Abstract Beta is a mobile first application focused on improving developer experience. Create mobile first application prototypes in real-time with proven UI frameworks such as React Bootstrap.
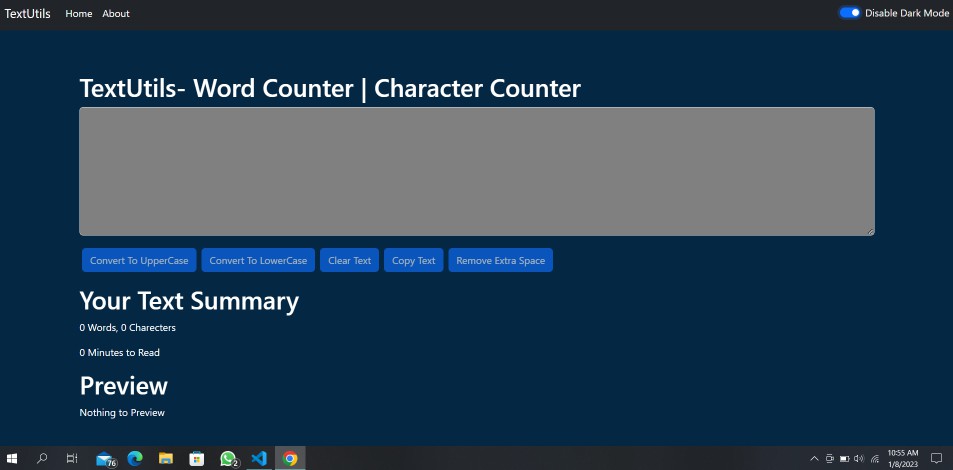
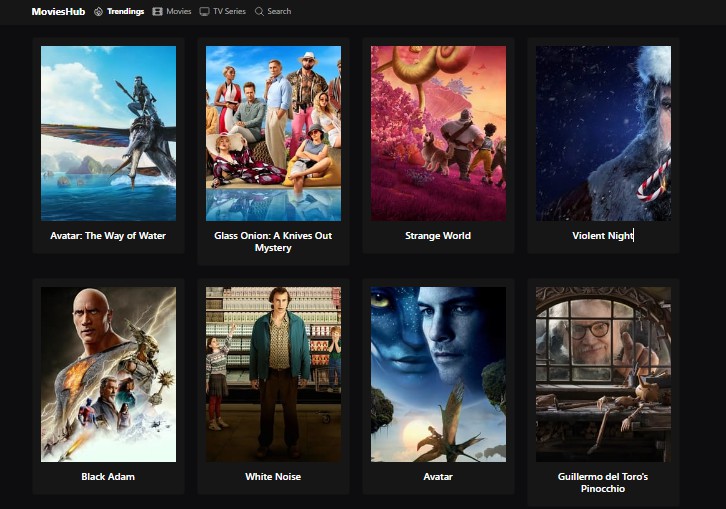
Demo
Select Device Resolution for the Canvas
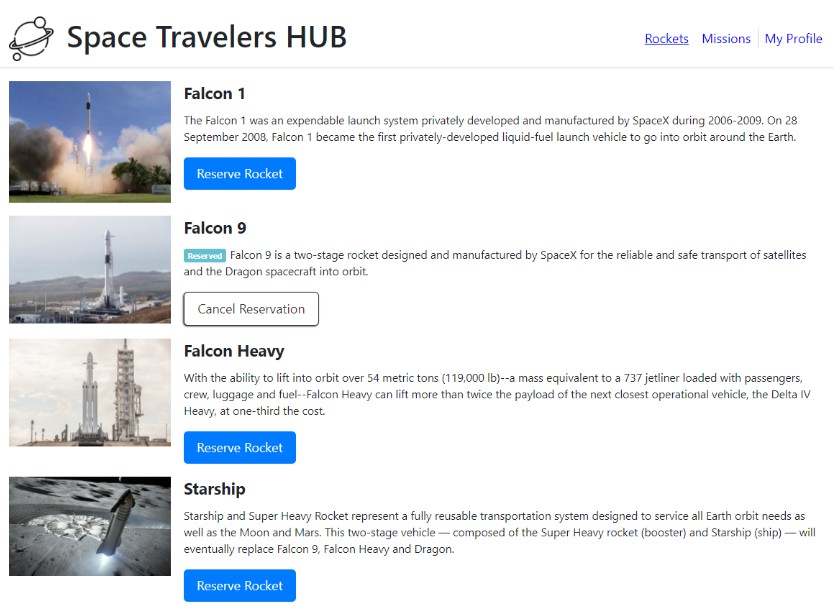
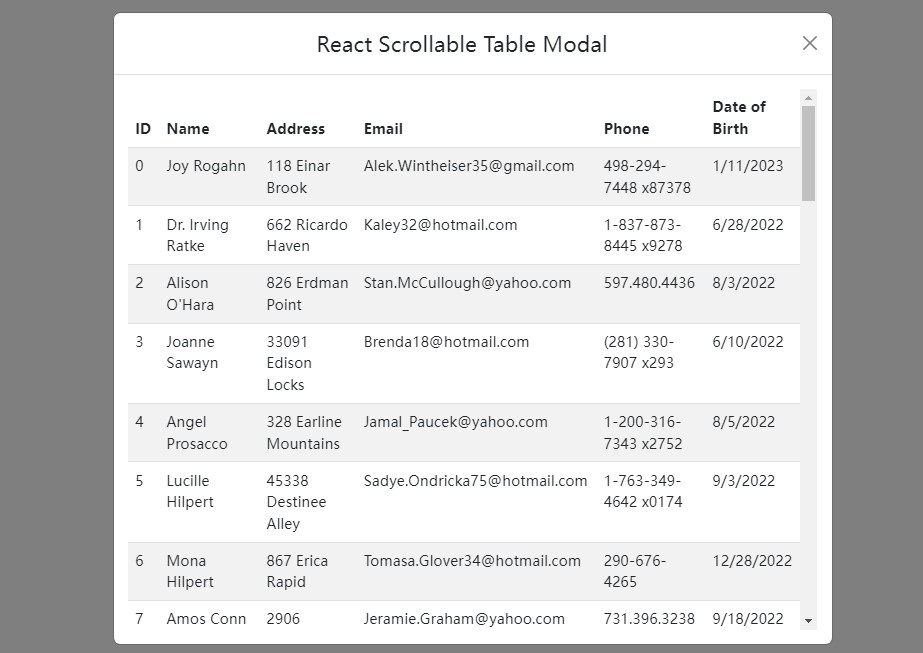
Render Components on the Canvas
Review Code
Export Code
Live Features
- Real-time live preview of your prototype including rendered components and styling.
- Prototype on multiple canvas sizes (e.g. iPad Pro and iPhone X).
- Code preview formatted and synchronized with the prototype render view.
- React-Bootstrap component integration.
- Export your prototype code to your Github account.
- Secure signup and login using Github OAuth.
- Installable progressive web application
How To Use
Web-based
- Visit abstractreact.herokuapp.com
- Login with a GitHub account
Running local
- Clone this repo
git clone https://github.com/oslabs-beta/Abstract.git - Navigate to your local directory
- Install dependencies
