A quick start Redux + TypeScript Create React App template
An opinionated quick start Create React App (CRA) template with configured Redux, TypeScript, React Router, Enzyme and custom ESlint configuration.
Original Create React App README available here
Usage
npx create-react-app your-project-name --template typescript-redux
Or
yarn create react-app your-project-name --template typescript-redux
npx command installs the most recent stable version of CRA from npm.
--template parameter points to this template, note that cra-template- prefix is omitted.
Motivation
You know the pain. You start a new project from scratch and need to configure it again and again. It needs routing, ok you setup Router, then you need Redux – ok, oh ? Redux boilerplate is taking so much time to type. Wait… what if you could have all the tools you want just from the beginning? I want to focus on building amazing projects and not spending hours configuring. That’s why I’ve created this template. It’s here for you to use.
Available Scripts
In the project directory, you can run:
-
yarn start– runs the app in the development mode. Open http://localhost:3000 to view it in the browser. -
yarn test– launches the test runner in the interactive watch mode. -
yarn build– builds the app for production to thebuildfolder. -
yarn eject– exposes content ofreact-scriptpackage -
yarn lint– lints project files according to eslint rules, see below. Typical use case: continuous integration environments, Travis, CircleCI, etc. -
yarn fix– same asyarn lint, but also fixes errors, when possible. Typical use case: local development environment, git hooks.
Due to CRA template limitations (we can change only scripts and dependencies inside generated package.json) all configuration is done by adding config files where possible. Also no devDependencies for now, sorry.
Redux configuration
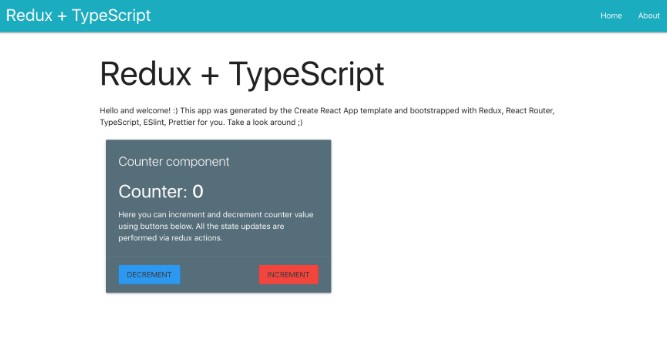
The template provides basic Redux configuration with feature based folder structure. You can use Redux devtools browser extension. Sample feature included in src/features folder, note technology agnostic features folder name. Based on Redux maintainers recommendation.
Testing
Testing is done with Enzyme.
Prettier
I added prettier to force consistent formatting. Don’t like trailing semicolons? Feel free to tweak prettier rules inside .prettierrc file to match your code style.
Styles/CSS/Styling
Just for the styling purpose of the example app, I used Materialize. The template is shipped with the Materialize by default. I want to make sure that this template is style agnostic so you can plugin any CSS-in-JS or whatever library/framework you want to use for styles on your own.
How to remove materialize
In order to remove Materialize MaterializeCSS navigate to the public folder, open index.html and remove following CDN link in the <head> lines 18-22:
<!--Import materialize.css-->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"
/>
Remove or adjust all the classNames related to the Materialize and feel free to use your own styling.
Eslint configurations
The template extends CRA ESLint rules with a custom set, tailored for the reasonable and clean development process.
Eslint rules are commented for your convenience feel free to tweak or remove them inside .eslintrc. No judgment.
Testing template locally
To test the output of your template locally run
npx create-react-app my-app --template file:/\path\to\file
How to create custom Create React App (CRA) templates
I created a step by step guide on how to create your own templates.
My other templates
A light weight Create React App template with Recoil for state management
Thank you
I hope this template will be helpful for you and you will love using it ?