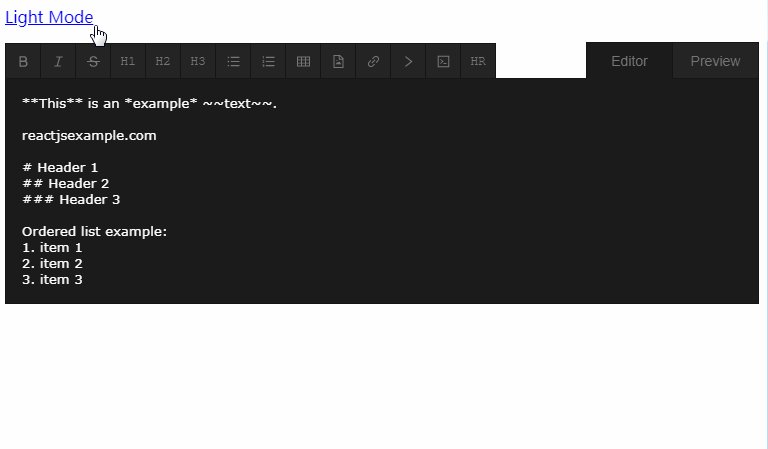
- Light/dark mode support
- Lightweight: Bundlephobia
? Installation
npm install yamde
? Usage
Example implementation:
import React, { useState } from 'react'
import Yamde from 'yamde'
export const App = () => {
const [text, setText] = useState('')
return <Yamde value={text} handler={setText} theme="light" />
}
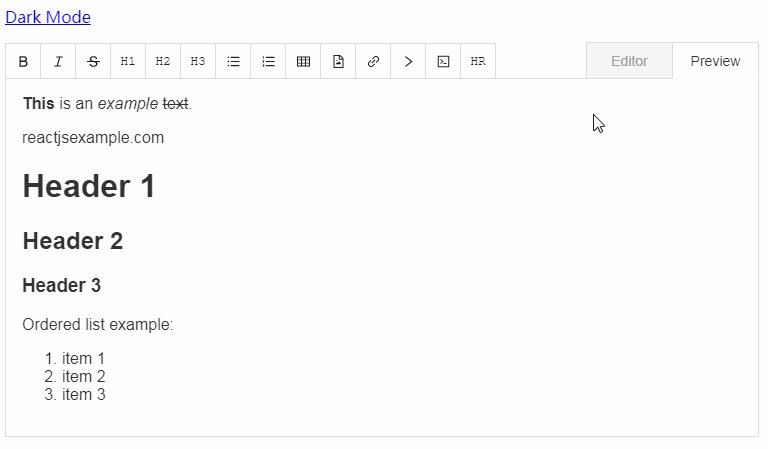
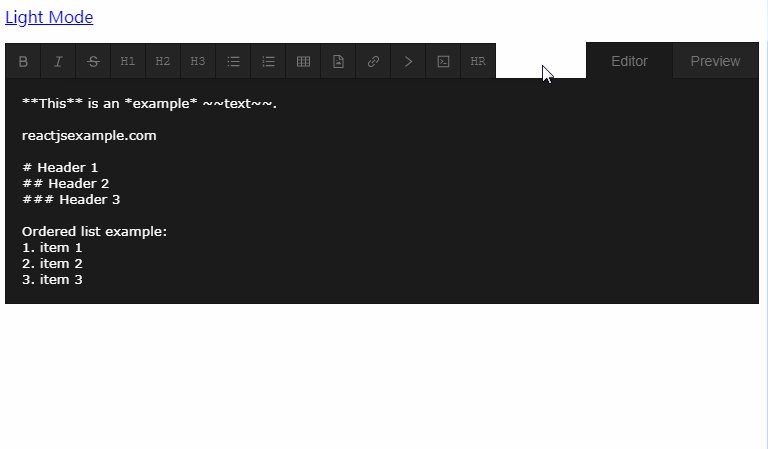
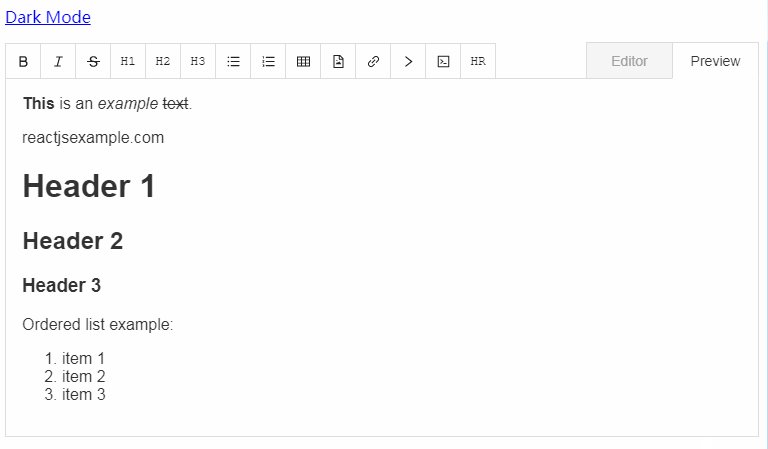
? Themes
There are two available themes: light and dark.
This can be controlled via the theme prop (defaults to light if non specified).
<Yamde value={text} handler={setText} theme="light" />

<Yamde value={text} handler={setText} theme="dark" />