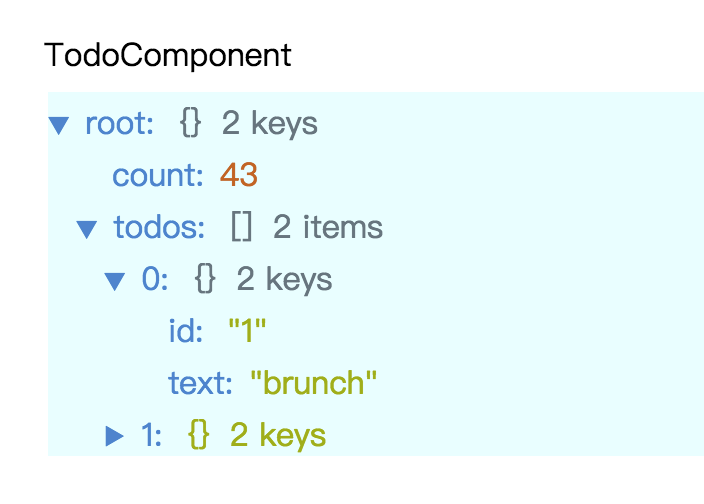
react-props-viewer
A react high order component to generate props viewer.
usage
import React from 'react'
import { render } from 'react-dom'
import PropsViewer from 'react-props-viewer'
const TodoComponent = PropsViewer('TodoComponent')
const props = {
count: 43,
todos: [{
id: '1',
text: 'brunch'
}, {
id: '2',
text: 'grocery'
}]
}
render(<TodoComponent {...props} />, document.getElementById('main'))