juicy-mfe
Module Federation을 이용한 Micro Frontend(마이크로 프론트엔드) 아키텍쳐 Monorepo 연습장 입니다. Explore the docs »
About The Project
Micro Frontend
Built With
Getting Started
MFE(Micro Frontend)를 구현하는 방법은 다양 합니다 (빌드타임 통합, iframe, 웹뷰 등). 본 프로젝트는 그 중 런타임에 애플리케이션(번들)들이 통합 될 수 있는 webpack5의 module federation을 이용합니다. nx의 플러그인을 활용하여 빠르게 Module Federation MFE를 구현하는 예제 입니다.
-
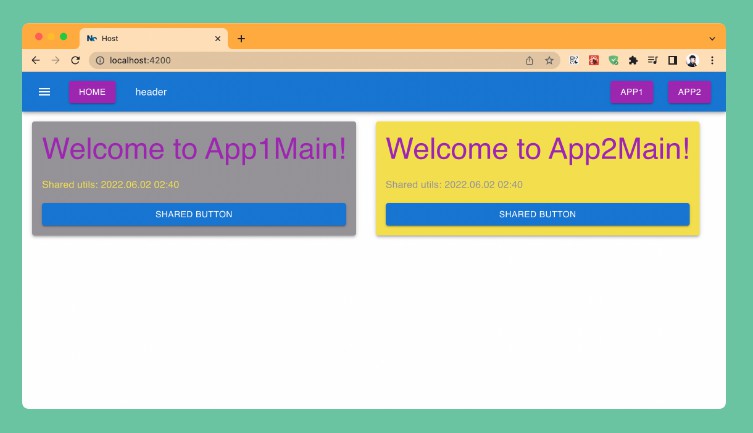
[Host]
- host – (port: 4200)
-
[Remotes]
- app1 – (port: 4201)
- app2 – (port: 4202)
- header – (port: 4203)
-
[Shared Library]
- shared/components
- shared/utils
-
Host, Remotes 앱은 각각 독립적으로 실행이 가능하며 런타임에 통합될 수 있습니다.
- 즉, 수정 사항이 발생한 앱만 빌드 및 배포 하여도 해당 앱을 사용하는 Host 앱들은 빌드, 배포가 필요하지 않습니다.
-
공통으로 사용되는 라이브러리들은 빌드 타임에 통합합니다.
Prerequisites
pnpm
workspace.json에서 프로젝트 네임 확인
Installation
- repo를 clone한다.
git clone https://github.com/juicyjusung/juicy-mfe.git
- pacakges 설치한다.
cd juicy-mfe pnpm install
Usage
서버 실행
nx serve [앱]
// 호스트 serve
nx serve host
// 리모트 개발 서버
nx serve host --open --devRemotes=app1,app2
테스트 (unit/E2E)
unit test
nx test [프로젝트(앱/라이브러리)명]
nx test host
nx test app1
// watch option
nx test host --watch
nx test shared-components --watch
// many
nx run-many --target=test --all
nx run-many --target=test --projects=app1,app2
nx run-many --target=test --projects=app1,app2 --parallel=2
e2e test
nx e2e [프로젝트(앱/라이브러리)명]
// Headless Mode
nx e2e host-e2e
// Headed Mode
nx e2e app1-e2e --watch
// Testing Against Prod Build
nx e2e host-e2e --prod
// many
nx run-many --target=e2e --all
nx run-many --target=e2e --projects=app1-e2e,app2-e2e
project, lib 추가
앱 추가
[Module Federation]
// host 추가 (react)
nx g @nrwl/react:host host --remotes=shop,cart,about
// remote 추가 (react)
nx g @nrwl/react:remote shop --host=host
라이브러리 추가
nx g lib [라이브러리 명]
// ex) 리액트 라이브러리 추가
nx g @nrwl/react:library shared/ui
라이브러리 삭제
nx g remove [라이브러리 명]
nx g remove [라이브러리 명] --forceRemove
// ex
nx g remove shared-ui
빌드
nx run-many --target=build --all
Graph
nx graph
CI
코드 수정에 따라 영향을 받는 프로젝트만 lint, test, build, e2e 를 진행합니다.
- nrwl/ci/.github/workflows/[email protected]
- nrwl/ci/.github/workflows/[email protected]
Roadmap
- 스토리북 추가
- 다른 프레임웤/라이브러리(Vue, Angular 등) 추가
- deploy
See the open issues for a full list of proposed features (and known issues).
Contact
juicyjusung – [email protected]
Project Link: https://github.com/juicyjusung/juicy-mfe