React PDF viewer
A React component to view a PDF document. It's written in TypeScript, and powered by React hooks completely.
Features
Basic features
- [x] Support password protected document
- [x] Zooming: Support custom levels such as actual size, page fit, and page width
- [x] Navigation between pages
- [x] Can go to the first and last pages quickly
- [x] Search for text
- [x] Preview page thumbnails
- [x] View and navigate the table of contents
- [x] List and download attachments
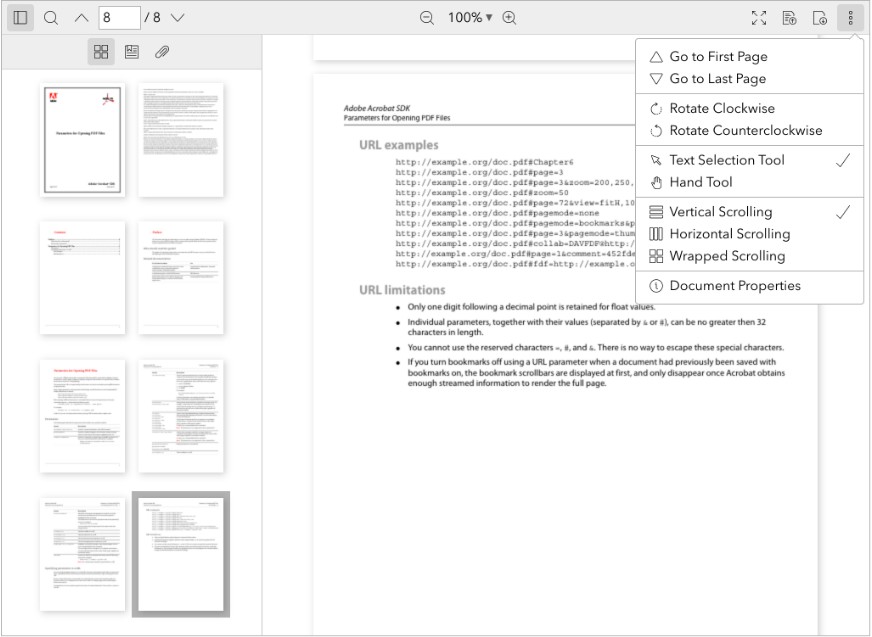
- [x] Rotating
- [x] Text selection and hand tool modes
- [x] Different scrolling modes
- [x] Full screen mode
- [x] Can open a file from local. Users can drag and drop a local file to view it
- [x] Download file
- [x] View the document properties
- [x] Support SSR
Customization
- [x] The toolbar can be customized easily
- [x] All text items can be localized in another language
Coming soon
- [ ] Theming
- [ ] Darkmode
Usage
Perform the following steps to have the simplest example. For more demos, please look at the demo folder.
- Install packages
$ npm install @phuocng/react-pdf-viewer
$ npm install pdfjs-dist
- Import CSS and components
import Viewer, { Worker } from '@phuocng/react-pdf-viewer';
import '@phuocng/react-pdf-viewer/cjs/react-pdf-viewer.css';
- Use the component
<Worker workerUrl="https://unpkg.com/[email protected]/build/pdf.worker.min.js">
<div style={{ height: '750px' }}>
<Viewer fileUrl="/path/to/document.pdf" />
</div>
</Worker>
Commands
- Build:
$ npm run build
Then it will produce two formats available in the dist folder:
└─── dist
├─── cjs // CommonJS package
└─── umd // UMD package
- Lint:
$ npm run lint
It will check if the entire source code compatible with TSLint. The tslint.log file will let us know if there's any file which doesn't pass the checks.