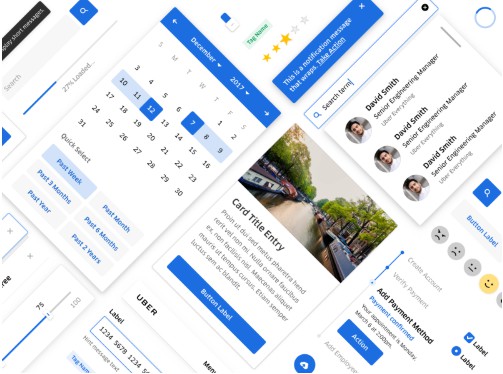
Base Web React Components
Base is a design system comprised of modern, responsive, living components. Base Web is the React implementation of Base.
Usage
On npm, you can find Base Web as baseui.
Add baseui and its peer dependencies to your project:
# using yarn
yarn add baseui styletron-react styletron-engine-atomic
# using npm
npm install baseui styletron-react styletron-engine-atomic
import {Client as Styletron} from 'styletron-engine-atomic';
import {Provider as StyletronProvider} from 'styletron-react';
import {LightTheme, BaseProvider, styled} from 'baseui';
import {StatefulInput} from 'baseui/input';
const engine = new Styletron();
const Centered = styled('div', {
display: 'flex',
justifyContent: 'center',
alignItems: 'center',
height: '100%',
});
export default function Hello() {
return (
<StyletronProvider value={engine}>
<BaseProvider theme={LightTheme}>
<Centered>
<StatefulInput />
</Centered>
</BaseProvider>
</StyletronProvider>
);
}
Both Base Web and Styletron are flow typed out of the box. Do you use TypeScript? We provide external declarations:
yarn add @types/baseui @types/styletron-standard @types/styletron-react @types/styletron-engine-atomic
Example
An example of an application using Base Web can be found here. You can also check how it works on CodeSandbox.