fork-me-corner
fork-me-corner is a react component available on npm to easily link to your project on github and is made using React, TypeScript and styled-components.
And you can configure the component as you like by changing the background color by passing a string with a hex code to a bgColor property just as you can change the color of the GitHub logo by passing an octoColor property. In addition you can pass to a prideFlag property the name of 17 LGBTQIA+ flags available in the component and you can pass to a flagDirection property the vertical or horizontal properties to determine in which direction the flag will appear in the component background.
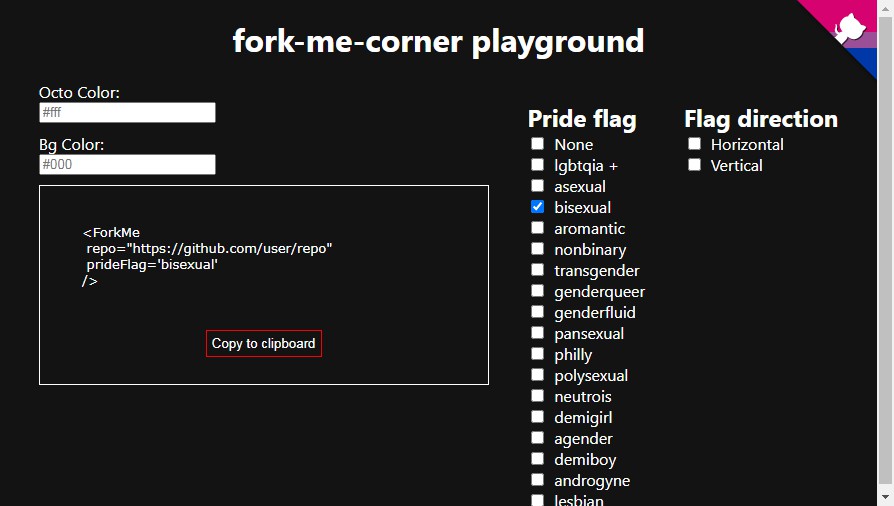
You can test, visualize, generate and copy the component on fork-me-corner playground
Install
npm i fork-me-corner
or
yarn add fork-me-corner
Usage
import { ForkMe } from 'fork-me-corner';
const App = () => (
<ForkMe repo="https://github.com/user/repo" />
)
You can also pass bgColor prop as a hexadecimal string to change the color of background, and octoColor to change the color of octocat!
import { ForkMe } from 'fork-me-corner';
const App = () => (
<ForkMe
repo="https://github.com/user/repo"
bgColor="#282a36"
octoColor="#ff79c6"
/>
)
Examples
Basic corner configs
| name | |
|---|---|
| default corner |  |
| colored corner |  |
With LGBTQIA+ configs
| flag | flag | |||
|---|---|---|---|---|
| lgbtqia_plus |  |
genderqueer |  |
|
| agender |  |
lesbian |  |
|
| androgyne |  |
neutrois |  |
|
| aromantic |  |
nonbinary |  |
|
| assexual |  |
pansexual |  |
|
| bisexual |  |
philly |  |
|
| demiboy |  |
polysexual |  |
|
| demigirl |  |
transgender |  |
|
| genderfluid |  |