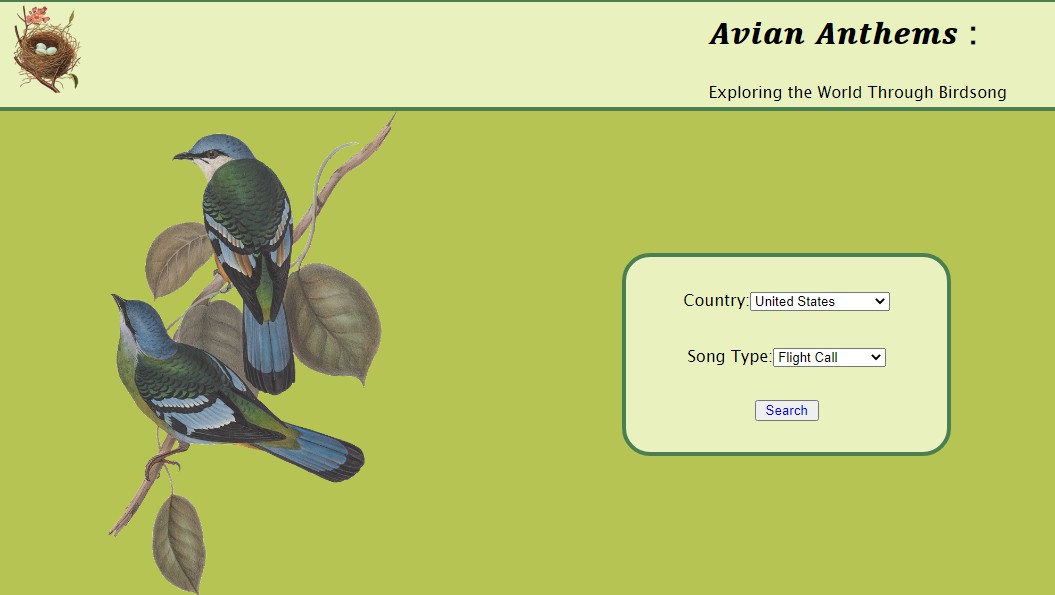
Avian Anthems:
In a world where the sounds of birds is becoming more and more rare, Avian Anthems brings nature’s music back to our lives. Avian Anthems allows people to listen to birdcalls from many of the most interesting birding areas in the world. Perhaps hearing these avian anthems will inspire people to protect and listen for birds in their off-line worlds.
Technologies
- React
- Router
- Typescript
- Cypress testing
- GitHub Project Board
- Mira project planning
- Figma for mock ups
- Google Sheets for daily standup
- API from https://xeno-canto.org/
Application is deployed live at:
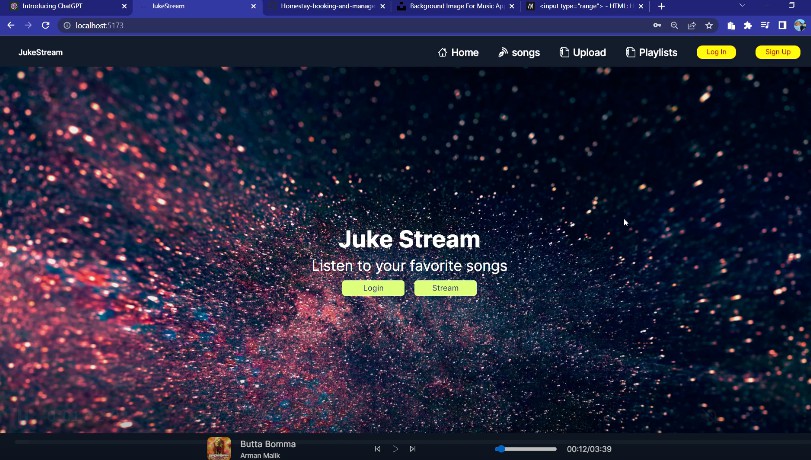
Preview of App:
Explore the app for yourself here: avian-anthems.vercel.app
Context:
The project team taught ourselves TypeScript and implemented it in this agile-sprint over 11 days. This was a project by Front End students at the Turing School of Software and Design during mod 3 of 4.
Contributors:
Shane Misra / Josh Martin / Cade Chaney / Carol Bradsen /
Learning Goals:
- expand and deepen our understanding of our individual learning process & dynamics within a team
- build a multi-page application using React Router, an api of our choosing, and a new technology
Challenges & Wins:
- learning a new technology on our own and using it in an application over less than 2 weeks was a challenge and a win
- our projct team had great work processes facilitated by excellent communication, daily standups, and a github project board
Future Feature Ideas:
- user inputs on form / favoriting / saving favorites between visits
Installation Instructions:
- Clone down this repo
- Install dependencies by using ‘npm install’ in your terminal within the root directory.
- To host website on your local machine, run ’npm start’ in terminal.
- A window should be opened in your default browser, if not, navigate to http://localhost:3000 in your preferred browser to view the hosted application!
Testing Instructions:
To run the test suite associated with the classes behind the scenes and how they interact: Run ‘npm run cypress’ from the terminal while within the main directory of the application and select E2E Testing, and your chosen browser in the following window.