Dynamic Scale
This is repository exports a react component which will render a piano scale with variable parameters as input. It is highly customisable. It is generated dynamically by passing as props the required parameters using html <svg> component.
The component is bundled into an NPM package using rollup
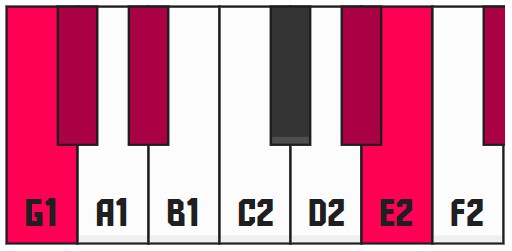
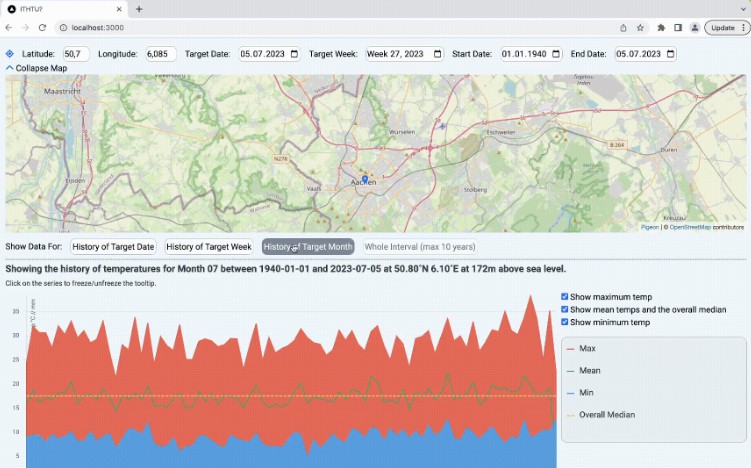
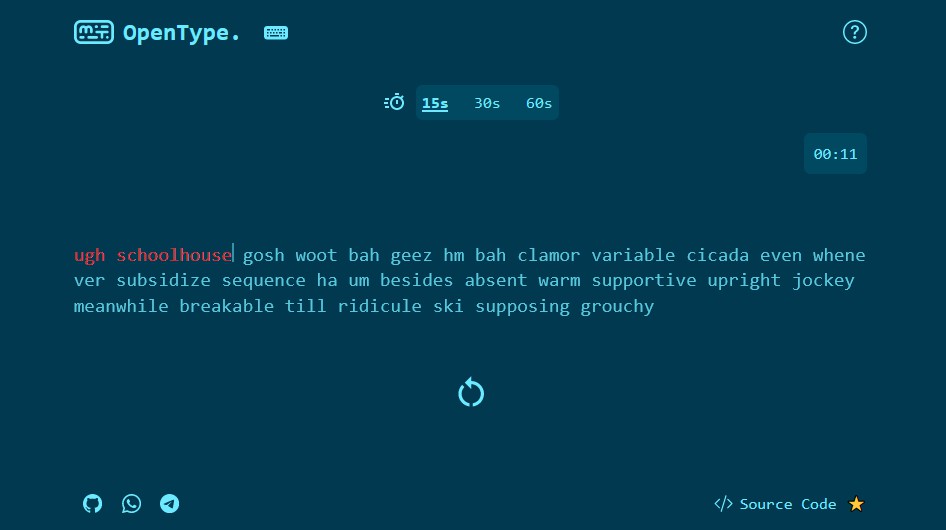
Example Screenshots



Scale functional Component
<Scale /> will be an independent standalone function that will genereate the required piano scale using all the input parameters
<Scale
labels = true
half = false
start = 'C'
pressed = [0,1,2,3,4,5,6,7,8]
color_black = '#ff0055'
color_white = '#aa0044'
width = '600px'
/>
All Props and Types:
Labels flagged with
*Are mandatory
-
labels: BooleanDisplays key labels on the white keys if set
trueDefault : true
-
half: BooleanMakes a scale of standard seven white keys if value is
true. Otherwise the Scale will consist of7 + 3white keys.Default : true
-
start: String -or- CharStarts the scale with the character that is passed as the parameter to be the first key of the scale. Note that only the notations for white keys may be passed. As starting key should always be white. The preceeding or succeeding black key if present will be visible with half of it displayed.
Default : “C”
Accepted Values : [‘C’, ‘D’, ‘E’, ‘F’, ‘G’, ‘A’, ‘B’]
-
pressed: Array [12 | 17]Higlights the keys which are to be shown as pressed, with the color passed to the color_white and the color_black parameters. The Array will contain position of the keys to be pressed starting from the white key which was set to the start parameter.
0for the key which should not be pressed1for the key to be pressed and so on. The numbers are going to be the respective position of the said key from the start key. Whatsoever key position is present in the array, will be highlited in color.Note that the size of the array should be
12for ahalfscale with7white keys, and17for afullscale with10white keysDefault : [ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]
-
color_black: StringWill set the pressed black keys to be the color passed to this parameter.
Default :
#FF0055
-
color_white: StringWill set the pressed white keys to be the color passed to this parameter.
Default :
#AA0044
-
width* : StringSets the width of the finally rendered component. This parameter corresponds to a in-line jsx width.