react-Postprocessing
react-postprocessing is a postprocessing wrapper for react-three-fiber. This is not (yet) meant for complex orchestration of effects, but can save you hundreds of LOC for a straight forward effects-chain.
npm install postprocessing react-postprocessing

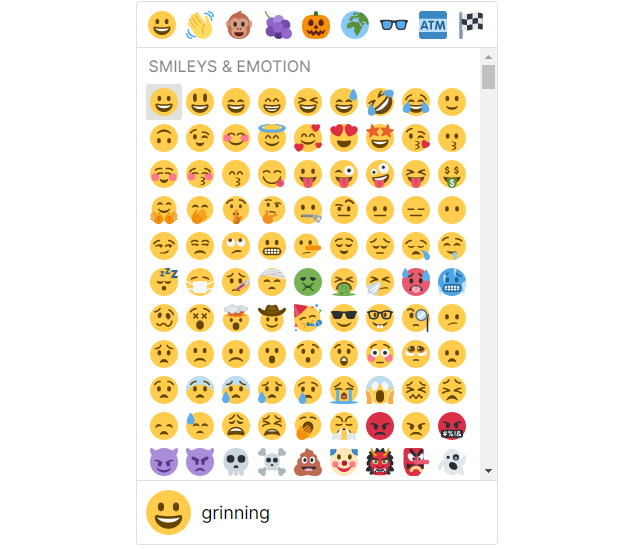
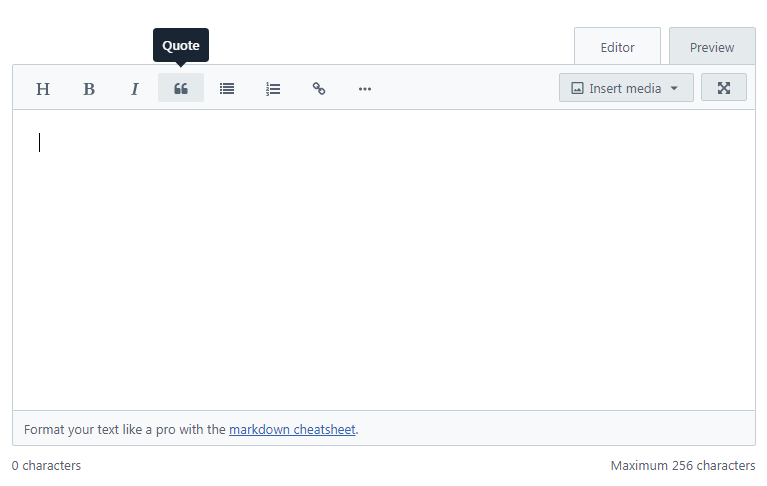
These demos are real, you can click them! They contain the full code, too. ?
Why postprocessing and not three/examples/jsm/postprocessing?
From https://vanruesc.github.io/postprocessing
This library provides an EffectPass which automatically organizes and merges any given combination of effects. This minimizes the amount of render operations and makes it possible to combine many effects without the performance penalties of traditional pass chaining. Additionally, every effect can choose its own blend function.
All fullscreen render operations also use a single triangle that fills the screen. Compared to using a quad, this approach harmonizes with modern GPU rasterization patterns and eliminates unnecessary fragment calculations along the screen diagonal. This is especially beneficial for GPGPU passes and effects that use complex fragment shaders.
Postprocessing also supports srgb-encoding out of the box, as well as WebGL2 MSAA (multi sample anti aliasing), which is react-postprocessing's default, you get high performance crisp results w/o jagged edges.
What does it look like?

import React from 'react'
import { EffectComposer, DepthOfField, Bloom, Noise, Vignette } from 'react-postprocessing'
import { Canvas } from 'react-three-fiber'
function App() {
return (
<Canvas>
{/* Your regular scene contents go here, like always ... */}
<EffectComposer>
<DepthOfField focusDistance={0} focalLength={0.02} bokehScale={2} height={480} />
<Bloom luminanceThreshold={0} luminanceSmoothing={0.9} height={300} />
<Noise opacity={0.02} />
<Vignette eskil={false} offset={0.1} darkness={1.1} />
</EffectComposer>
</Canvas>
)
}