SNKR-hub
SNKR-hub is a front-end project built using React, Redux Toolkit, and Tailwind CSS. It’s a Single Page Application (SPA) designed for a seamless shopping experience. Users can explore sneakers, add or remove items from the cart, adjust item quantities, and see real-time price updates. The project leverages Redux Toolkit for state management and has been deployed on Vercel.



Features
-
Single Page Application (SPA): SNKR-hub is designed as a SPA, providing users with a seamless shopping experience without the need for page reloads.
-
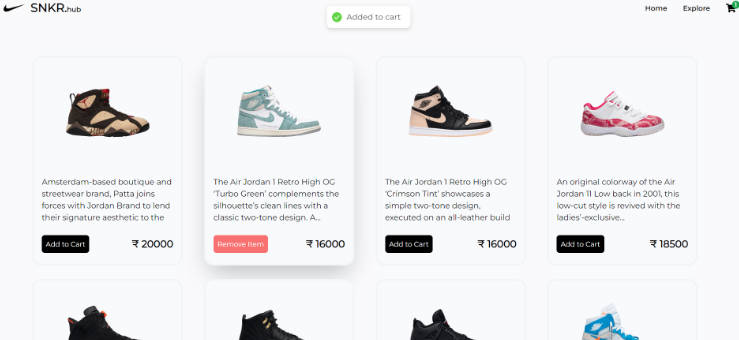
Add & Remove Items from Cart: Users can easily add items to their shopping cart and remove them as needed.
-
Increase/Decrease Quantity of Items: The application allows users to conveniently adjust the quantity of items in their cart.
-
Dynamic Price Updates: The cart’s total price is automatically updated as items are added, removed, or their quantities are adjusted.
-
State Management Using Redux Toolkit: Redux Toolkit is employed for efficient state management, ensuring a consistent and predictable application state.
-
Deployed on Vercel: The project is hosted on Vercel, making it accessible online.
Pages
SNKR-hub consists of three main pages:
-
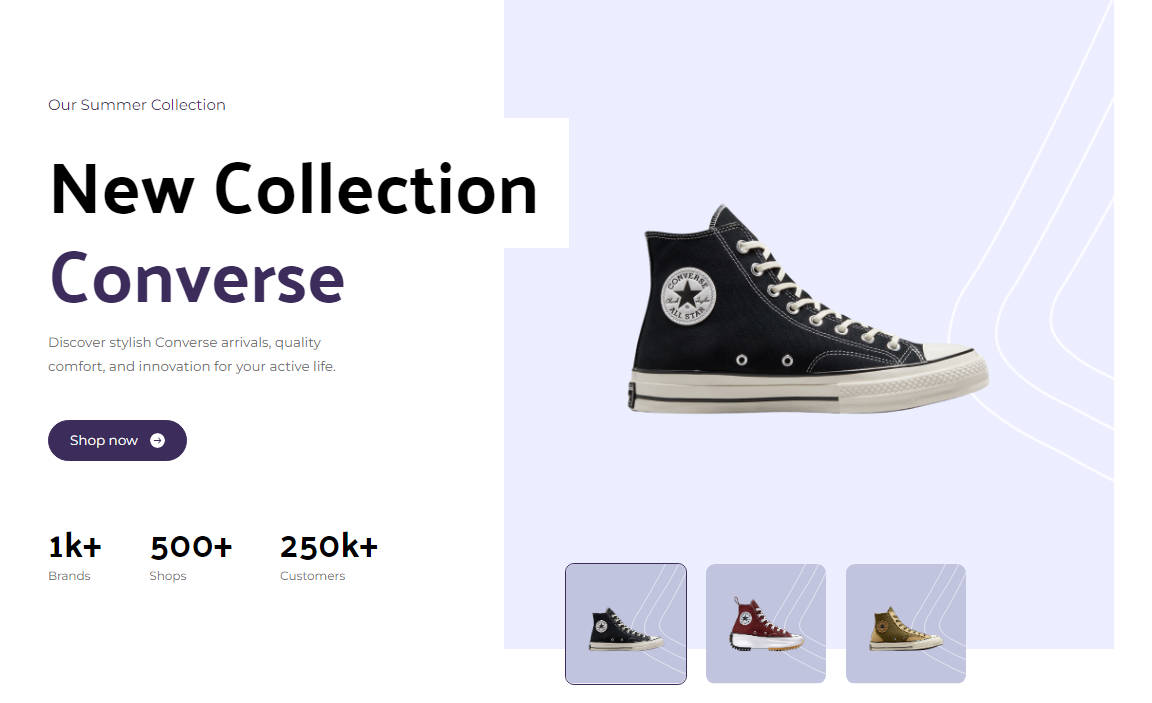
Home Page: The landing page where users can explore featured sneakers and navigate to other sections.
-
Explore Page: Users can browse the entire catalog of sneakers, view details, and add items to their cart.
-
Cart Page: This page displays the items in the user’s shopping cart, allows them to adjust quantities, and proceed to checkout.
Installation and Usage
To run SNKR-hub on your local machine, follow these steps:
- Clone the Repository:
git clone https://github.com/yourusername/snkr-hub.git cd snkr-hub - Install Dependencies:
npm install
- Run the Development Server:
npm run dev
- Open in Your Browser: Visit http://localhost:3000 to explore SNKR-hub.
Technologies Used
SNKR-hub utilizes the following technologies:
- React
- Redux Toolkit
- Tailwind CSS
- And other libraries and tools as required for the project.
Deployment
SNKR-hub is deployed on Vercel, a popular platform for hosting web applications.
Contributing
If you’d like to contribute to this project, please open an issue or create a pull request. We appreciate feedback and contributions from the community.
License
This project is licensed under the MIT License. See the LICENSE file for details.
Enjoy using SNKR-hub, your ultimate destination for sneaker shopping! If you have questions or need assistance, please feel free to reach out.
Happy shopping and coding! ?