Armchair
A Next.js template with everthing your web3 app needs.
Get Started
Create a new repo with this template here, or clone it locally with the following command:
pnpm create next-app armchair --example "https://github.com/m1guelpf/armchair"
You can also deploy directly to Vercel:
Tech Stack + Features
Armchair.Demo.mp4
Features
- App Router – Uses the new Next.js App Router and Server Actions.
- Sign in with your wallet – Integrates Sign in with Ethereum with server-side sessions and middleware.
- Teams Support – Includes team support out of the box, with permission handling, team switching, and a team settings page.
- Component Library – Includes reusable components (
Form,Dialog,Dropdown,CommandMenu, etc.), courtesy of shadcn/ui.
Tech Stack
- Prisma – Typescript-first ORM for Node.js
- Tailwind CSS – Utility-first CSS framework for rapid UI development
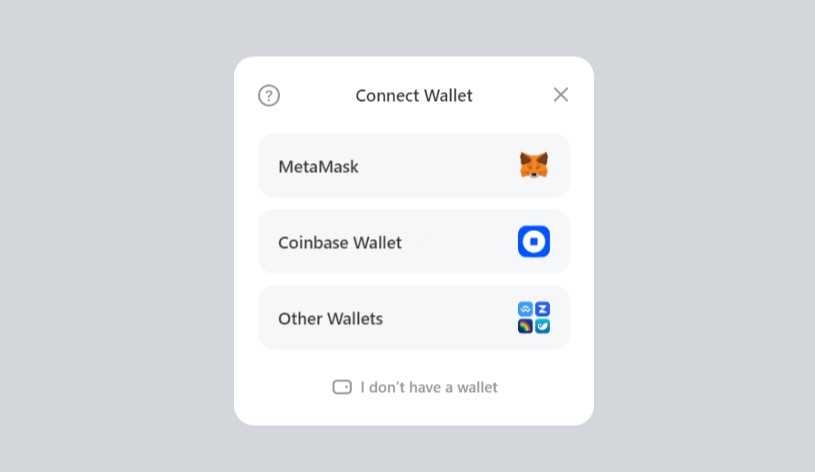
- ConnectKit – React component library for connecting a wallet to your dApp
- Radix – Primitives like modal, popover, etc. to build a stellar user experience
- Phosphor Icons – Flexible icon family for interfaces, diagrams, presentations
- wagmi & viem – Lightweight, composable, and type-safe modules that interface with Ethereum
- shadcn/ui – Accessible and customizable components that you can copy and paste into your apps
- Next.js (w/ App Router) – React framework for building performant apps with the best developer experience
Author
- Miguel Piedrafita (@m1guelpf)
License
This project is open source and available under the MIT License.