Reactjs - Mapple ToolTip
A light weighted, easy and customizable tool tip for your app. Mapple is crafted in an elegant manner.
Installing
npm i reactjs-mappletooltip --save
Usage

var MappleToolTip = require('reactjs-mappletooltip');
const PageWithToolTip = () => {
return(
<div>
{/* Default Mapple */}
<MappleToolTip>
<div>
Show Mapple Tip on this
</div>
<div>
Hey! this is damn easy
</div>
</MappleToolTip>
{/* customized Mapple */}
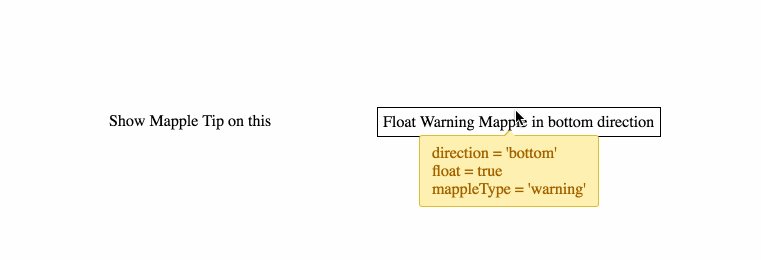
<MappleToolTip float={true} direction={'bottom'} mappleType={'warning'}>
<div>
Float in bottom direction
</div>
<div>
direction = 'bottom'<br/>
float = true<br/>
mappleType = 'warning'
</div>
</MappleToolTip>
</div>
);
}
Isn't it super easy to start with Mapple ToolTip :sunglasses:
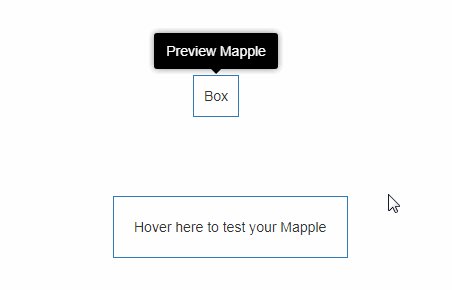
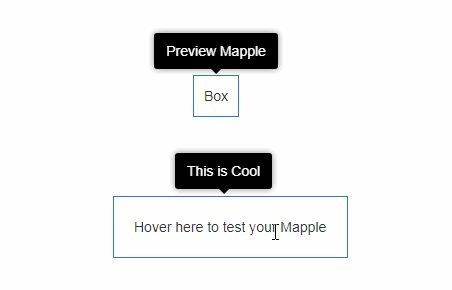
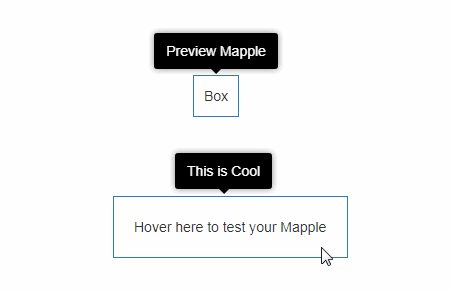
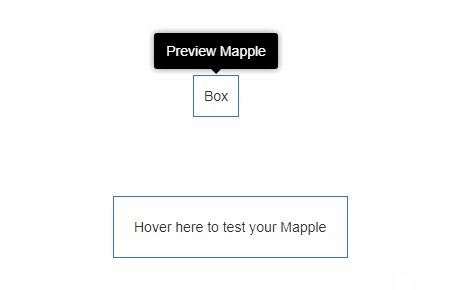
The Mapple-ToolTip seeks for two child elements. When the mouse pointer is hovered on the first child, div in the example, the Mapple ToolTip appears on top of the first child with the second child as the content within the tip.
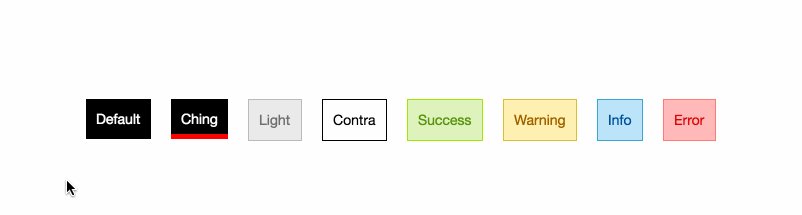
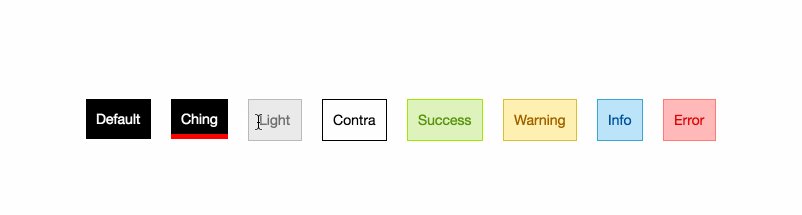
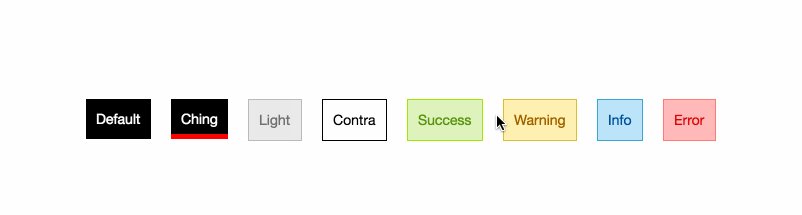
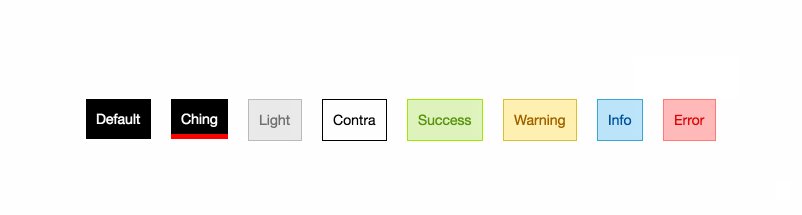
Preview of defined styles

Highlights
- Start with 8 pre-defined Mapple ToolTip themes
- Customize the Mapplet ToolTip to get your own theme.
- Supports multiline content in Mapple Tip
- Supports images with text within the Tip
Mapple Tool Tip Props
| Prop Name | Desciption | Options | Type |
|---|---|---|---|
| direction | Direction of the Mapple tip to be rendered |
|
string |
| mappleType | Directly use the predefined 8 types of Mapple style |
|
string |
| float | If set true, the Mapple floats with the cursor |
| boolean |
| shadow | Sets the shadow of the Mapple tip |
|
boolean |
| fadeInAnimation | Activates the 0.25s fade in transition to the Mapple visibility |
|
boolean |
| tipPosition | Sets the position of triangular tip, under the Mapple Tip. Ranging from 0-100 percent. |
|
number (percentage) |
| backgroundColor | Sets the background of the Mapple tip. This overwrites the defined Mapple themes |
|
string |
| textColor | Sets the color of text of the Mapple Tip |
|
string |
| padding | Sets the padding in the Mapple Tip |
|
string |
| showMappleIf | Display/hide the Mapple Tool Tip on the content, based on condition |
|
boolean |