Edvora-Task
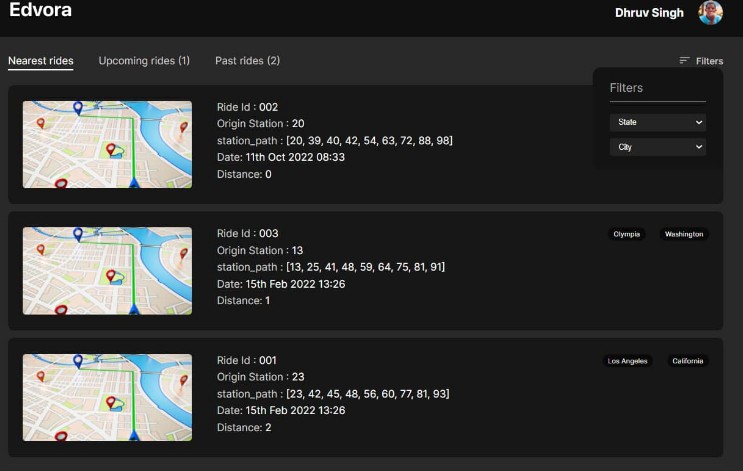
This is react app simulate rides it have main parts : Neartest , Upcoming , Past
Neartest
A nearest ride is a ride that includes your station code or a number closest to your station code in the station_path array.
For example, your station code is 40. So any ride that has your station code as nearest number in station_path array.
filter
Every ride has state and city. You need to get state and city from every ride object and create a list of state & city for the filters dropdown.
State : It shows rides from that state only. City: It shows rides from selected city only. If a state is already selected then the city dropdown will have cities from selected state only.
Upcoming
It shows all rides which has date in future.
Neartest
It shows all rides which has date in Past. which mean you can track you roads where to go