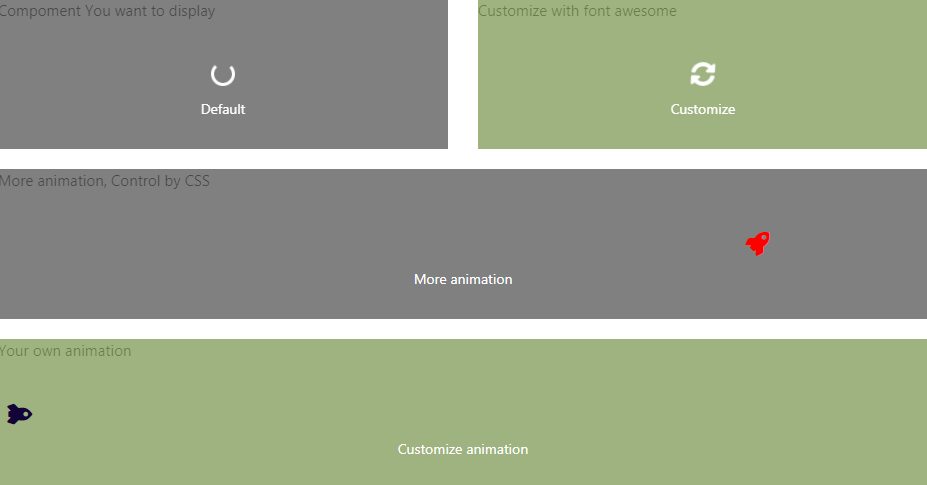
react-loadingmask
A Loading Component for displaying loading state of a page or a section.
Install
npm i --save react-loadingmask
yarn add react-loadingmask --save
Getting Started
import LoadingMask from "react-loadingmask";
import "react-loadingmask/dist/react-loadingmask.css";
<LoadingMask loading={true} text={"loading..."}>
<div style={{ width: 500, height: 300 }}>Compoment You want to display</div>
</LoadingMask>
Properties
| Props | Type | Description | Default |
|---|---|---|---|
| loading | boolean | Loading status | false |
| text | string | Customize description content | - |
| indicator | ReactNode | React node of the spinning indicator | - |