Atomic layout
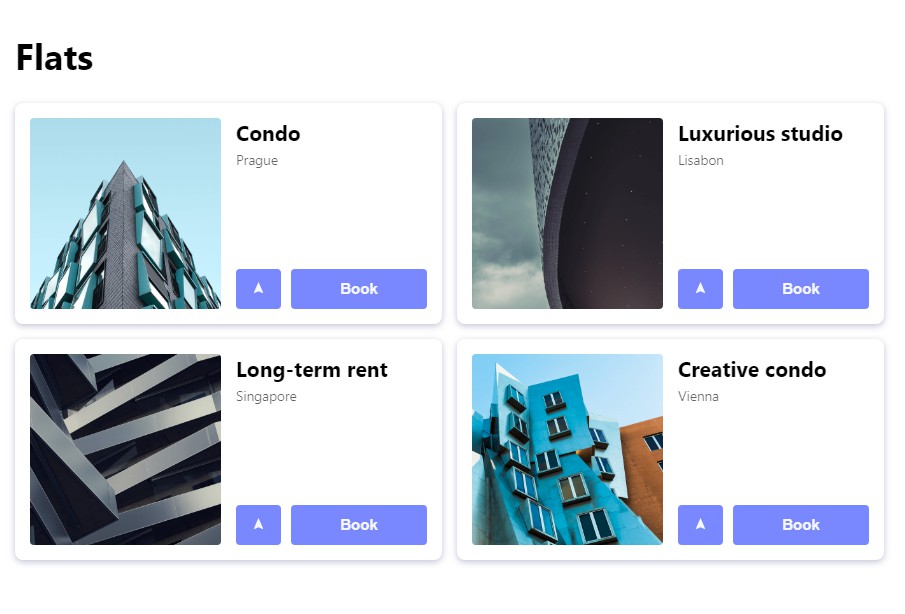
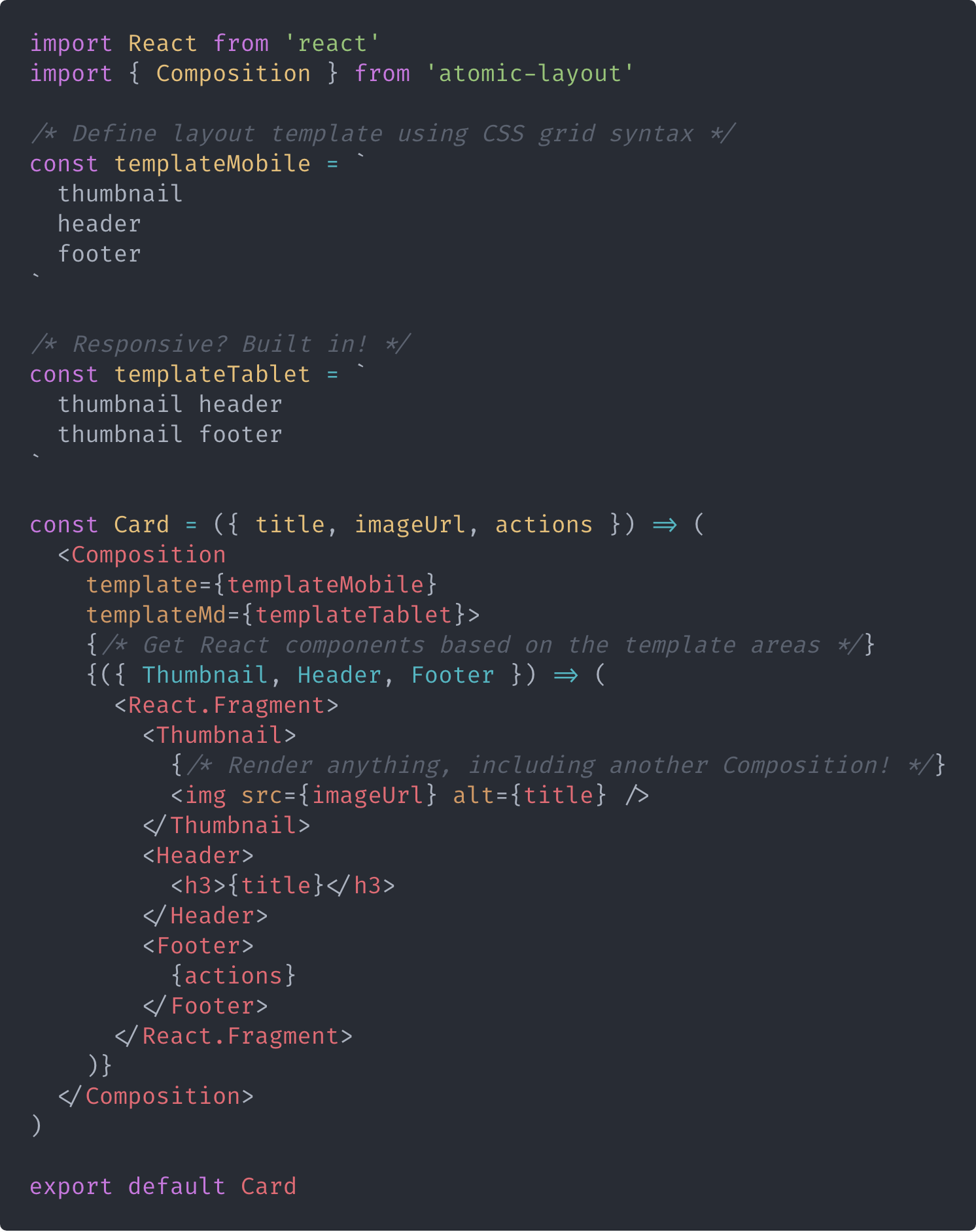
Atomic layout is an implementational paradigm that delegates spacial distribution between any layout composites to the dedicated layer. It helps to create declarative, immutable, and maintainable layouts based on CSS Grid.

Atomic layout uses Bootstrap 4 breakpoints by default. You can always define custom breakpoints to match your very requirements.

Install
npm install atomic-layout --save
Requires React (15.0+) and styled-components (3.0+) as the peer dependencies.
Documentation
See the Official documentation.
Here are some shortcuts to get you started:
Materials
The Future of Layouts (React Vienna)
Watch Artem discussing the biggest obstacle to achieve maintainable layouts, and showcases a way to combine existing technologies to build clean UI implementations using Atomic layout.