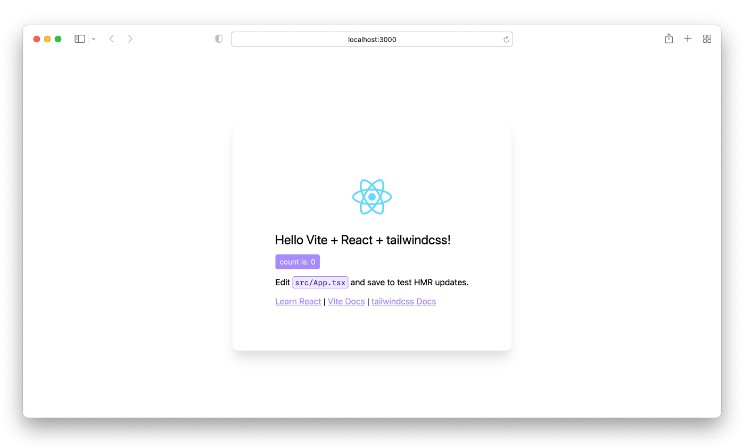
npm install - Run the client (verify that localhost port 3000 is not being used)
npm start
Contribute
Abstract is an open-source product supported via the tech accelerator OS Labs/OS Labs-beta. We encourge all feedback and welcome all contributions. Note that this product does not have any full-time contributors. Expect that there will be a wait time before your pull request can be reviewed.
Contributors
- Jonnie Oak @Github @Linkedin
- Brian Cheng @Github @Linkedin
- Raymond Hu @Github @Linkedin
- Omar Brown @Github @Linkedin
How to contribute
- Fork the repo and create a new feature branch from dev.
- Any changes to the code base should include unit and/or integration tests.
- Ensure your code follows proper formatting recommendations.
- Create a pull request to the dev branch.
New feature log
- Drag and drop feature from the component menu onto the canvas
- Refactor to TypeScript
- Support TypeScript exports
- Add support for additional component libraries (Material UI, Chakra UI, etc)
License
This project is licensed under the MIT License – see the LICENSE.md file for details.