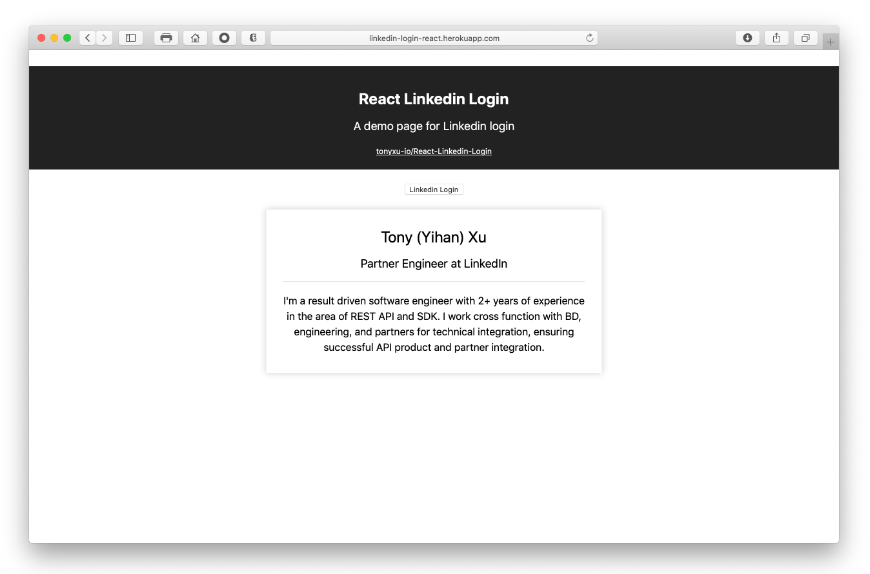
React Linkedin Login
A React demo app for Linkedin API: LinkedIn OAuth, LinkedIn REST API.
A simple app to demo Linkedin login using LinkedIn OAuth 2.0
Usage
Clone
git clone https://github.com/tonyxu-io/React-Linkedin-Login.git
Install Dependencies
Intall dependencies for server
cd React-Linkedin-Login
npm install
Install dependencies for client
cd client
npm install
Get Linkedin App Credential from Linkedin Developer Portal
- client_id
- client_secret
Configure http://localhost:3001/callback as Oauth2.0 redirect uri
Create Environment Variables
/React-Linkedin-Login/.env
EXPRESS_APP_CLIENT_ID=${Your-Client-ID}
EXPRESS_APP_CLIENT_SECRET=${Your-Client-Secret}
EXPRESS_APP_REDIRECT_URI=http://localhost:3001/callback
/React-Linkedin-Login/client/.env
REACT_APP_CLIENT_ID=${Your-Client-ID}
REACT_APP_REDIRECT_URI=http://localhost:3001/callback
Build Client
/React-Linkedin-Login/client:
yarn run build
Start Server
/React-Linkedin-Login/:
PORT=3001 npm start
Consumed SDK/API
Changelog
- Mar 1, 2020: Migrated hosting platform from GAE to Azure, and CI/CD platform from Travis CI to GitHub Actions
- Jan 20, 2019: Migrated JS SDK related API usage (due to deprecation of LinkedIn JS SDK) to REST API
- Aug 1, 2018: Removed summary check in case user doesn't have summary content
- April 2, 2018: Created first version using JS SDK to load profile
Disclaimer
This is not an official sample app or documentation from LinkedIn. Please refer to LinkedIn API Documentation for official documentation and sample apps.