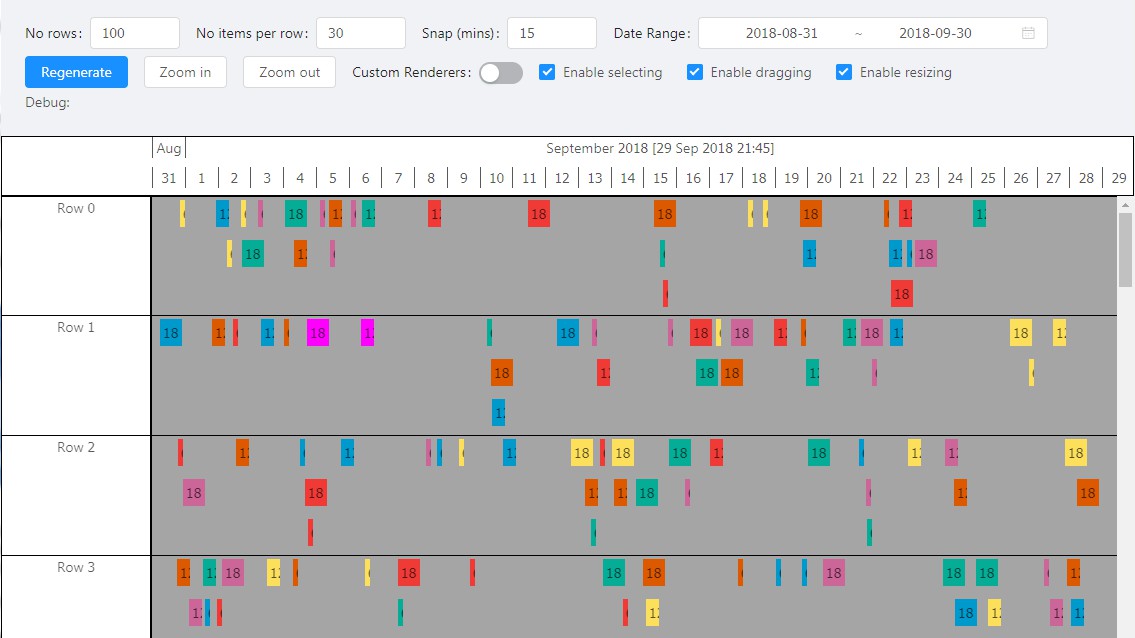
React Timeline 9000
A performance focused timeline component in react.
Getting Started
| Action | Command |
|---|---|
| Build | $ make |
| Test | $ make test or $ make test-watch |
| Run dev server | $ make run |
- Add
import react-timeline-9000/lib/style.css(or use your own styles based on this file)
Interaction
Default interaction for multiple selection is largely governed by the leading item, which is defined as the item that is directly interacted with when multiple items are selected.
Dragging
All items will move by the same horizontal delta and row changes will be calculated by the row delta of the leading item
Resizing
All items will gain the resize delta from the leading item.
Overriding the default behaviour
TBA
onInteraction(type, changes, leadTimeDelta, leaderGroupDelta,selectedItems)
Props Summary
Settings
| Name |
|---|
| groupOffset |
| startDate |
| endDate |
| snapMinutes |
| showCursorTime |
| cursorTimeFormat |
| itemHeight |
| timelineMode |
| timebarFormat |
| itemRenderer |
| groupRenderer |
Data
| Name |
|---|
| items |
| groups |
| selectedItems |
Callbacks
| Name |
|---|
| onItemClick |
| onItemDoubleClick |
| onItemContext |
| onInteraction |
| onRowClick |
| onRowContext |
| onRowDoubleClick |
| onItemHover |
| onItemLeave |
Styling
- View
src/style.cssfor styling examples. - For the default styles, import
react-timeline-9000/lib/style.css
Default Z-indexes
| Item | Index |
|---|---|
| Vertical markers | 1 |
| Timeline items | 2 |
| Timeline items when dragging/resizing | 3 |
| Selection box (for multi-select) | 4 |
| Group column | 5 |